前端基于react,后端基于.net core2.0的开发之路(1) 介绍
文章提纲目录
1.前端基于react,后端基于.net core2.0的开发之路(1) 介绍
2.前端基于react,后端基于.net core2.0的开发之路(2) 开发环境的配置,注意事项,后端数据初始化
3.前端基于react,后端基于.net core2.0的开发之路(3) 各个技术栈配置和说明
4.前端基于react,后端基于.net core2.0的开发之路(4) 前端路由,模型,服务的说明
5.前端基于react,后端基于.net core2.0的开发之路(5) 配置node层,session设置、获取,请求拦截
6.前端基于react,后端基于.net core2.0的开发之路(6) 服务端渲染(SSR)
7.前端基于react,后端基于.net core2.0的开发之路(7) 路由,模型,服务,node,后端如何交互,数据如何传递
8.前端基于react,后端基于.net core2.0的开发之路(8) 怎么实现前端路由跳转控制
9.前端基于react,后端基于.net core2.0的开发之路(9) 怎么实现前后端权限控制按钮显示
10.前端基于react,后端基于.net core2.0的开发之路(10) 后端实现请求验证,权限验证
11.前端基于react,后端基于.net core2.0的开发之路(11) 简单部署到服务器,实现外网访问
番外:
前端基于react,后端基于.net core2.0的开发之路(番外篇) 后端使用T4模板,生成某些类
项目介绍
项目码云地址:https://gitee.com/teambp/ScaffoldClient
项目预览地址:http://test.hourxu.com/
测试账号:test
测试密码:test
只开放了一部分菜单的新增和查看权限
唔,争取在2个月左右时间内完成这一系列文章。。欢迎大家加群催更
群号:17078075
react开始学习的时间是今年8月份左右。因为本职工作的原因,所以断断续续到现在才拿出一个半成品项目。
.Net Core没什么入门难度,走通很快,后面也就是各种第三方的集成,按照文档即可完成配置。
项目已投入实际项目开发,有任何问题,都会和大家分享
前端技术栈
React(v15.*)
Dva(v1.2.1) :react-router(v2.8.1) ,redux
Antd :UI框架
Node
Webpack
More.......具体看源码
后端技术栈
.NetCore2.0
WebApi
EFCore :DbFirst
Swashbuckle.AspNetCore :API文档
StructureMap.AspNetCore :DI容器
More.....
前端实现了什么
1.SSR,服务端(node)渲染,让整个WEB应用拥有APP的体验感
2.路由跳转,结合权限,如果跳转菜单未在权限里面,则跳403页面
3.页面按钮控制,结合权限,如果没有操作权,按钮不显示。当然,请求在API层还会再验证一次权限。
4.请求转发,登录后,API层会返回token,当需要请求API层时,会经过node层,拼接凭证和加密后,请求API,如果私钥对不上则报错。
后端实现了什么
1.API请求token验证
2.权限验证
3.日志数据库
4.Dbfirst,初始化数据
5.DI容器
6.Swagger API文档
文章不讲什么
各大环境的安装
关键字:node安装,git安装,.netcore2.0安装,vscode安装,vs2017安装,sqlserver安装
整体流程会过一遍,但是涉及到文档有的东西,重要的会提一下,其他略过,主要是我也很多没用上
react文档地址:https://doc.react-china.org/docs/hello-world.html
dva文档地址:https://github.com/dvajs/dva/blob/master/README_zh-CN.md
antd文档地址:https://ant.design/docs/react/introduce-cn
其他的,用到再贴出来
文章会讲什么
每个文件夹的含义,每个层级的含义。
前端router,model,service的意义,里面各个API的含义,这3层如何传递数据,
node层如何拦截请求,怎么转发请求,怎么保存获取session,
怎么实现服务端渲染,
前端后端如何交互。
前端如何配合后端实现权限控制。
后端如何实现请求验证
后端架构的说明,如何实现ioc,如何dbfirst等等等等.............
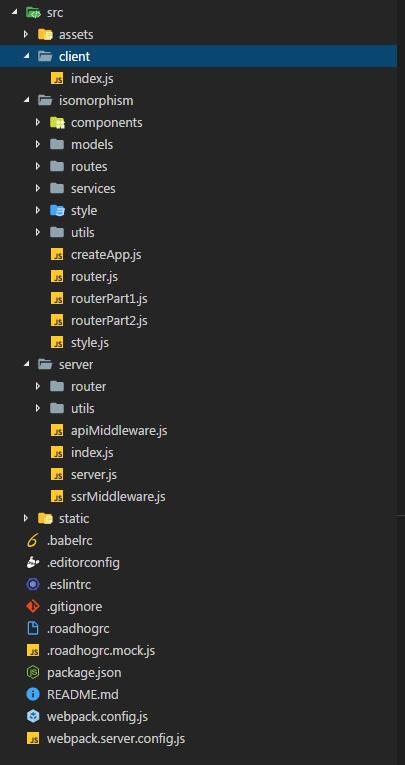
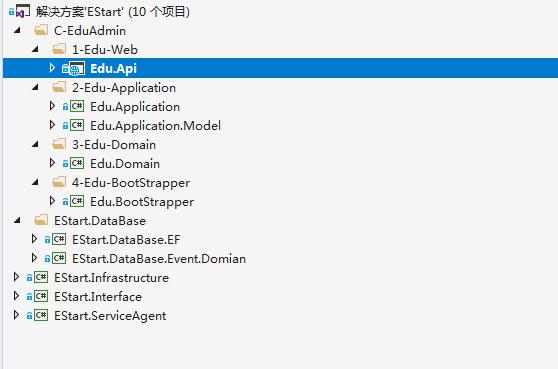
项目结构
前端:

后端:

前端也是看文档,看源码,慢慢变成这个样子的,所以合不合理我也不知道,毕竟我是搞后端的,哈哈哈哈哈。
后端是实际的项目,简化而来的,开发速度不错。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号