Android之常见问题集锦Ⅰ
Android中如何在ViewPager中使动态创建的ImageView铺满屏幕
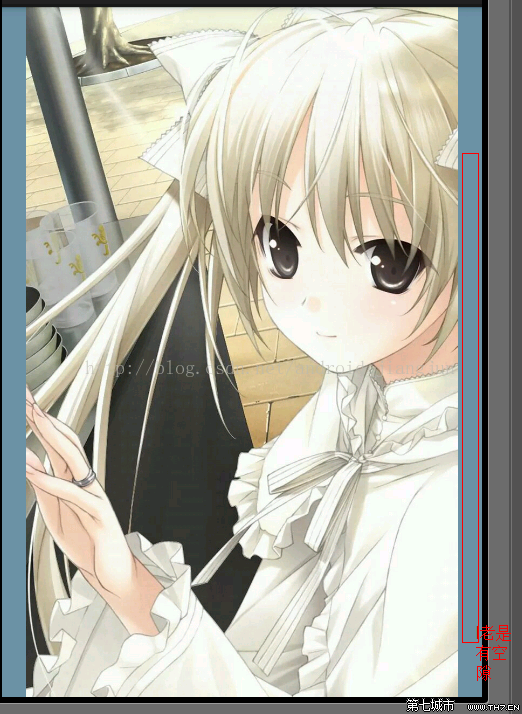
最近在做东西的时候,有一个要求,就是把用于在ViewPager里面轮播的图片铺满屏幕,但是中间遇到的问题是,ImageView与屏幕之间总是有空隙,情况如下图所示:

当时第一反应时考虑用LayoutParam,可是几经尝试无果,后来在网上找到了解决方案,只要在创建ImageView的时候,把ImageView的属性ScaleType设为FIT_XY然后问题就解决了,具体的代码如下:
方案一:
ImageView imageView=new ImageView(context);
imageView.setScaleType(ScaleType.FIT_XY);//铺满屏幕
方案二:
<com.huicuitongkeji.ysb.instructions.ViewPagerCompate android:id="@+id/viewpager" android:layout_width="match_parent" android:layout_height="match_parent" android:scaleType="fitXY" />
然后上图中的空隙就不存在了。
转载至:http://www.th7.cn/Program/Android/201409/279093.shtml
mTextView.setTextColor(R.color.gray);设置textview字体颜色
xml里面定义了这个东西
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="gray">#800000</color>
<color name="cornsilk">#DAA520</color>
</resources>
这是由于mTextView书写错误,应该是mTextView.setTextColor(this.getResources().getColor(R.color.gray));
Android开发固定界面的显示方向
Android内部机制导致,当我们屏幕发生切换时,系统会从新加载界面,这就导致了不必要的更新。如何解决这个问题的呢?通用做法:固定软件的显示界面。
1、只需要在AndroidManifest.xml文件中加入android:screenOrientation属性限制:
android:screenOrientation="landscape"//限制此页面横屏显示, android:screenOrientation="portrait"//限制此页面数竖屏显示。
android:screenOrientation设定该活动的方向,该值可以是任何一个下面的字符串:
"unspecified"- 默認值. 由系統選擇顯示方向. 在不同的設備可能會有所不同.
"landscape"- 橫向
"portrait"- 縱向
"user"- 用戶當前的首選方向
"behind"- 與在活動堆棧下的活動相同方向
"sensor"- 根據物理方向傳感器確定方向. 取決於用戶手持的方向, 當用戶轉動設備, 它跟隨改變.
"nosensor"- 不經物理方向傳感器確定方向. 該傳感器被忽略, 所以當用戶轉動設備, 顯示不會跟隨改變. 除了這個區別,系統選擇使用相同的政策取向對於“未指定”設置. 系統根據“未指定”("unspecified")設定選擇相同顯示方向.
