青瓷qici - H5小游戏 抽奖机 2 界面布局
背景图片
首先我们需要在当前场景下面创建UI的根节点,这个根节点决定了我们整个游戏的元素布局,以及适应多分辨率的缩放布局问题,所以我们其他的元素都要放在UIRoot下面。
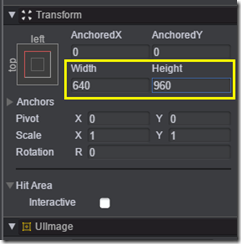
考虑到我自己测试的时候在PC下面也想看得舒服,所以UIRoot的布局采用居中宽高比固定,然后在最下面Manual Type 设置为Expand 匹配宽或高,让显示区域在显示屏内填充满。
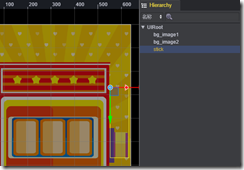
分辨率设置好了,我们现在来贴背景图。当前背景图为两张,一张是正常背景,用来显示玩的界面。一张背景图是较暗的,用来显示抽奖后烟火的效果。
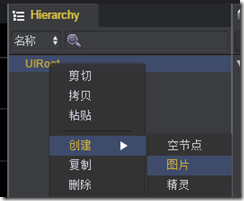
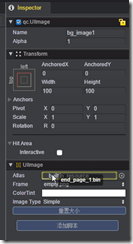
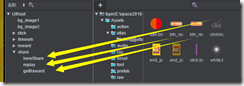
在UIRoot上面右键,创建两个UIImage,青瓷的图片和UIImage和资源绑定的方式,是选中这个对象,再把资源界面中的元素拖拽到Altas素材栏上,跟Unity3D很像。
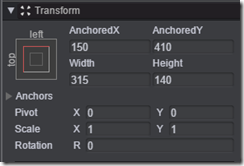
配置好后调整下坐标和大小,满屏显示。
游戏拉杆
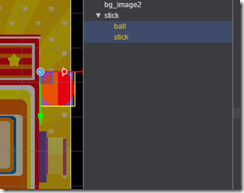
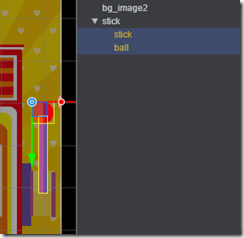
我们的抽奖机有个拉杆,我们先来布局好,UIRoot下创建一个stick的空节点。
空节点下创建两个UIImage,用来存放拉杆的球和杆。显示的次序是越向下越在前,其实跟绘制的顺序一致就很好理解了。
现在我们先来布好局,球体在拉杆的前面。所以排在拉杆下方。
得奖后烟火
按照我们的设想,拉杆抽完奖后应该点燃烟火以示庆祝。
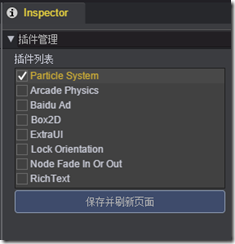
这里用到粒子效果,默认是没有的,需要在插件管理里面添加粒子效果。如图所示。
添加完后记得刷新场景,点击保存并刷新页面可以立刻刷新。
这时候就看到一个向上的粒子出现在画面上方了。我们建一个空node节点,拷贝并放置5个围着我们放置在得奖区域的附近。如图
排布好位置和隶属关系
滚动奖品
滚动抽奖其实是一个遮罩层,里面放置我们要的动作效果。
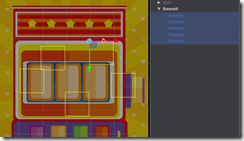
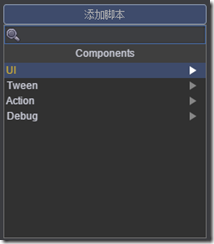
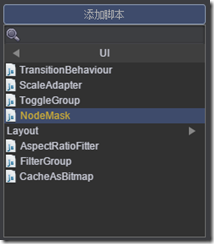
创建一个空节点,用作遮罩,所以我们要调整好大小,刚好符合我们出现奖品的区域,并添加遮罩脚本。
我们的滚动分为两部分,一个是随机的盲滚,动态效果又快到慢。一个是显示最终得奖。
所以我们在刚刚创建的遮罩层下面,创建两个图片元素,一个是fast一个是last。
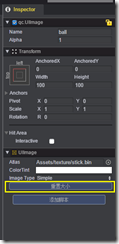
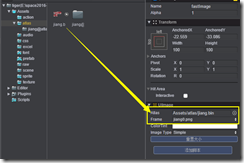
这个奖品,我们采用刚刚打包好的雪碧图,在atlas素材包里,把压缩过得奖字拖出来,绑定到我们两个图片上。
雪碧图切换通过frame属性的变化可以得到切换,这样在编程的时候就不需要重新加载图片了,只需要切换名称即可。
拖进去之后点击重置大小,咦?资源的比例并不如意,我们换一种方式手动调整,点击界面上方左上角,缩放,然后通过拉动节点上面的点调整比例。
可以看到我们的遮罩层的效果是很明显的,多出的区域已经隐藏了。
最终效果。边缘有点不好看,我们先不管,最后发布打开抗锯齿,由于编辑时候顺畅的考虑最后发布再打开。打开抗锯齿后效果确实好看点。
同样的方法对两张图片完成配置。(我是不会告诉你把几个参数拷过来这种都是笨的,拷贝一份刚刚调好参数的对象过来就行了)
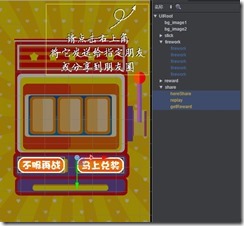
分享提示
难的已经懂了,简单的还不会么?创建三个UIImage位于share空节点下,手动调整坐标。
由于我们游戏大小固定,缩放全靠UIRoot管理起来了,所以不用怕位置问题,直接拖到那即可。







































【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步