青瓷qici - H5小游戏 抽奖机 4 运行脚本编写
hello,小伙伴们,我们来继续编写相关的程序。
前几章我们已经基本把界面等问题搞定了,现在我们就来写脚本让整个流程统一起来。
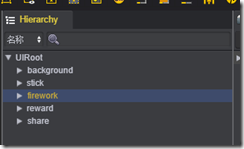
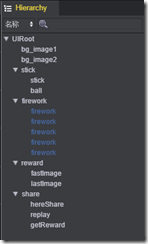
看看我们现在有了什么?一个界面还有他的层次结构
青瓷界面绑定UI.js创建
化成关系图如下,我们调整一下, 因为背景应该上面抽出一层,作为公共背景,让这个背景来控制自己到底显示高亮还是暗黑
调整完毕后,我们来划分需要编写的逻辑,前面最高控制整个程序的是UIRoot我们为他创建一个脚本。下面每个脚本控制一个效果。
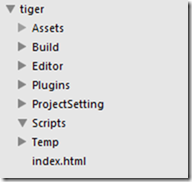
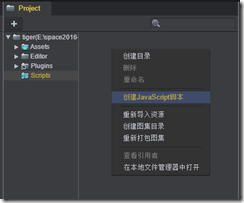
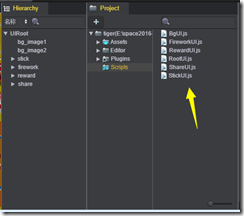
好的,我们来动手写程序。可以看到我们当前的目录结构如下,Script中啥也木有。为了少些点代码,我们在界面中创建JS脚本,会附带生成一些我们需要的UI关联参数。
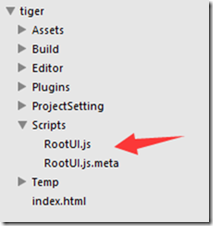
创建完成,qici编辑器会自动为我们生成js后缀的js文件,以及为我们的文件创建ID文件,也就是 js.meta 关联界面就是通过这个meta文件,所以版本管理的时候记得加上。
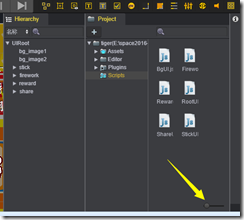
为了查看方便,在资源目录下方有个拉条,可以调整缩放比例,为了看全名字,一般调成最小列表形式。
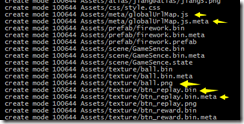
文件都建好了,添加版本管理。我们可以忽略Build文件夹,理论上Temp文件夹也可以忽略,不过以免有时候忘记保存,还是加上Temp比较好,在我们编辑的时候Temp会临时保存我们的工作场景。资源文件会生成两个文件,分别是bin , bin.meta 系统帮我们进行了预处理。
-----------------------------------------------------------------
青瓷脚本设置UI节点关联
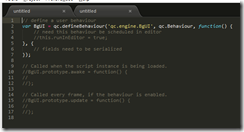
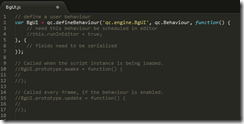
创建脚本,设置本脚本需要管理哪些子元素
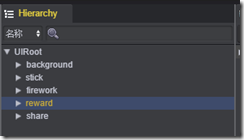
UIRoot的脚本设置。设置它名下管理5个Node节点元素。
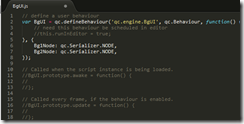
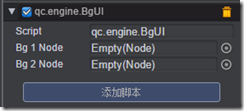
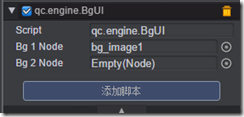
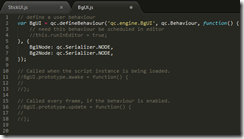
Bg脚本设置,名下管理两个UINode节点
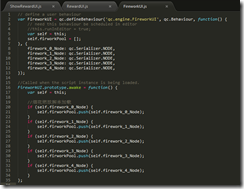
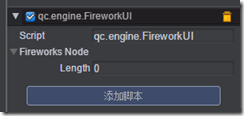
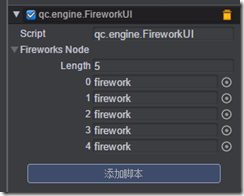
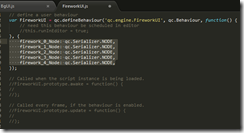
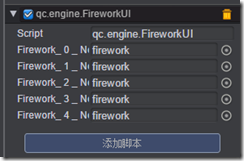
