多选实现的两种方式,你喜欢哪种?
方式1 :checkbox
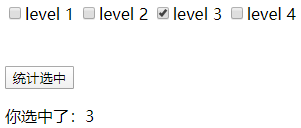
先看效果

源码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> function getSelected(){ let arr = []; $("input[id^='check']:checked").each(function () { arr.push($(this).val()); }); document.getElementById("demo").innerHTML='你选中了:'+arr.join(','); } </script> </head> <body> <form> <input type="checkbox" id="check1" value='1'>level 1 <input type="checkbox" id="check2" value='2'>level 2 <input type="checkbox" id="check3" value='3'>level 3 <input type="checkbox" id="check4" value='4'>level 4 </form> <br/><br/> <button onclick="getSelected()">统计选中</button> <p id="demo"></p> </body> </html>
-----------------------------------------------------------------
方式2 :button
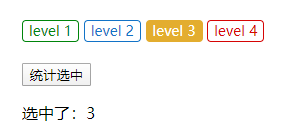
先看效果,颜值更高

源码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $('button').click(function(){ //每次点击的时候,切换当前的元素样式 $(this).toggleClass('active'); }); }); function myFunction(){ var levelArr=[]; $('button.level.active').each(function () { levelArr.push($(this).val()); }); $("#demo").text('选中了:'+levelArr.join(',')); } </script> <style type="text/css"> /* 样式默认为绿色 */ button.level { outline: none; border: 1px solid #00850B; border-radius: 4px; background: #FFFFFF; font-family: PingFangSC-Medium; font-size: 14px; color: #00850B; text-align: center; line-height: 18px; } /* 选中后样式 */ button.green.active{ color: #FFFFFF; background:#00850B; } /* 覆盖默认样式 */ button.blue { border: 1px solid #1273C7; background: #FFFFFF; color: #1273C7; } button.blue.active{ color: #FFFFFF; background:#1273C7; } button.yellow { border: 1px solid #E3AD2F; background: #FFFFFF; color: #E3AD2F; } button.yellow.active{ color: #FFFFFF; background:#E3AD2F; } button.red { border: 1px solid #D60505; background: #FFFFFF; color: #D60505; } button.red.active{ color: #FFFFFF; background:#D60505; } </style> </head> <body> <button class="level green" value='1'>level 1</button> <button class="level blue" value='2'>level 2</button> <button class="level yellow" value='3'>level 3</button> <button class="level red" value='4'>level 4</button> <br/><br/> <button type="button" onclick="myFunction()">统计选中</button> <p id="demo"></p> </body> </html>




