Rapid Web快速入门
系统需求
RapidWebDev需要的系统环境如下:
![]() .NET Framework 3.5 SP1
.NET Framework 3.5 SP1
![]() ASP.NET MVC 1.0
ASP.NET MVC 1.0
![]() ASP.NET State Service (这个不是必须的,你可以在web.config中进行配置,默认使用本地的session state服务)
ASP.NET State Service (这个不是必须的,你可以在web.config中进行配置,默认使用本地的session state服务)
![]() DTC Service
DTC Service
![]() MS SQL Server 2005 +
MS SQL Server 2005 +
![]() Internet Information Service
Internet Information Service
下载RapidWebDev
从http://rapidwebdev.codeplex.com下载RapidWebDev的源代码压缩包,解压文件到你想要的目录。我将项目解压到了C:\MyProject\RapidWebDev\目录下, 你需要将下文中出现的” C:\MyProject\RapidWebDev\”换成你解压的目录。
创建数据库
创建一个新的数据库,并按照下面给出的顺序执行SQL脚本(C:\MyProject\RapidWebDev\sql scripts\目录下找到他们)
![]() 1. Database.sql
1. Database.sql
![]() 2. SchemaVersions.sql
2. SchemaVersions.sql
![]() 3. UnitTest for ExtensionModel.sql
3. UnitTest for ExtensionModel.sql
设置Xml Schema
复制如下XML定义文件(C:\MyProject\RapidWebDev\xml schema\目录下找到它们)到你vs2008的Schemas目录(%VSTS%\Xml\Schemas\)下,以获取Visual Studio的智能感知支持:
![]() DynamicPage.xsd;
DynamicPage.xsd;
![]() DataSource.xsd;
DataSource.xsd;
![]() Definition.xsd;
Definition.xsd;
![]() SiteMapConfig.xsd;
SiteMapConfig.xsd;
![]() FieldMetadata.xsd;
FieldMetadata.xsd;
![]() routebuilder.xsd;
routebuilder.xsd;
![]() PermissionConfig.xsd
PermissionConfig.xsd
启动需要的Windows 服务
你需要在你的目标web服务器上面启动如下两个服务:
· ASP.NET State Service – 这个不是必须的,但是默认的是使用本地的Session State 服务,如果需要指定网络中的其他server作为Session State Server,请修改web.config.
· Distributed Transaction Coordinator
在VS2008中配置
使用VS2008打开C:\MyProject\RapidWebDev\src\下的RapidWebDev.sln项目(如果是WIN7,2008,VISTA操作系统,需要以管理员身份运行VS.)。加载完成后打开web.config,找到connectionStrings部分,将连接字符串修改为你本地的连接字符串。如下:
<connectionStrings>
<add name="Global" providerName="System.Data.SqlClient" connectionString="XXX" />
</connectionStrings>
在web.config配置了3个restful service, 它们分别是OrganizationService, RoleService 和 HierarchyService,在执行项目之前,先需要修改它们的endpoint.(如果你没有修改web项目的执行端口,可以不用修改。)如下(将高亮部分改成你的域名或IP地址):
<service name="BaoJianSoft.Platform.Services.OrganizationService" behaviorConfiguration="AuthenticationBehavior">
<clear />
<endpoint address="http://localhost:50682/Services/OrganizationService.svc"
behaviorConfiguration="RestfulEndpointBehavior"
binding="webHttpBinding"
bindingConfiguration="HttpStreaming"
contract="BaoJianSoft.Platform.Services.IOrganizationService"
listenUriMode="Explicit" />
<endpoint address="mex" binding="mexHttpBinding" bindingConfiguration="HttpStreaming" contract="IMetadataExchange" />
</service>
<service name="BaoJianSoft.Platform.Services.RoleService" behaviorConfiguration="AuthenticationBehavior">
<clear />
<endpoint name="RestfulRoleService" address="http://localhost:50682/Services/RoleService.svc"
behaviorConfiguration="RestfulEndpointBehavior"
binding="webHttpBinding"
bindingConfiguration="HttpStreaming"
contract="BaoJianSoft.Platform.Services.IRoleService"
listenUriMode="Explicit" />
<endpoint address="mex" binding="mexHttpBinding" bindingConfiguration="HttpStreaming" contract="IMetadataExchange" />
</service>
<service name="BaoJianSoft.Platform.Services.HierarchyService" behaviorConfiguration="AuthenticationBehavior">
<clear />
<endpoint name="RestfulHierarchyService" address="http://localhost:50682/Services/HierarchyService.svc"
behaviorConfiguration="RestfulEndpointBehavior"
binding="webHttpBinding"
bindingConfiguration="HttpStreaming"
contract="BaoJianSoft.Platform.Services.IHierarchyService"
listenUriMode="Explicit" />
<endpoint address="mex" binding="mexHttpBinding" bindingConfiguration="HttpStreaming" contract="IMetadataExchange" />
</service>
Register verification entries for unsigned RapidWebDev projects in source package
作为一个开源项目,为了能正确区分程序集是由我们官方发布的,所以没有发布私有密匙。Source包中的所有项目都引用了RapidWebDev.public.snk公密。
如果你在Source包中运行Web项目或Tests项目,你必须将及时编译出的没有私密的程序集注册到你本机的无私密验证区中。我们已经在Web和Tests项目的Post-Build Event中实现了上述注册脚本,所以一旦你编译Web和Tests项目,它们会被自动注册到无私密验证区。
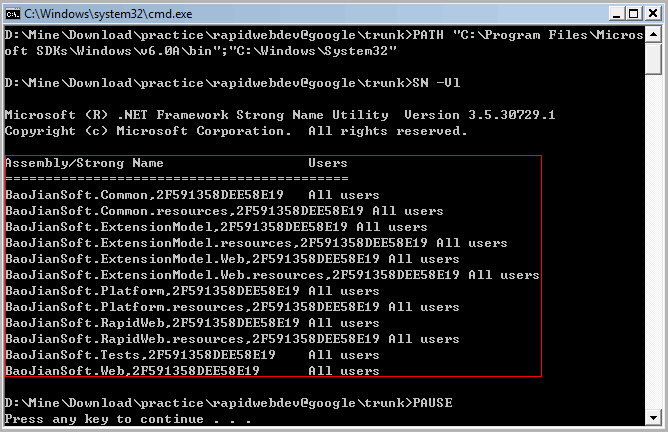
不过一些开发人员在运行Web和Tests时仍然遇到了无私密程序集的错误。如果你遇到此类错误,请运行CheckVerificationEntries.bat批处理文件来检查你及时编译出来的程序集是否被正确注册到无私密验证区中。下面是一张正确的截图。