烟火节点的脚本,设置名下管理5个烟火节点。更好的方案是设置成节点数组,由外部设置数组长度和内容,而不必每个设置。
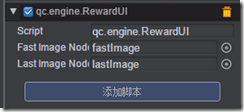
获奖节点的脚本,设置名下管理两个节点,分别是快速掉落奖励节点,和最终展示奖品节点
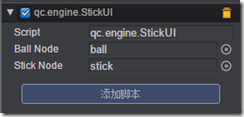
最后还有我们的拉杆节点,管理下属球节点和棍子节点。
写好了切回编辑器,在非运行模式下回加载修改的js,转转转,等一下。
在编辑器运行模式下要切回编辑模式,还要等一会,等后台自动加载修改,进入转转转界面。
青瓷UI元素绑定脚本
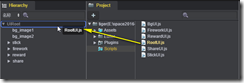
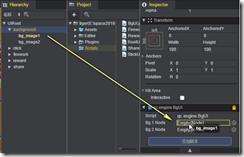
UIRoot节点,我们采取拖拽的方式,吧RootUI.js文件从项目资源窗口中,Script文件夹下,托转到节点上。点击UIRoot节点,在属性中就能看到已经绑定的脚本。
我们把我们脚本需要管理的几个Node节点拖拽关联到UIRoot的脚本之上,最终结果如下图。
第二步,绑定子元素对应的脚本,
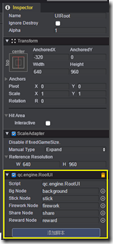
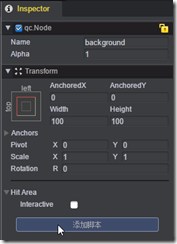
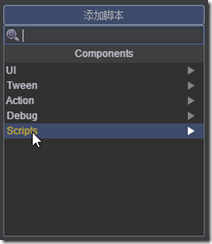
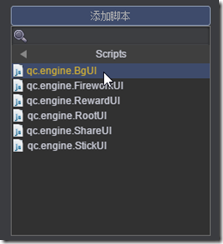
我们对background节点点击,在属性最下面添加脚本,并如图一步步选择对应的脚本。
选择成功后对元素进行绑定
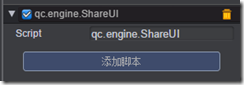
下面分别绑定拉杆,烟火和奖品,还有分享界面
青瓷如何在编辑器快速调试
既然已经开始写脚本了,那么调试肯定很频繁了。怎么比较快地调试呢?
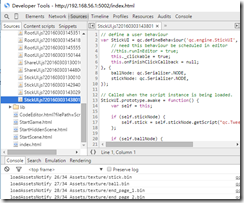
在编辑器,不用改变UI的情况下,进入运行模式。修改代码之后,点菜单工程,刷新场景,
马上就能加载新的js脚本。编辑器会为我们的新代码加入时间后缀。如果要设断点就进入新的文件吧。
青瓷脚本调用前台资源、其他附属脚本、效果
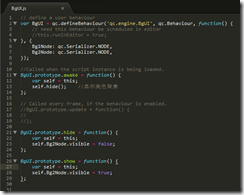
首先给我们的背景管理脚本增加两个操作,显示和消失暗黑的背景。
这里用var self = this;是一个比较好的选择,方便到时候函数中各种回调、方法里面直接调用本self中的元素。
另外脚本中对界面绑定的node对象操作,需要self.gameObject获取。
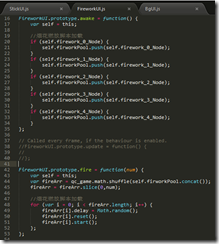
第二步,我们给烟火书写调用脚本。
我们预先排好了烟火的位置不是为了让它一起烧的,所以在函数里头通过外部指定燃放多少个烟火,把我们指定烟火随机截取出来,加入延时进行燃放。
烟火是粒子系统的元素,本身就有借口reset/start/delay。因此代码如下设置。
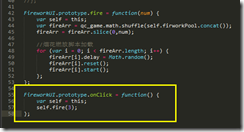
为了快速调试,我们为这个元素增加一个onClick方法。在编辑窗口运行的情况下,点击刷新场景,加载我们刚才编写好的代码。
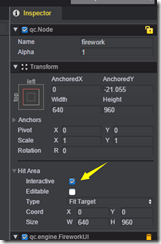
点击我们加载好刚才代码的节点,firework。在他的属性中激活点击事件的捕获。
来,见证奇迹的时刻。
青瓷Nodes数组元素传入绑定
前面我们烟火的绑定是一个一个对应的,事实上我们在内部还是作为数组处理,如果直接传入就是数组那不是更爽?
