Jsp学习(一)
JSP简介
1、定义
- JSP(Java Server Pages) 是一种运行在 WEB 服务器的脚本语言,它的本质就是 Servlet
- 当jsp页面第一次被访问时,服务器会把jsp编译成java文件,然后再把java编译成.class,然后创建该类对象,最后调用它的service()方法,第二次请求同一jsp时,直接调用service()方法。
- jsp 生成的xxx_jsp.java 文件和xxx_jsp .class 文件存放在tomcat的目录下的work\Catalina\localhost\部署文件\org\apache\当前 WEB 应用 的 路径 \包名的目录下。例如D:\software\Tomcat\apache-tomcat-8.0.38\work\Catalina\localhost\jsp\org\apache\jsp\jsp
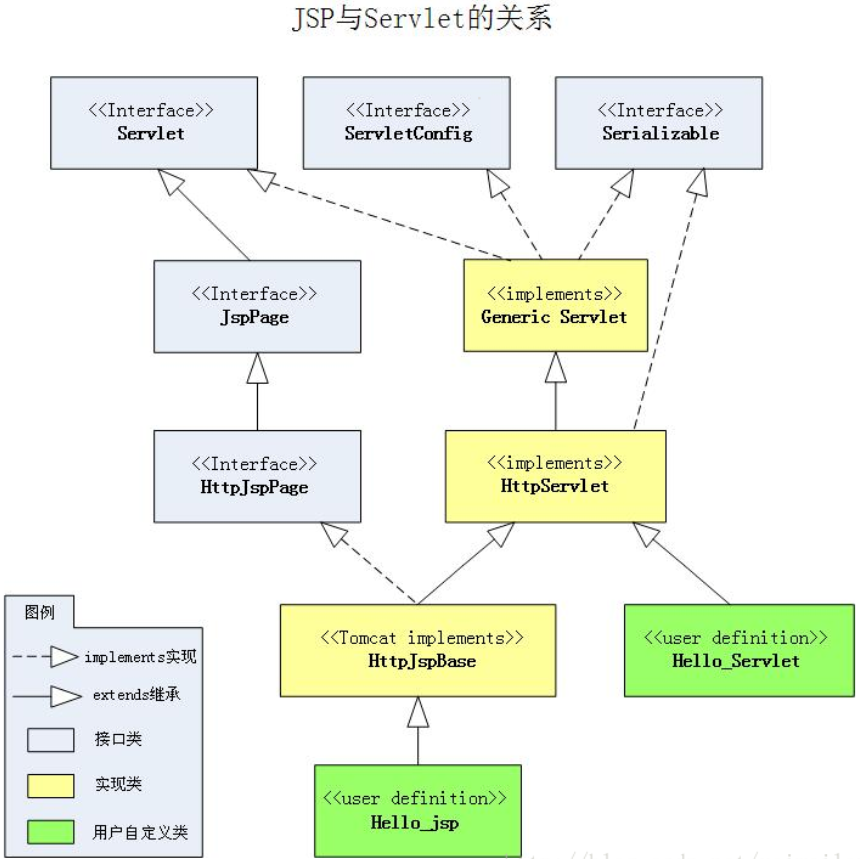
- jsp和servlet的关系

2、生命周期
- JSP(xxx.jsp)----"翻译"----->Servlet(xxx_jsp.java)
- Servlet(.java)------编译------>字节码(.class)
- 被Servlet容器加载(加载类)--->实例化--->初始化(_jspInit)
- 提供服务: _jspService(反复被调用)
- 结束生命周期: _jspDestory()
3、与servlet生命周期比较
- Servlet Lifecycle:
创建实例
初始化(init)
反复调用 service( req , resp )
最后destory()
- JSP Lifecycle:
"翻译" jsp --> servlet
编译 java --> class
加载到容器
创建实例
初始化 (_jspInit )
提供服务 ( _jspService )
_jspDestory()
4、组成
- jsp页面主要包括4部分:JSP 指令元素,JSP 脚本元素,JSP 动作元素和注释
- jsp脚本元素 包括声明,脚本程序和表达式
- 指令:程序通过 JSP 源码 向 JSP 容器 ( Tomcat ) 下达的命令
<%@ 指令名称 属性名称 = "属性值" %>
例如
<%@ page language = "java" %> - 表达式
<%= 表达式 %>
例如
<%= reqeust.getContextPath() %>
- 声明
<%! 声明属性或方法 %>
例如
<%! public String name = "Java Server Pages" ; %> - 脚本
<% 直接书写 Java 代码块 %>
例如
<% for ( int i = 0; i<5 ;i++ ){System.out.println(i);
}
%>
- 注释:只存在于 JSP 文件中,相应的 .java 文件和 .class 文件中都不存在
<%-- Jsp注释--%>
指令
1、page指令
- 通过 page 指令的属性可以命令 Tomcat 按照要求去处理 JSP
- page.jsp --"翻译"--> page_jsp.java --"编译"--> page_jsp.class
| 属性 | 描述 |
|---|---|
| buffer | 指定out对象使用缓冲区的大小 |
| autoFlush | 控制缓存区是否自动刷出 |
| contentType | 指定当前JSP页面的MIME类型和字符编码等同与response.setContentType(“text/html;charset=utf-8”); |
| errorPage | 指定当JSP页面发生异常时需要转向的错误处理页面 |
| isErrorPage | 指定当前页面是否可以作为另一个JSP页面的错误处理页面 |
| extends | 指定servlet从哪一个类继承 |
| import | 导入要使用的Java类,导包可以多次使用 |
| info | 定义JSP页面的描述信息 |
| isThreadSafe | 指定对JSP页面的访问是否为线程安全 |
| language | 定义JSP页面所用的脚本语言,默认是Java |
| session | 指定JSP页面是否使用session |
| isELIgnored | 指定是否执行EL表达式 |
| isScriptingEnabled | 确定脚本元素能否被使用 |
2、include指令