如果你使用的是我们发布的二进制包,那么就没有以上问题了。我们在发布的时候已经对发布的程序集进行了签名,并且移除了web项目对公共密匙的引用。当你决定在上面开发你的商业应用时,你需要为它添加你自己的强命名文件。
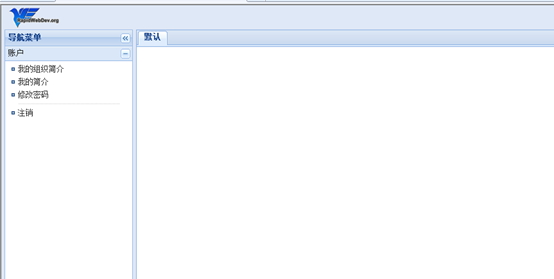
好了,弄了这么久,现在让我们看看RapidWebDev究竟是个什么样子的吧, 浏览 LogOn.aspx 页面. 初始账号是 "admin" 密码是 "password1".

再来张首页截图

Develop Your First Sample Application
开发第一个简单的应用
Web Project 结构

· \Config 目录下面存放了web配置文件, permissions.config用来定义用户在系统中可以享有哪些权限. sitemap.config 用来定义站点地图.
· \Spring 目录下面存放Spinrg.NET的IOC配置文件和动态页面配置文件,动态页面配置文件的命名格式是"*.dp.xml".
Quick Example
现在,让我们假设你想创建一个新的页面用于管理产品,使用RapidWebDev,你只需如下步骤变可以实现你想要的功能了。
Step1. 在数据库中创建一个名为t_product的表
Create Table t_product (Id uniqueidentifier, ApplicationId uniqueidentifier ,Name varchar(100));
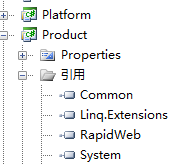
Step2. 在VS中为创建一个新的类库,名字暂时定为Product吧,删除自动生成的class1.cs,为项目添加必要的引用如下图

