结对项目-四则运算“软件”升级版
一.前提
(1)作业来源:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE1/homework/2213
(2)GitHub地址:https://github.com/linSeek/test2.git
(3)调试环境:Webstrom ,CHORME浏览器,
二.作业要求
(1)基本要求
- 自动生成题目,单个题目最多不能超过4个运算符,操作数小于100。
- 用户可以输入答案
- 若用户输入答案正确,则提示正确;若答案错误,则提示错误,并要提示正确答案是多少。
(2)扩展要求
- 用户可以选择出题的个数(最多不能超过5个题目),答题结束可以显示用户答错的题目个数和答对的题目个数。
- 用户答题结束以后,程序可以显示用户答题所用的时间
- 用户在第一次答题时,需要用户输入用户名,用户下次启动后,程序需要记住用户前一次输入的用户名
- 程序可以出单个整数阶乘的题目:如:4!=24。
- 程序可以设置答题时间,时间设置为整数,单位为秒,最大不能超过120秒,若超过了答题时间未答题,则提示:时间已到,不能答题。
(3)结对成员
姓名:冯斌 学号:201606120024 博客园地址:https://www.cnblogs.com/binguo666/
姓名: 林海宏 学号:201606120028 博客园地址:https://github.com/linSeek/project01
三.时间估算
结对项目软件过程耗时估计表与统计表
(时间单位:小时)
|
PSP2.1 |
个人软件实现阶段 |
预计时间 |
实际时间 |
|
Planning |
计划 |
10 |
12 |
|
· Estimate |
估计这个任务需要多少时间 |
10 |
10 |
|
Development |
开发 |
10 |
11 |
|
· Analysis |
需求分析 (包括学习新技术) |
0.5 |
2 |
|
· Design Spec |
生成设计文档 |
0.5 |
0.5 |
|
· Design Review |
设计复审 |
0.2 |
1 |
|
· Coding Standard |
代码规范 |
0.1 |
1 |
|
· Design |
具体设计 |
0.2 |
2 |
|
· Coding |
具体编码 |
1 |
1 |
|
· Code Review |
代码复审 |
0.5 |
2 |
|
· Test |
测试(自我测试,修改代码,提交修改) |
1 |
1 |
|
Reporting |
报告 |
2 |
1 |
|
· |
测试报告 |
0.5 |
0.5 |
|
· |
计算工作量 |
1 |
2 |
|
· |
并提出过程改进计划 |
0.5 |
1 |
五.工作详情
(一)工作:
冯斌: 登陆界面设计,阶乘、判断结果算法计算等
林海宏: 答题界面设计, 倒计时效果,用户信息保存,
(二) 部分功能代码介绍:
计算:
(1)处理阶乘
function factorial(n, total) {
if (n === 1) return total;
return factorial(n - 1, n * total);
}
(2)存储cookie
function setCookie(cname,cvalue,exdays){
var d = new Date();
d.setTime(d.getTime()+(exdays*24*60*60*1000));
var expires = "expires="+d.toGMTString();
document.cookie = cname+"="+cvalue+"; "+expires;
}
function getCookie(cname){
var name = cname + "=";
var ca = document.cookie.split(';');
for(var i=0; i<ca.length; i++) {
var c = ca[i].trim();
if (c.indexOf(name)==0) { return c.substring(name.length,c.length); }
}
return "";
}
window.onload=function () {
var user=getCookie("username");
if (user!=""){
alert("欢迎 " + user + " 再次访问");
}
}
3.页面设计
<div id="box">
<div class="hr1"></div>
<div class="hr2"></div>
<div class="title">
<p1 style="color: rgba(12, 11, 11, 0.81)">小学四则运算</p1>
<p2 href="">Background management system</p2>
</div>
<div class="input">
<form action="save.php" method="post">
<div class="id">
<em>用户名:</em>
<input type="text" name="myname" id='user-name' class="input1">
</div>
<div class="pass">
<em>密    码:</em>
<input type="password" name="pass" class="input2">
</div>
<input type="button" value="注册并登陆" name="submitBtn2" class="button" id="logonbtn">
</form>
</div>
</div>
4.倒计时
(三)运行与测试结果
1.登陆页面