- 使用 include 指令可以包含 一个 .html 、.jsp 、 .txt 文件(只能是字符文件,不能是图片(inner.jpg)等文件,也不能是 Servlet(InnerServlet.java) )
-
使用 include 包含一个文件,包含操作发生在 .jsp 被翻译成 .java 阶段
- 包含,与RequestDispatcher的include()方法的功能相似
- 解决乱码问题
方法一:在文件设置pageEncoding编码,即添加<%@page pageEncoding="UTF-8"%>,尽管不能识别该指令,但通过include指令引入时该指令就能起作用
方法二:在web.xml里统一配置pageEncoding的编码,在web-app标签里添加如下配置:
<jsp-config> <jsp-property-group> <description>html encoding</description> <display-name>JSPConfiguration</display-name> <url-pattern>*.html</url-pattern> <el-ignored>true</el-ignored> <page-encoding>UTF-8</page-encoding> <scripting-invalid>false</scripting-invalid> <include-prelude></include-prelude> <include-coda></include-coda> </jsp-property-group> </jsp-config>
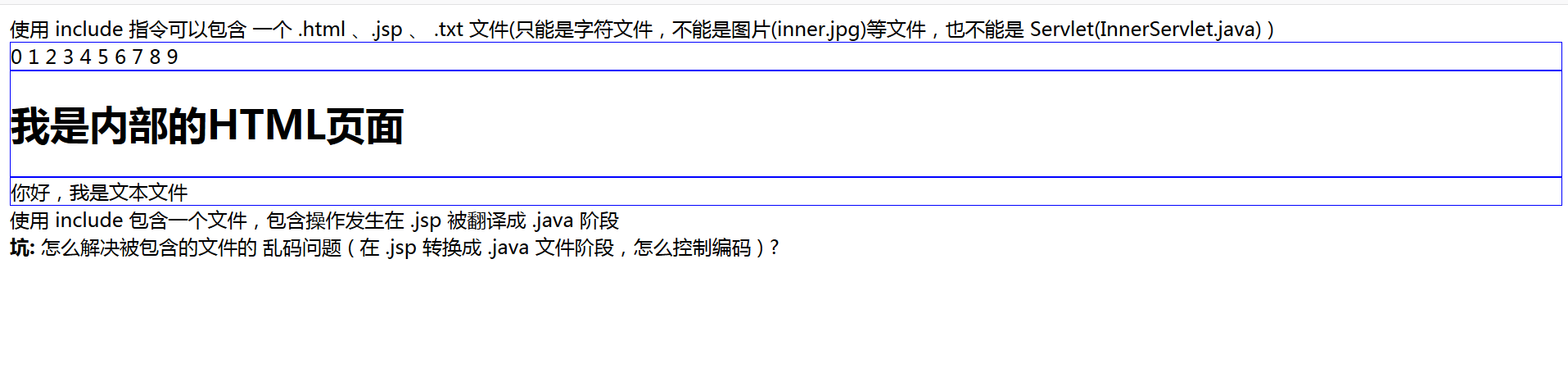
测试案例:
<%@ page language = "java" pageEncoding = "UTF-8" %>
<%@ page contentType = "text/html; charset= UTF-8 "%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>include 指令</title> </head> <body> <div> 使用 include 指令可以包含 一个 .html 、.jsp 、 .txt 文件(只能是字符文件,不能是图片(inner.jpg)等文件,也不能是 Servlet(InnerServlet.java) )</div> <div style="border: 1px solid blue ;">
<%@ include file = "inner.jsp"%> </div> <div style="border: 1px solid blue ;">
<%@ include file = "inner.html"%> </div> <div style="border: 1px solid blue ;">
<%@ include file = "inner.txt"%>
</div> <div>使用 include 包含一个文件,包含操作发生在 .jsp 被翻译成 .java 阶段</div> <div><b>坑:</b> 怎么解决被包含的文件的 乱码问题 ( 在 .jsp 转换成 .java 文件阶段,怎么控制编码 ) ?</div> </body> </html>
inner.jsp
<%@ page language = "java" pageEncoding = "UTF-8" %>
<%@ page contentType = "text/html; charset= UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>inner</title> </head> <body> <% for( int i = 0 ; i < 10 ; i++ ) { out.println( i ) ; // 这个 out 是 JSP 内置对象 } %> </body> </html>
inner.html
<%@page pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <h1>我是内部的HTML页面</h1> </body> </html>
inner.txt
<%@page pageEncoding="UTF-8"%> 你好,我是文本文件
运行结果如下:

3、taglib 指令
- 导入标签库
测试案例:
<%@ page language = "java" pageEncoding = "UTF-8" %>
<%@ page contentType = "text/html; charset= UTF-8"%>
<%@ taglib prefix = "c" uri= "http://java.sun.com/jsp/jstl/core" %> <!-- prefix前缀 对应的uri--> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>taglib指令</title> </head> <body> <c:forEach begin="1" step="2" end="11" var="x"> <!-- EI表达式 --> ${ x } </c:forEach> </body> </html>
表达式
1、定义
- 表达式可以是 1 + 1 ,或者是 request , 或者是 request.getContextPath()
- 表达式都会有自己的 "运算" 结果
- 表达式被用来用作 输出 或 赋值
测试案例:
<%@ page language = "java" pageEncoding = "UTF-8" %>
<%@ page contentType = "text/html; charset= UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>JSP表达式</title> </head> <body> <h4>
<%= 1 + 1 %> </h4> <h4>
<%= request %> </h4> <h4>
<%= request.getContextPath() %> </h4> </body> </html>
声明
1、定义
- 在JSP中可以通过声明来声明属性和方法
- 被声明的属性和方法都被包含在 jsp 对应的那个 servlet 类中
测试案例:
<%@ page language = "java" pageEncoding = "UTF-8" %>
<%@ page contentType = "text/html; charset= UTF-8"%>
<%@ page import= "java.io.IOException"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>声明</title> </head> <body> <%-- 声明属性 加到类里面直接作为成员,全局 --%>
<%! public String name = "Java Server Pages" ; %>
<%-- 声明方法--%> <%! public void hello( JspWriter out ) throws IOException { System.out.println( name ); out.print( name ); }
%>
<%-- 通过脚本来调用方法 --%> <%! hello( out ); %> </body> </html>
脚本
1、定义
- 在JSP中可以嵌入Java代码
测试案例:
<%@ page language = "java" pageEncoding = "UTF-8" %>
<%@ page contentType = "text/html; charset= UTF-8"%>
<%-- jsp注解--%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>脚本</title> </head> <style> h1 { /*css 注释*/ color: blue; } </style> <script> //js单行注释 var i = 0; /*js多行注释 function f1(){ alert(i); }*/ </script> <body> <!--HTML注释 -->
<% for (int i = 1; i < 5; i++) { //java注释 %> <h1>哈</h1>
<% } %>
</body>
</html>
注释
1、各类注释
jsp注释:<%-- jsp注解--%>
js注释://js单行注释 /*js多行注释*/
css注释: /*css注释*/
java注释://java单行注释 /*Java多行注释*/ /**Java文本注释*/
html注释:<!--HTML注释 -->
xml注释:<!--XML注释 -->
转载请于明显处标明出处