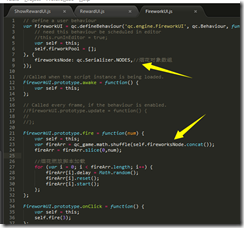
我们来动动手术。吧我们写了的
fireworks_0_Node: qc.Serializer.NODE,
转换成。
fireworksNode: qc.Serializer.NODES,//烟花对象数组
青瓷TweenPosition实现滚动效果
前面我们已经把遮罩部分做了。忘了回去翻前面的帖子(╯‵□′)╯︵┻━┻
笑
来来来,我们坐下来继续好好谈。
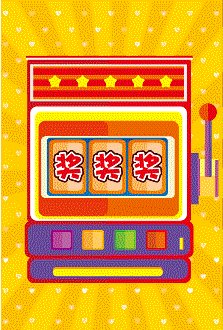
现在界面显示是酱紫的,其实上面覆盖了两个图像。
我们定义脚本中,先设定取值范围,因为我们的奖品设置关联的素材是雪碧图,所以我们可以直接通过切换frame名称得到对应的图。
我们现在吧frame名称写下来,以便后面从数组和对象里面获取。
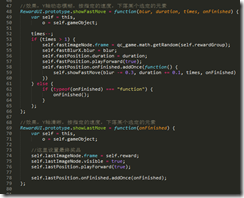
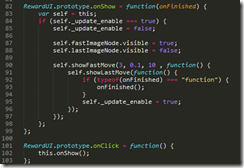
唤醒的时候加载下落的脚本,注意下文中获取对象脚本的方式。
// Called when the script instance is being loaded.
RewardUI.prototype.awake = function() {
var self = this;
if (self.fastImageNode) {
self.fastPosition = self.fastImageNode.getScript("qc.TweenPosition");
self.fastFilterGroup = self.fastImageNode.getScript("qc.FilterGroup");
self.fastBlurX = self.fastFilterGroup.filters[0];
self.fastImageNode.visible = false;
};
if (self.lastImageNode) {
self.lastPosition = self.lastImageNode.getScript("qc.TweenPosition");
self.fastImageNode.frame = self.default;
self.lastImageNode.visible = true;
};
};
我们把运动的效果制作一下,外部传入回调函数,当执行完成后调用回调函数。
外部传入初始的模糊度和速度,我们内部自己衰减
内部是一个递归函数,按照外部的次数来递归。
最后我们把这两个效果统一对外进行封装
为了调试方便,我们添加一个点击事件,调用自己的show。快速调试
见证奇迹的时刻来了
青瓷实现拉杆效果,通过TweenPosition/TweenScale
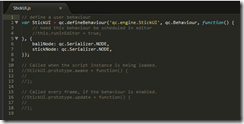
下落的效果已经做过了,同样操作,先把节点对应的脚本加载到内存。
然后对他进行操作,并对外绑定回调函数,感知动作完成。
这里注意加上一个控制flag,以免在动作过程中被打断。只有完成了flag才有效
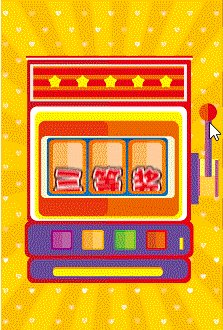
又来见证奇迹了
青瓷UI节点对子UI节点脚本的调用
写好了前面的逻辑,到最后关联就不是什么难事了,我们把UI关联了的节点的脚本获取一下
在加载中绑定动作效果的前后关系,在最后把还不应该显示的内容隐藏掉。
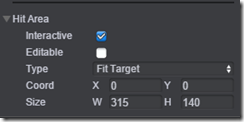
把棍子的接受外部点击的能力勾上。
烟花原本是置于抽奖奖品之下的,我们调整下显示顺序。
好的,现在。。。
又来看看这货。咦,我为什么说又。。

















































![18ae11e6-cfb4-4df7-b5ed-2b381db8213a[7] 18ae11e6-cfb4-4df7-b5ed-2b381db8213a[7]](https://images2015.cnblogs.com/blog/473183/201603/473183-20160302165545845-1317061494.jpg)
![0379d40e-cfa0-4dc8-820a-1627b237bff1[7] 0379d40e-cfa0-4dc8-820a-1627b237bff1[7]](https://images2015.cnblogs.com/blog/473183/201603/473183-20160302165548876-1925412512.png)