Android手机令牌教程
原创地址: http://www.cnblogs.com/Alandre/ (泥沙砖瓦浆木匠),需要转载的,保留下! Thanks
"沉下心,你不再是小孩子了.多看书,学做人"-JeffLi告诉自己
Written In The Font
花了一个天一夜,搞了这个小东西-安卓手机令牌.其实,我这边分享,看网上东西也没多少.这就分享了.因为这个会给公司用.有些东西就不方便透露了.希望大家体谅.还有如果需要找我沟通,加群吧!在页面中会有三处出现.
Android手机令牌
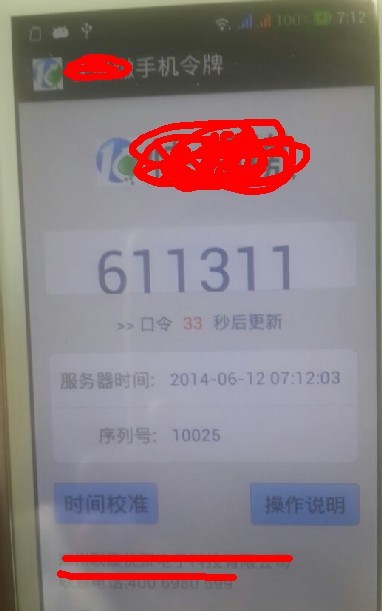
- 界面
- java 与 C#服务端交互
- 倒计时和顺计时技术
- 口令生成
Content
android 也不难学,承认花了时间1/2 花在界面上.界面需要经验的积累.和大哥有说有笑搞着界面,我们浩二有木有.要吐槽的可以吐槽,要啥的说啥.
界面

代码:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/my_bg" android:gravity="center_horizontal" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <LinearLayout android:id="@+id/activity_contact_li_title" android:layout_width="fill_parent" android:layout_height="wrap_content" android:focusable="true" android:layout_marginTop="10dp" android:gravity="center"> <ImageView android:id="@+id/imageView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/ic_launcher" /> <TextView android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="***" android:textAppearance="?android:attr/textAppearanceMedium" android:textSize="40sp" /> </LinearLayout> <TextView android:id="@+id/textView5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_marginBottom="14dp" android:text="联系电话:" /> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@+id/textView5" android:layout_alignLeft="@+id/textView5" android:text="***有限公司 " /> <RelativeLayout android:id="@+id/activity_contact_li_editphone" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_above="@+id/btnOperatorRemark" android:layout_alignLeft="@+id/btnTime" android:layout_marginBottom="19dp" android:background="@drawable/table_below_bg" android:focusable="true" android:gravity="center_vertical" > <LinearLayout android:id="@+id/LinearLayout01" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:background="@drawable/table_below_bg" android:focusable="true" android:gravity="center_vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginLeft="10.0dip" android:duplicateParentState="true" android:text=" 序列号:" android:textColor="@color/listitem_gray" android:textSize="15sp" android:textStyle="bold" /> <TextView android:id="@+id/textView4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="14dip" android:layout_marginRight="10.0dip" android:layout_weight="1" android:duplicateParentState="true" android:textColor="@color/author_text" android:textSize="14sp" /> </LinearLayout> </RelativeLayout> <LinearLayout android:id="@+id/activity_contact_li_mobilephone" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_above="@+id/activity_contact_li_editphone" android:layout_alignLeft="@+id/activity_contact_li_editphone" android:background="@drawable/table_above_bg" android:focusable="true" android:gravity="center_vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginLeft="10.0dip" android:duplicateParentState="true" android:text="服务器时间:" android:textColor="@color/listitem_gray" android:textSize="15sp" android:textStyle="bold" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="14dip" android:layout_marginRight="10.0dip" android:layout_weight="1" android:duplicateParentState="true" android:text="" android:textColor="@color/author_text" android:textSize="14sp" /> </LinearLayout> <Button android:id="@+id/btnOperatorRemark" android:layout_width="100dp" android:layout_height="40dp" android:layout_alignRight="@+id/activity_contact_li_editphone" android:layout_alignTop="@+id/btnTime" android:background="@drawable/login_btn_selector" android:text="操作说明" /> <Button android:id="@+id/btnTime" android:layout_width="100dp" android:layout_height="40dp" android:layout_above="@+id/textView1" android:layout_alignLeft="@+id/textView1" android:layout_marginBottom="24dp" android:background="@drawable/login_btn_selector" android:text="时间校准" android:textSize="18sp" /> <LinearLayout