博客转载自:http://blog.csdn.net/nmgchfzhzhg/article/details/8077133
2、在AndroidManifest.xml配置文件中 添加属性android:configChanges="orientation"
这个属性是说明 当屏幕切换(横竖)的时候 去调用onConfigurationChanged方法 未添加该属性 则调用onCreate方法 这样会造成很多麻烦
如果添加了 android:screenOrientation="landscape" 这个属性 那么屏幕的方向 就会不在变动 锁定屏幕方向 此时onConfigurationChanged方法不会再被调用 。
onConfigurationChanged方法 在屏幕加锁的 (按开机键锁屏)时候会调用 在屏幕解锁的时候也会调用一次
博客转载自:http://blog.csdn.net/ewrfedf/article/details/8475772
3、参考代码:
参考代码: ...... public class math extends Activity implements OnClickListener{ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); this.setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT); // other code; }
博客转载自:http://blog.sina.com.cn/s/blog_7062f4a30100ohjn.html
Android中ImageView通过Activity添加图片
imageView= (ImageView) findViewById(R.id.image_view);
imageView.setImageDrawable(getResources().getDrawable(R.drawable.discover_searchshop));
Android控件之HorizontalScrollView 去掉滚动条
在默认情况下,HorizontalScrollView控件里面的内容在滚动的情况下,会出现滚动条,为了去掉滚动条,只需要在<HorizontalScrollView/>里面加一句 android:scrollbars="none"。
如果想实现在代码里面,点击左(右)按钮【btnLeft(btnRight)】,滚动条里面的内容会向左向右滚动【horizontalScrollViewMM】。代码如下:
滚动条向左滚动:
btnLeft.setOnClickListener( new View.onClickListener(){
horizontalScrollViewMM.arrowScroll(View.FOCUS_LEFT);
});
滚动条向右滚动:
btnRight.setOnClickListener( new View.onClickListener(){
horizontalScrollViewMM.arrowScroll(View.FOCUS_RIGHT);
});
Android如何根据设备的屏幕来进行图片的显示适配
近期在项目的开发过程中遇到一个问题,就是一张片如何根据手机屏幕的大小进行适配显示,这就牵涉到动态设置图片的长和宽,下面就是我使用的一种方式:
vp = (ViewPager) findViewById(R.id.product_image); LayoutParams paramsImage = (LayoutParams) vp.getLayoutParams(); paramsImage.width = ProductItemValueActivity.this.getWindowManager().getDefaultDisplay().getWidth();//先获得屏幕的宽度 paramsImage.height = ProductItemValueActivity.this.getWindowManager().getDefaultDisplay().getHeight();//先获得屏幕的长度 vp.setLayoutParams(paramsImage);
ScrollView隐藏右侧滚动条
android:scrollbars="none"
获得设置View的长和宽
private final int WC = ViewGroup.LayoutParams.WRAP_CONTENT; private final int FP = ViewGroup.LayoutParams.MATCH_PARENT;
在代码中动态为TextView设置drawableRight
1、通过xml文件进行设置:
<TextView android:id="@+id/Title" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:drawableRight="@drawable/check_down" android:gravity="center_vertical" android:textSize="24dip" android:maxLines="1" android:ellipsize="end"/>
2、通过JAVA代码实现:
Drawable drawable = getResources().getDrawable(R.drawable.spinner_checked); drawable.setBounds(0, 0, drawable.getMinimumWidth(), drawable.getMinimumHeight()); //设置边界 titleTv.setCompoundDrawables(null, null, drawable, null);//画在右边
listview的divider边距
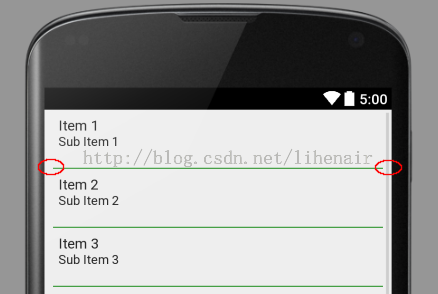
今天需要设置listview的divider,这个divider是带边距的。一开始想使用一个view做边距,但是需要控制这个view的显示,还要改adapter,很麻烦。其实listview的divider就可以做到。
drawable/list_divider.xml <inset xmlns:android="http://schemas.android.com/apk/res/android" android:insetLeft="10dp" android:insetRight="10dp" > <shape android:shape="rectangle" > <solid android:color="@color/list_divider_color" /> </shape> </inset> And in your layout: <ListView android:id="@+id/listView1" android:layout_width="match_parent" android:layout_height="match_parent" android:cacheColorHint="#00000000" android:divider="@drawable/list_divider" android:dividerHeight="1dp" > </ListView>

ListView设置每个item
android:verticalSpacing="35px" <!-- grid元素之间的竖直间隔 --> android:horizontalSpacing="5px" <!--grid元素之间的水平间隔 --> android:numColumns="auto_fit" <!--表示有多少列,如果设置为auto_fit,将根据columnWidth和Spacing来自动计算 --> android:columnWidth="100px" <!-- 一般建议采用有像素密度无关的dip或者dp来表示--> android:stretchMode="columnWidth" <!--如何填满空余的位置,模拟器采用WVGA800*480,每排4列,有4*100+5*3=415,还余65px的空间,如果是columnWidth,则这剩余的65将分摊给4列,每列增加16/17px。如果采用SpacingWidth,则分摊给3个间隔空隙 -->
HorizontalScrollView、ScrollView底部的滚动条一直出现不消失
android:scrollbarFadeDuration="0" android:fadeScrollbars="false"



