duilib进阶教程 -- 图片和文字的位置调整 (5)
已经有8个晚上没写教程啦,因为之后遇到了一些问题,主要是TreeView控件的问题,这个问题搞了几个晚上,然后还需要调试代码才能知道它的用法,虽然能够调试出来,但毕竟没什么含金量,只是重复劳动而已,相信很多前辈已经做过了。好吧,天朝的开源状况一向如此,重复造轮子的事情就由Alberl来终结吧,希望能给后面的小伙伴们节省时间,这里向那些提供Demo的大神们致敬,向duilib的作者致敬~O(∩_∩)O~
说说这8个晚上干了啥吧:
1、前两个晚上实现了Treeview的基本界面,因为Demo里只有一个Treeview的例子,但是和迅雷的播放列表相差甚远,【属性列表】里很多属性都是没用的,比如itemfont、itembkcolor等一系列属性,所以文字的大小和居中就没管了。
2、大家可以发现在隐藏播放列表的情况下,和迅雷一个像素都不差,包括在不同分辨率下(800*600 到 1440*900,再大一点试了1920*1080),嗯,这也花了两个晚上。于10.26晚上12点多发布了第一个版本~O(∩_∩)O~
3、这样就只剩下播放列表的问题啦,试了那些属性都无效之后,就只能调试了,发现TreeView问题多多,于是改了几处代码,实现了TreeView的文字居中、以及一些Bug,也花了2个晚上。
4、好不容易播放列表的文字大小和居中什么的搞定了,又发现播放列表的滚动条有问题,好吧,解决了水平滚动条的问题,但是又发现垂直滚动条的问题,不过不拖入文件的话,就没有问题,所以就先不管了。嗯,10.29晚上发布了一个完整版本,和迅雷几乎一模一样,也听了几个晚上的歌,自我感觉良好~O(∩_∩)O~
程序下载(cpp代码将在最后一个教程给出):http://download.csdn.net/detail/qq316293804/6478917
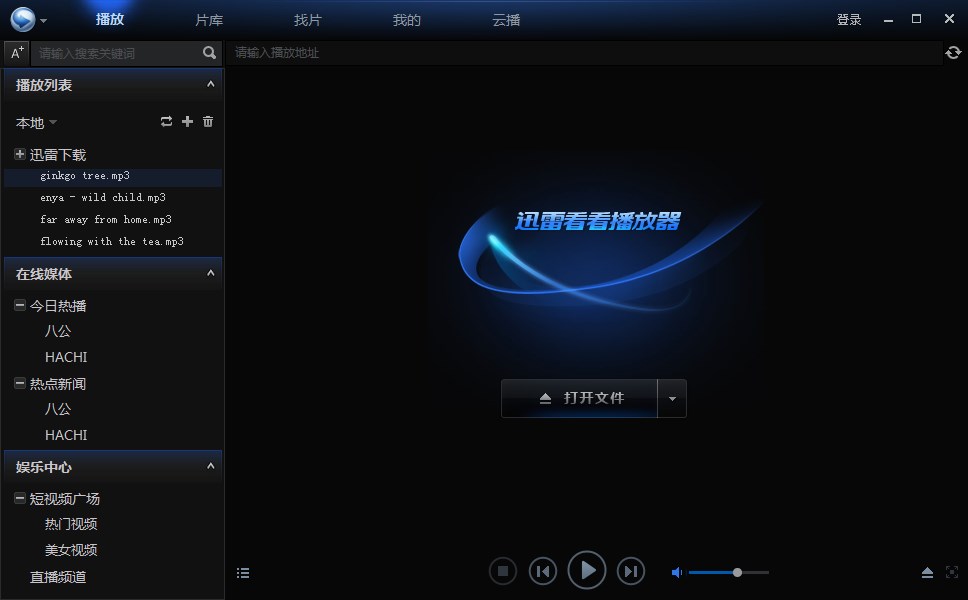
效果:




一晃眼就到月底啦,如果对哪部分效果的实现有疑问,请在评论区留言,Alberl将会挑选一些做详细讲解,嗯,继续写教程~O(∩_∩)O~
上个教程讲到了按钮图片效果不对的问题,如下:

明明是迅雷里面的图片,为啥效果和迅雷不一样呢? 这是因为duilib默认会将图片缩放成和控件一样大小,这个时候我们需要在图片里加上dest属性。
normalimage="file='btn_open.png' source='178,0,266,16' dest='38,13,126,29' "
其中source='178,0,266,16' 代表只显示btn_open.png中(178,0,266,16)区域的图片。(注:所有的坐标顺序都是左上右下 )
dest='38,13,126,29' 代表将source区域的图片显示到按钮的(38,13,126,29)区域。可以看到dest代表的宽度为98,高度为16,也就是图片的高度和宽度啦,这样duilib就不会拉伸图片拉。效果如下:

是不是和迅雷的一个像素都不差呢~O(∩_∩)O~
那我们接着加上上方的地址栏,
<Edit text="请输入播放地址">
这个效果和迅雷也差太远了吧~~~ 不急,下面我们加上更详细的属性,比如背景,字体颜色等等,XML如下:
<Edit text="请输入播放地址" bkcolor="#FF0E0E0E" textcolor="#FF4B4F51" disabledtextcolor="#FFA7A6AA" />
终于有点像啦,不过貌似文字离编辑框的左边太近了点,这时就要加上 textpadding="10,0,8,0"啦,意思就是文字离左边最少10个像素,离右边最少8个像素,效果如下:
嗯,现在位置也和迅雷一样啦,不过可以发现点击编辑框的时候,又不一样啦
我勒个去,吓(he)老子一跳,又和迅雷差了一大截啊o(╯□╰)o
嘿嘿,加上 nativebkcolor="#FF0E0E0E" 属性就好一点啦,效果如下:
不过编辑框的高度怎么那么挤呢? 这个Alberl没有去研究设置高度的属性,不过改变字体后,高度会跟着变化哟,那我们就加上font="3" 属性吧,不过这里的"3"指的是第4个默认的字体,字体XML如下:
<Font name="微软雅黑" size="12" bold="false" />
哈哈,和迅雷一样了吧~O(∩_∩)O~
不过可以发现迅雷的编辑框有蓝色的边框,这个Alberl设置了好一会儿,发现focusbordercolor并不生效,后来仔细看了Edit的所有属性,发现有个bordersize属性,对头,需要设置bordersize属性,focusbordercolor才能生效,那我们加上如下属性:
bordersize="1" focusbordercolor="#FF154B83"
不过duilib并没有提供hotbordercolor属性,所以当鼠标移上去时,并不显示蓝色边框,但是和迅雷也仅仅是差这一个地方而已,并且我们可以用图片来代替hotbordercolor属性,一个开源软件能做到如此地步,还能苛求什么呢~O(∩_∩)O~ 不过建议大家去实现一下hotbordercolor属性,已经有focusbordercolor了,所以这个很简单的哦,当然啦,分不分享随便你,it's up to you!
Edit控件的整个XML代码如下:
<Edit name="editURL" text="请输入播放地址" font="3" textpadding="10,0,8,0" bordersize="1" focusbordercolor="#FF154B83" nativebkcolor="#FF0E0E0E" bkcolor="#FF0E0E0E" textcolor="#FF4B4F51" disabledtextcolor="#FFA7A6AA" />
【打开文件】按钮的整个XML代码如下:
<Button name="btnOpen" float="true" pos="72,228,0,0" width="158" height="40" bkimage="file='btn_bk.png'" textcolor="#FF000000" disabledtextcolor="#FFA7A6AA" align="center" pushedimage="file='btn_open.png' source='0,0,88,20' dest='38,13,126,29' " hotimage="file='btn_open.png' source='89,0,177,16' dest='38,13,126,29' " normalimage="file='btn_open.png' source='178,0,266,16' dest='38,13,126,29' " />
本文的链接里是最终效果,熟练的小伙伴们可以直接看最终效果~O(∩_∩)O~
Alberl已经用这个播放器听了几个晚上的歌啦,用的随机模式,效果还不错,小伙伴们可以试试哟~O(∩_∩)O


 浙公网安备 33010602011771号
浙公网安备 33010602011771号