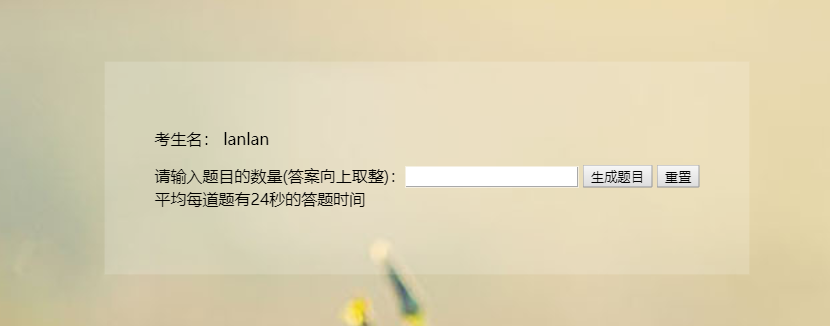
2、 登陆成功后,输入答题数目

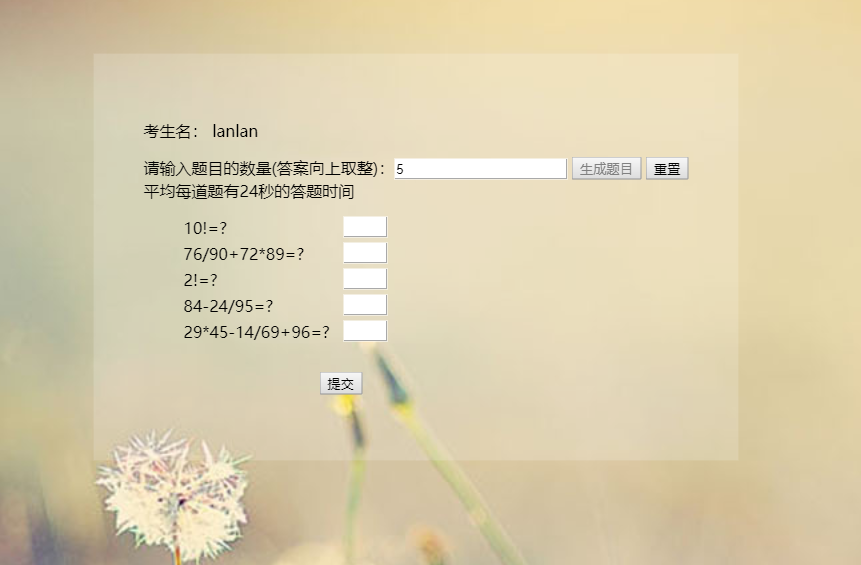
3、答题页面

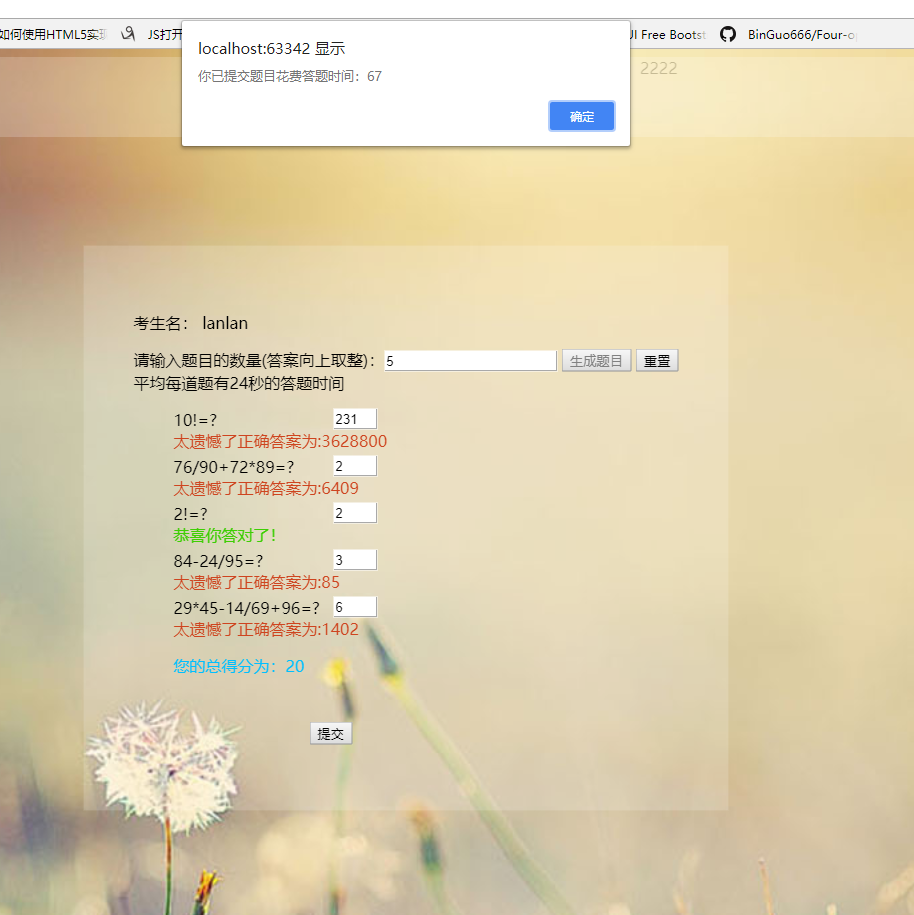
4、未到时间,提前交卷页面

5.时间到了,强制提交

(四)结对照片

六.收获与感悟
(一)遇到的问题及解决方案
技术方面:
(1)用户代码逻辑不行,不知道如何实现
解决方法:
经过两个人艰难探索,最终在网上找到方法
合作方面:
(1)代码对接存在很多bug
解决方法:在对方的电脑重新写过







