5.前端基于react,后端基于.net core2.0的开发之路(5) 配置node层,session设置、获取,请求拦截
1.总结一下
今年,2月份从深圳来到广州,工作到现在,回头看,完成的项目4-5个,公司基本没有懂技术的领导,所以在技术选型上,我们非常的自由,所以内心一直都不满足现状,加上一起工作的小伙伴给力(哈哈哈,我们一共就2个人),填坑能力不错,所以敢于把新技术,新架构用于项目当中,反正一切都可控,怎么开心怎么来。
小项目不说了,基本都是面向服务在做,架构也是以前技术积累下来的一个脚手架项目,直接套进去用。
云课堂2个人一共开发了4个月,然后投入使用,包含了商品购买,视频点播,视频直播,题库和部分实操功能,支付也集成了微信和支付宝,支持PC和手机浏览器。开发效率还是很快的。因为架构比较轻。本来想彻底实施事件驱动的,然后试了一下,写一个功能还是太麻烦了,然后架构删删减减,基本来说和.netCore项目一样,不过多了T4模板,自动生成了某些部分类,减少编码时间。前端项目,也仅仅使用了seajs实现了下模块化管理,用了bootstrap这个UI框架,基本也还是JQuery打天下的模式。
js代码也从以前的
var bTop = $(window).scrollTop(); var isShow = false; $(window).scroll(function () { if ($(this).scrollTop() - bTop > 0) { if ($(this).scrollTop() >= 337) { if (!isShow) { $(".flot-menu").show(); isShow = true; } } } else { if ($(this).scrollTop() < 337) { if (isShow) { $(".flot-menu").hide(); isShow = false; } } } bTop = $(this).scrollTop(); }); $(".cg-menu").on(mParams.click, function () { $(".pb-hide").hide(); var classid = $(this).data("showclass"); $("." + classid).show(); });
这种形式,完成了一丢丢的进化,变成了这样
var jsEvent = { Init: function () { this.GetHotCommodity(); }, InitEvent: function () { $(".pagec").off(mParams.click).on(mParams.click, function (event) { var index = $(this).data("index"); jsEvent.PageChange(NowType, index, PageSize); }); }, GetHotCommodity: function () { //do }, PageChange: function (Commodity, PageIndex, PageSize, NowText) { } } $(function () { jsEvent.Init(); });
然后这个项目进入了维护阶段。
后来陆续做了2个小项目(小程序)。
今年来广州3-4个月后,以前在深圳的同事就跟我说,发现了一个超厉害的UI框架(antd),喊我去看看,因为当时还在开发云课堂,所以忙的很,只是稍微瞄了一眼,发现现在的项目并不能使用上,然后搁置到8月份,比较闲的时候,才去看,然后发现需要学习大名鼎鼎的react,从此入了前端的坑。
花了1个月时间,完成了学习,并弄了一个脚手架项目的前端工程化项目,然后9月份的时候,公司说原来的管理系统太卡(基于NH),非常的吃内存和带宽,然后服务器成本剧增。要重新搞一个,把数据迁移过来,然后脑子一抽,直接上react,上.netcore,1个半月开发了第一期,目前的需求是基础信息模块,权限模块,潜在学员模块,学籍管理模块,书籍管理模块,教务模块,财务模块,然后第一期完成了基础信息模块,权限模块,潜在学员模块,学籍管理模块和部分教务模块。现在已经经过测试,马上要试点使用了。
2017年过去了,我将react投入了生产环境,学习了react-native,ts等等等
2018年,我要使用react-native做一个APP,要从一个后端程序员,转型为一个前端程序员,换一个环境,换一个工作性质,想想就贼开心。
2.配置Node层
好了,闲话少说,开始搞项目,先配置下node层,实现请求拦截
接着上一节的项目,
现在src里面建一个node文件夹,命名先这样,
建一个index.js
require('babel-register');
require('./server');
建一个server.js
import express from 'express'; import session from 'express-session'; const app = express(); const server = app.listen(8080, () => { const { port } = server.address(); console.info(`Listened at http://localhost:${port}`); });
然后引入express-session包,如果express也没装,可以装一下
cnpm i express-session --save-dev
然后在根目录加一个文件.babelrc
{ "presets": [ "es2015" ] }
看一下现在整个项目的目录

package.json加一个命令
"private": true, "scripts": { "start": "roadhog server", "build": "roadhog build", "lint": "eslint --ext .js src test", "precommit": "npm run lint", "nstart": "node ./src/node/index" }, "engines": { "install-node": "6.11.1" },
然后启动

