浮动留言板(JQuery 插件+Ajax)
浮动留言板(JQuery 插件+Ajax)
简介:
主要是一个浮动层再加上一个留言版本的设计,目前只有一种样式.Javascript脚本是由JQuery (V1.3)插件的方式编写,通过Ajax和后台数据互交,服务器端由ASP.NET编程(有兴趣的朋友可以改写成其它代码). 希望大家喜欢.目前版本功能比较简单,如果你有能力/时间也可改写.
Note:
JQuery 地址: http://jquery.com/
JQuery Plugin 教程: http://www.learningjquery.com/2007/10/a-plugin-development-pattern
Visual Studio 2008 IntelliSense:
http://blogs.msdn.com/webdevtools/archive/2008/10/28/rich-intellisense-for-jquery.aspx
http://blogs.msdn.com/webdevtools/archive/2008/11/07/hotfix-to-enable-vsdoc-js-intellisense-doc-files-is-now-available.aspx
版本信息:
Version: 1.0 Publish Date: 2009-2-1
兼容性:
在下面浏览器测试过,有其他浏览器的朋友可以帮我测测.
- Internet Explorer 6 & 7
- Firefox 2 & 3
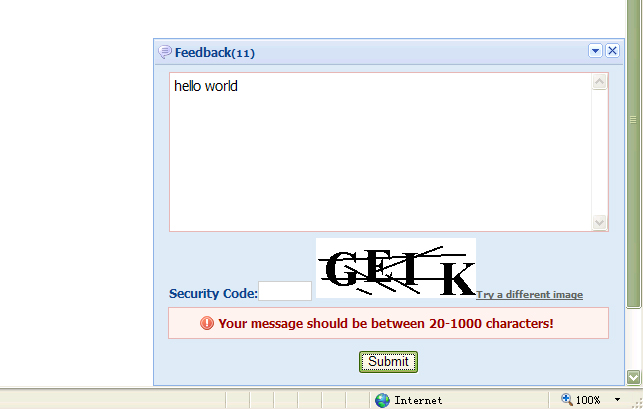
图例:

图1.0

图1.1

图1.2

图1.3

图1.4
使用示例:
可由下面简单的代码添加到页面上去.
step 1
<div id="jquery_panel"></div>
step 2
<script type="text/javascript" src="JScript/jquery.js"></script>
<link rel="stylesheet" type="text/css" href="FastFeedBack/panel/jquery.panel.css"/>
<link rel="stylesheet" type="text/css" href="FastFeedBack/panel/skins/blue/css.css" />
<script type="text/javascript" src="FastFeedBack/panel/jquery.panel.js"></script>
step 3
<script type="text/javascript">
$(document).ready(function() {
$("#jquery_panel").panel();
});
</script>
以上有word 文档直接粘贴,排版可能不太好看,你可以通过下面来下载相应的代码/文档
1,文档
2,代码V1.0
文章为原创,如果需要引用,请保留原地址. 有什么问题/错误的地方请联系 fox7805034 (at) hotmail.com




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?