webpack初学笔记 之 安装环境篇
第一步:打开cmd
输入以下指令完成安装:
先进入到指定目录下创建一个文件夹

然后进入到该文件夹

接下来初始化一下npm

你会看到以下结果:

接下来安装webpack

安装完成之后打印一下目录

你会发现 下边已经有node_modules和package.json两个文件了
接下来在webpack-test1文件夹里创建一个文件hello.js文件 随便写入一段代码

function hello(){ console.log("hello"); }
接下来我们就试着打包这个文件

如果出现这个结果就说明打包成功了!恭喜你完成安装了
以上内容是根据慕课网上的视频做的笔记;
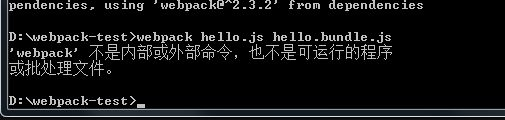
但是实际操作中并不是这么顺利,开始遇到了这个问题:

然后后来检查node版本和npm版本发现是由于npm版本过低导致了这个问题
更新一下npm之后就好了!
接下来开启webpack之旅了!!