android:id="@+id/activity_contact_li_mobilephone" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="30dp" android:layout_below="@+id/activity_contact_li_title" android:background="@drawable/table_mid_bg" android:focusable="true" android:gravity="center_vertical" > <TextView android:id="@+id/number" android:layout_width="match_parent" android:layout_height="60dp" android:duplicateParentState="true" android:gravity="center" android:text="123456" android:textColor="@color/author_text" android:textScaleX="1.2" android:textSize="40sp" /> </LinearLayout> <LinearLayout android:id="@+id/activity_contact_li_times" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignLeft="@+id/activity_contact_li_mobilephone" android:layout_below="@+id/activity_contact_li_mobilephone" android:layout_marginTop="17dp" android:focusable="true" android:gravity="center" > <TextView android:id="@+id/textView6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="5dp" android:text=">> 口令 " android:textColor="@color/listitem_blue" /> <TextView android:id="@+id/textView7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toLeftOf="@+id/textView8" android:text="22" android:textColor="@color/red" /> <TextView android:id="@+id/textView8" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="5dp" android:text=" 秒后更新" android:textColor="@color/listitem_blue" /> </LinearLayout> </RelativeLayout>
java 与 C#服务端交互
这种东西 一抓一大把,我这边简单就用了下ksoap2-android-assembly-2.4-jar-with-dependencies.jar,发现交互很简单,url call下然后 调用方法返回值.所以这边代码:
private String getDateTime() throws Exception { // UIHelper.ToastMessage(MainActivity.this, "进去"); SoapObject rpc = new SoapObject(NAMESPACE, GET_TIME_METHOD_NAME); AndroidHttpTransport ht = new AndroidHttpTransport(URL); ht.debug = true; SoapSerializationEnvelope envelope = new SoapSerializationEnvelope( SoapEnvelope.VER11); envelope.bodyOut = rpc; envelope.dotNet = true; envelope.setOutputSoapObject(rpc); try { ht.call(GET_TIME_SOAP_ACTION, envelope); } catch (Exception e) { // 校准时间网络错误 UIHelper.ToastMessage(MainActivity.this, "未连接网络或网络异常"); } SoapObject result = (SoapObject) envelope.bodyIn; SoapPrimitive detail = (SoapPrimitive) result .getProperty("GetDateTimeResult"); System.out.println("result" + result); System.out.println("detail" + detail); // UIHelper.ToastMessage(MainActivity.this, detail.toString()); return detail.toString(); }
倒计时和顺计时技术
android端倒计时:
// 倒计时 Handler handler = new Handler() { public void handleMessage(Message msg) { // handle message switch (msg.what) { case 1: recLen--; if (recLen < 10) { txtTextTimeBack.setText("0" + recLen); }else{ txtTextTimeBack.setText("" + recLen); }if (recLen > 0) { Message message = handler.obtainMessage(1); handler.sendMessageDelayed(message, 1000); // send message } else { // 重新获取序列号 Message message = handler.obtainMessage(1); handler.sendMessageDelayed(message, 1000); // send message String dateTime; try { dateTime = DateFormate.getDateTime(); txtDateTime.setText(dateTime); } catch (Exception e) { UIHelper.ToastMessage(MainActivity.this, "未知错误"); e.printStackTrace(); } turnTimeBack(); try { showTheNumber(); } catch (Exception e) { // TODO Auto-generated catch block e.printStackTrace(); } } } super.handleMessage(msg); } };
顺时采用上面倒计时的方法里面,加起来合为60
String ss = DateFormate.getStringFromDate(DateFormate.getDateFormString(txtDateTime.getText().toString())); if (recLen > 50) { ss += "0" + (60-recLen); } else { ss += "" + (60-recLen); } txtDateTime.setText(ss);
口令生成
这是核心关键.所以我这边生成的算法就不方便透露了.像沟通的话,加我的群讨论.口令可以根据 序列号 时间 特定字符串生成.这边我提供下 有关算法,像MD5...等都是常用的
String key = String.valueOf((dateTimeLong ^ serialNumberLong)); String result = null; MessageDigest mad5 =null; try { mad5 = MessageDigest.getInstance("MD5"); } catch (Exception e) { e.printStackTrace(); }
Editor's Note
加油 英语六级,只有自己强大了,人家才会找你,更好的平台给你.