Step3. 在Product项目中为t_product表创建一个 linq2SQL dbml映射文件
Step4. 添加一个新的类到Product项目中,命名为ProductManagement ,将该类继承 BaoJianSoft.RapidWeb.DynamicPages.DynamicPage 类,并且重写Query方法.
public override QueryResults Query(QueryParameter parameter)
{
LinqPredicate predicate = parameter.Expressions.Compile();
string sortingExpression = null;
if (parameter.SortExpression != null)
sortingExpression = parameter.SortExpression.Compile();
using (YourDataContext ctx = new YourDataContext())
{
int recordCount;
var q = ctx.t_product.AsQueryable();
if (!Kit.IsEmpty(predicate.Expression))
q = q.Where(predicate.Expression, predicate.Parameters);
if (!Kit.IsEmpty(sortingExpression))
q = q.OrderBy(sortingExpression);
recordCount = q.Count();
var products = q.Skip(parameter.PageIndex * parameter.PageSize).Take(parameter.PageSize).ToList();
return new QueryResults(q.Count(), products);
}
}
Step5. 为Web项目添加Product的引用,并在其下面创建一个动态页面配置文件,将其命名为ProductManagement.dp.xml 并保持到 \Web\Spring\DynamicPage\YourProject\目录下,内容请参考下面的代码
<?xml version="1.0" encoding="utf-8" ?>
<Page xmlns="http://www.baojiansoft.com/schemas/dynamicpage" ObjectId="ProductManagement" Type="Product.ProductManagement, Product">
<Title>产品管理</Title>
<PermissionValue>Everyone</PermissionValue>
<Panels>
<QueryPanel HeaderText="产品管理">
<TextBox FieldName="Name" Label="产品名称: " />
</QueryPanel>
<ButtonPanel ButtonAlignment="Left">
<Button CommandArgument="New" Type="NewImage" ToolTip="添加新产品" />
</ButtonPanel>
<GridViewPanel
HeaderText="产品名称"
EntityName="Product"
EnabledCheckBoxField="true"
PageSize="25"
PrimaryKeyFieldName="id"
DefaultSortField="Name"
DefaultSortDirection="ASC">
<ViewButton />
<EditButton />
<DeleteButton />
<Fields>
<Field FieldName="Name" HeaderText="产品名称" />
</Fields>
</GridViewPanel>
</Panels>
</Page>
在这个动态页面中,一个查询区域用于设置过滤条件,有一个列表用于显示数据,已经一个详细信息的弹出框用于添加,修改,浏览数据。
Step6. 现在,让我们在sitemap.config中为刚增加的页面添加一个链接,并将其访问权限设置为EveryOne. 这样可以让每一个登录的用户都能看到这个链接了.
<Item Text="业务管理">
<Item Text="产品管理" PageUrl="~/ProductManagement/DynamicPage.svc" Value="Everyone" />
</Item>
让我们运行来看看吧,展开导航栏上的业务管理哦,点击产品管理,一个简单而专业的页面就出来了

当然,现在这个页面还没有什么功能,下一章我将介绍如何为这个页面加上CRUD。至于配置文件的说明讲解,以后有机会开个单张来重点介绍。
RapidWebDev(http://rapidwebdev.codeplex.com/)是一个完全开源的企业应用快速开发框架,它致力于是通过整合和创新对生产率和质量进行提高。现阶段,它整合了开发中需要用到的大多数常用的组件,服务,API以及UI框架。实践证明,它可以让项目节省超过50%的代码,并且代码质量和开发效率比其他的解决方案都要高出很多。RapidWebDev源于2004年至今我们近十个外包项目中积累的才智和丰富经验。 项目由Eunge发起,并于2008年成立了一个专们的团队对其进行开发和维护。你可以到我们的网站上去查看RapidWebDev的发展路线图,也可以将好的想法或遇到的BUG提交给我们,以协助RapidWebDev更加的完善和强大。