这样就启动成功了,node层就配置好了
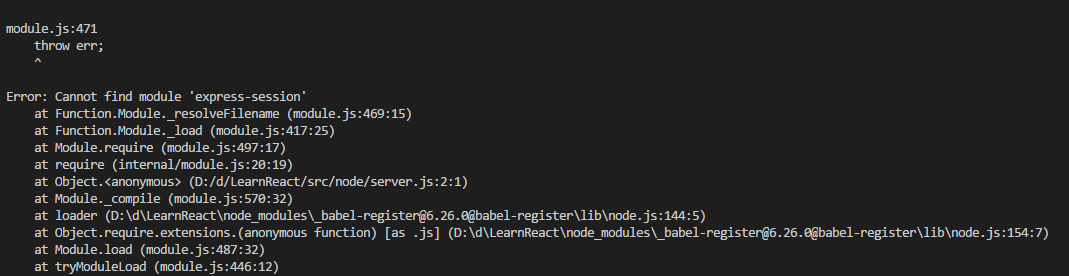
PS,如果出现 Cannot find module 'xxxx'这样的错,如下图

解决方式很简单:cnpm i xxxx --save就可以了
3.拦截请求,记录session
express的相关知识自己去看,这里就不说了,同样的框架还有很多,自行百度
好,先加一个api的拦截器
node文件夹下->apiMiddleware.js
export default function (req, res, next) { console.log('我进来了' + req.url); next(); }
server.js
import express from 'express'; import session from 'express-session'; import apiMidddleware from './apiMiddleware'; const app = express(); app.use(apiMidddleware); const server = app.listen(8080, () => { const { port } = server.address(); console.info(`Listened at http://localhost:${port}`); });
然后改下/src/serivces/home.js
import request from '../utils/request'; export function GetHomeInfo() { return request('http://localhost:8080/api/getHomeInfo'); }
启动前端:
npm run start
开一个新的cmd启动后端
npm run nstart
刷新前端
然后看启动后端的控制台

拦截成功!
我们先说说拦截有啥用,拦截可以记录session,然后转发请求(不用代理和cors,就可以跨域请求服务),还可以加盐,到后端验证等等好处。
具体实现可以看看这个链接https://gitee.com/teambp/ScaffoldClient/blob/master/src/server/apiMiddleware.js
好,咱们来记录session看看
改写下utils->request.js
export default function request(url, values) {
let options = {
method: "Post",
body: JSON.stringify(values),
//请注意,这个位置,应该填写的是same-origin,但是由于项目太简单,所以我使用了一刀切的方式
//如果需要了解这个东西,请自行百度
credentials: 'include'
};
return fetch(url, options)
.then(checkStatus)
.then(parseJSON)
.then((data) => {
return { data };
})
.catch(err => ({ err }));
}
上面的代码只是模拟代码,请勿在项目里这么用,哈哈哈,具体可以看git的项目。
该写下node->server.js
import express from 'express';
import session from 'express-session';
import apiMidddleware from './apiMiddleware';
import bodyParser from 'body-parser';
const app = express();
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
app.use(session({
name: 'test',
secret: 'sjhkv343jkkj@jjk',
cookie: ({ maxAge: 120 * 60000 }),
resave: true,
saveUninitialized: false
}));
app.use(apiMidddleware);
app.disable('x-powered-by');
const server = app.listen(8080, () => {
const { port } = server.address();
console.info(`Listened at http://localhost:${port}`);
});
bodyParser 报错的,请自行安装,cnpm i xxx --save-dev
改写 apiMiddleware.js
export default function (req, res, next) { console.log('我进来了' + req.url); console.log(req.session) if (!req.session.user) { console.log('我赋值了'); req.session.user = { username: 'admin' }; } res.send({ message: '记录成功!', success: true }); }
然后启动2个端
刷新下2次前端
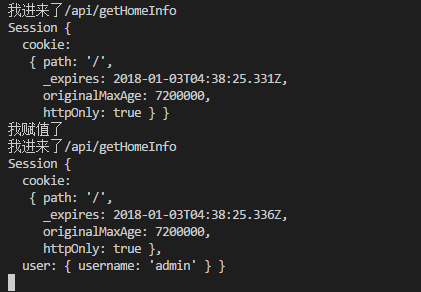
看node启动cmd里面的console.log

OK,记录成功!
本篇文章到此结束!!!
文章目录在:http://www.cnblogs.com/Ambre/p/7825527.html
文章的项目源码在:https://gitee.com/dissucc/learnreact



