【AaronYang第一讲】ASP.NET MVC企业开发的基本环境[资源服务器概念]
学完了ASP.NET MVC4 IN ACTION 六波以后 企业开发演习
标签:AaronYang 茗洋 EasyUI1.3.4 ASP.NET MVC 3
本篇博客地址:http://www.cnblogs.com/AaronYang/p/3324014.html
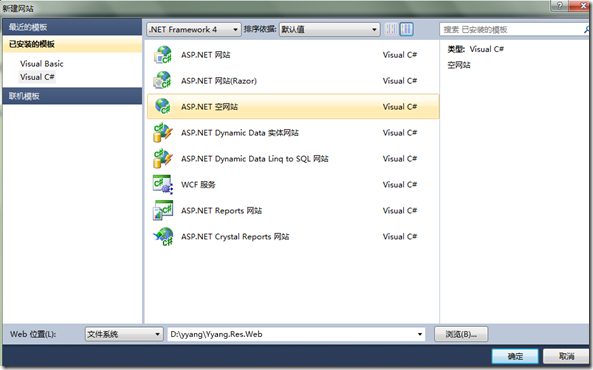
开发准备(AaronYang原味)
1你需要从EasyUI官网下载最新的EasyUI,我用的是EasyUI 1.3.4 (百度云下载)你可以从这里进入官网下载
2既然是觉得有企业味道,公司发布产品使用最后都是通过域名访问我们做的产品,为了模拟域名的访问模式,我们需要修改host,这里我使用 SwitchHost(百度云下载)
3我跟大家一样,穷屌丝。有一台自己的马马虎虎的小笔记本本就够了。所以很多编程实验,我只能简单模拟,但会提供尝试的方向
4基本部署方法

@charset "utf-8"; /* * 将具有默认margin和padding的标记置零 * @overlay * * @desc 所有标记的margin、padding都在使用时具体定义 */ *{margin:0;padding:0;} /* * 修正IE5.x和IE6的斜体溢出bug * @bugfix * @css-for IE 5.x/Win, IE6 */ * html body{ overflow: visible; } * html iframe, * html frame{ overflow: auto; } * html frameset{ overflow: hidden; } /* @group 常用标签 */ /* * 基本标签默认样式取消 * @overlay HTML标签 * @desc 取消基本标签默认样式,防止不同浏览器显示效果不同 * @Prop text-align:center; 解决不同浏览器剧中问题 */ body{color:#000;background:#fff;font:12px/22px Verdana,Arial,sans-serif,"Times New Roman",宋体;text-align:center;} body,ul,ol,li,p,h1,h2,h3,h4,h5,h6,form,fieldset,table,td,img,div,tr{margin:0;padding:0;} input,select{font-size:12px;vertical-align:middle;} /* * 设置内容左对齐 * @overlay div * @desc 恢复因BODY设置剧中产生的继承 */ body div{text-align:left;} /* * 标签属性 * @overlay textarea,input * @desc 强制输入时内容超出时换行 */ textarea,input{ word-wrap:break-word;word-break:break-all;padding:0px;} /* * 清除ul列表标记的样式 * @overlay li * @desc ul列表更多的用在不需要列表前置符号的样式里 */ li{list-style-type:none;} /* * 定义图片边框 * @overlay img * @desc 当图片作为链接内容被填充时,会有默认边框出现,重定义掉 */ img{border:0 none;} /* * 定义默认的链接样式 * @overlay a * @desc 仅仅是作为默认样式提供,可以在各自的实例中覆盖掉 */ a:link, a:visited{ color:#000; text-decoration: none; } a:hover{ color:#F60; text-decoration: underline; } /* 去掉链接的虚线框 */ /* a {outline: none; a {star:expression(this.onFocus=this.blur()); */ /* * 定义H系列标签 * @overlay HN * @desc 覆盖H系列标签默认属性 */ h1{ font-size:24px;} h2{ font-size:20px;} h3{ font-size:18px;} h4{ font-size:16px;} h5{ font-size:14px;} h6{ font-size:12px;} /* @end */ /* @group 通用属性定义 */ /* 鼠标样式 */ .pointer{cursor:pointer;} /* 取消边框 */ .NoBorder{border:0 none;} /* 文本对齐方式 */ .t-l{text-align:left;} .t-c{text-align:center;} .t-r{text-align:right;} /* * 字母和单词换行设置 * @class Break 强制内容换行 * @class Nobreak 强制内容不换行 */ .Break{word-break:break-all;word-wrap:break-word;} .Nobreak{word-break:keep-all;word-wrap:normal;} /* 浮动定义 */ .FL{float:left;} .FR{float:right;} /* 定义文本下划线 */ .UnLine{text-decoration:underline;} .DisunLine{text-decoration:none;} /* 定位关系 */ .absolute{position:absolute;} .relative{position:relative;} /* 下划点虚线 */ /* .dotLine{ background:url(../image/dot01.gif) repeat-x left bottom;} */ /* ul列表 .ul-fl li{ float:left; height:23px; line-height:23px; padding-left:20px; } .ul-fl-d li{ float:left; height:23px; line-height:23px; background:url(../images/dot/dot3-3.jpg) no-repeat 8px 10px; padding-left:20px; } .ul-no-f li{ height:23px; width:100%; overflow:hidden; line-height:23px; background:url(../images/dot/dot3-3.jpg) no-repeat 8px 10px; padding-left:20px; } */ /* @end */ /* 通用容器 */ .wrapper{ clear: both; overflow: hidden; } /* @group 隐藏元素 */ /* * 隐藏元素 * @class o-hidden * @desc 当元素内容内容超出元素height 或 width 时,隐藏之 */ .o-hidden{overflow:hidden;} /* * 隐藏元素 * @class invisible * @desc visibility可以隐藏元素,但是还是会在布局中占位 */ .invisible{ visibility:hidden; } /* * 从页面布局上隐藏元素 * @class hidden * @desc 从布局上隐藏元素 */ .hidden{ display: none; } .block {display:block;} /* @end */ /* * 清理元素 * @class clear * @desc 清理浮动元素,当浮动换行时后面元素不希望浮动,添加此属性,防止IE BUG */ .clear{clear:both; height:0px; width:100%; font-size:1px; line-height:0px; visibility:hidden; overflow:hidden;} /* 常用样式定义 */ /* * 边框定义 * @Pro 由大写B开头,表示系统公用边框样式 * @desc 常用样式可更具一个项目的样式使用频率重新定义,扩展 */ .BTW{ border-top-width:1px;} .BRW{ border-right-width:1px;} .BLW{ border-left-width:1px;} .BBW{ border:0px; border-bottom-width:1px;} .Bord1{border:1px solid #999;} .Bord2{border:2px solid #999;} /* 边框宽度 (BW开头) */ .BW1{ border-width:1px;} .BW2{ border-width:2px;} .BW3{ border-width:3px;} .BW4{ border-width:4px;} .BW5{ border-width:5px;} /* 边框样式 (Bs开头) */ .BsS{ border-style:solid;} .BsD{ border-style:dotted;} /* 边框颜色 (Bc开头) */ .BcBlue{ border-color: #0000FF;} .BcBlack{ border-color: #000;} /* 下划线 */ .BotLine{ border-bottom:1px solid #CFCFCF; overflow:hidden;} /*.BotDotLine{ background: url(../image/dot01.gif) repeat-x left bottom;}*/ .BotDotLine01{ width:95%; margin:0 auto; background: url(../image/dot01.gif) repeat-x; height:1px; line-height:1px; overflow:hidden;} /*.BotDasLine{ border-bottom:1px dashed #CFCFCF; overflow:hidden; height:1px; line-height:1px;}*/ /*.border-r-dot{ background:url(../image/dot02.gif) repeat-y right top;}*/ /* * 宽度定义 * @Pro 由小写C开头,表示color * @desc 常用样式可更具一个项目的样式使用频率重新定义,扩展 */ .W1024,.W786,.W975,.W972{width:968px;margin:0 auto;} .W1024{width:1024px;} .W786{width:786px;} .W975{width:975px;} .W972{width:972px;} /* * 颜色功能定义 * @Pro 由小写C开头,表示color * @desc 常用样式可更具一个项目的样式使用频率重新定义,扩展 */ .cRed{color: #F00;} .cWhite{color: #FFF;} .cGreen{color:#0F0;} .cGray{color: #666;} .cBlue{ color: #00F;} .cblack{ color:#000;} /* 定义某个项目常用颜色 */ .c001{color:#663;} /* * 定义字体样式 * @Pro 由大写字母F开头,表示FONT * @desc 常用样式可更具一个项目的样式使用频率重新定义,扩展 */ /* 字体样式 */ .FB{font-weight:bold;} .FN{ font-weight:normal;} .FI{font-style:italic;} /* 字体大小 */ .F10{font-size:10px;} .F11{font-size:11px;} .F12{font-size:12px;} .F13{font-size:13px;} .F14{font-size:14px;} .F16{font-size:16px;} .F18{font-size:18px;} /* * 定义间距,上下2个DIV间距 * @Pro 使用DIVH开头. * @desc 上下DIV有间距时使用,尽量不使用margin/padding值,防止不同浏览器出现BUG, * 使用下面属性可兼容大多浏览器. */ .DivH5,.DivH10,.DivH15,.DivH20,.DivH25,.DivH30,DivH1,.DivH40{width:100%;overflow:hidden;} .DivH1{ height:1px;} .DivH5{height:5px;} .DivH10{height:10px;} .DivH15{height:15px;} .DivH20{height:20px;} .DivH25{height:25px;} .DivH30{height:30px;} .DivH40{height:40px;} /* * 定义行高 * @class LH * @desc 使用较少,主要定义line-height属性 */ .LH1{ line-height:1px; } .LH10{ line-height:10px; } .LH15{ line-height:15px; } .LH18{ line-height:18px; } .LH20{ line-height:20px; } .LH25{ line-height:25px;} .LH30{ line-height:30px;} .LH35{ line-height:35px;} /* * 标题样式定义 * @Pro PTit * @desc 在定义p标签元素或其它元素时,需要同时定义行高和高度,一般使用在标题显示中. */ .PTit25,.PTit20,.PTit18,.PTit30,.PTit,.PTit1,.PTit22{ width:100%; overflow:hidden;} .PTit30{line-height:30px;height:30px;} .PTit25{line-height:25px;height:25px;} .PTit22{line-height:22px;height:22px;} .PTit20{line-height:20px;height:20px;} .PTit18{line-height:18px;height:18px;} .PTit15{line-height:15px;height:15px;} .PTit10{line-height:10px;height:10px;} .PTit1{line-height:1px;height:1px;} /* * MORE更多样式设计 * @Pro MORE * @desc 显示在右侧更多/MORE样式,可根据需求扩展 */ .More{text-align:right;position:absolute; top:0; right:3px;} .MoreR5{ position:absolute; top:0px; right:3px; font:12px normal; } .MoreR15{ position:absolute; top:0px; right:15px; font:12px normal;} /* * 普通列表样式定义 * @desc 文章列表样 * @use 一般列表使用,ul li列表 */ .ArtList,.ArtList25,.ArtList22,.ArtList24{ width:100%; overflow:hidden; margin:0 auto;} .ArtList li{ width:100%; height:20px; line-height:20px; overflow:hidden;} .ArtList25 li{ width:100%; height:25px; line-height:25px; overflow:hidden;} .ArtList24 li{ width:100%; height:24px; line-height:24px; overflow:hidden;} .ArtList22 li{ width:100%; height:22px; line-height:22px; overflow:hidden;} /* @end */ /* 备注 */ /*在终极页面中调用该通用样式时,应该注意显示效果的不同,因为后台上传信息时编辑器里面样式并没有调用本默认样式表. * *所以在编辑器中标签会有默认的属性,用户在添加信息时,这些信息都是附带默认样式的. *如果用我们在终极页面也调用本默认CSS文件的话,许多标签如:p,td,li......标签默认样式都被取消,因此显示效不同. * *解决办法: * 在终极页面显示内容区域还原这些标签的默认属性. * */ /* ul,ol,li,p,h1,h2,h3,h4,h5,h6,form,fieldset,table,td,img,div,tr{ margin:auto; padding:inherit;} input,select{ font-size:inherit;} img{border: inherit;} ul,li{margin:auto; padding:inherit;} li{ list-style-type:disc; } */
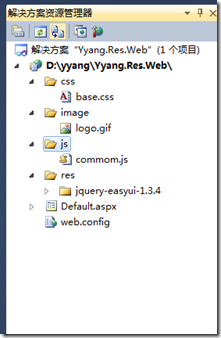
Logo我直接使用博客园的了
js我直接新建一个空的js文件commom.js
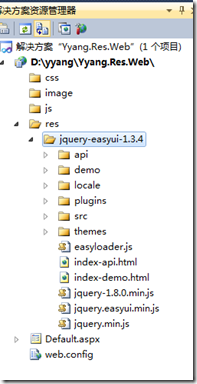
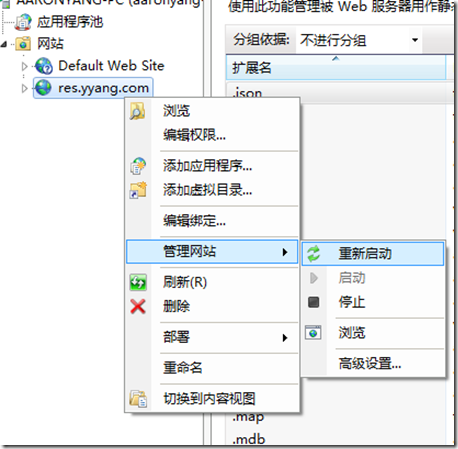
完成后,我们重新发布一下
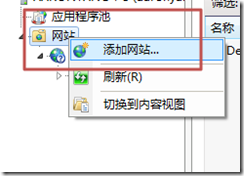
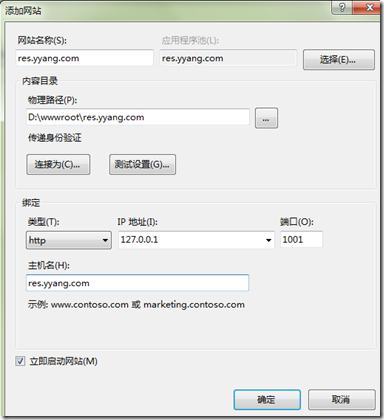
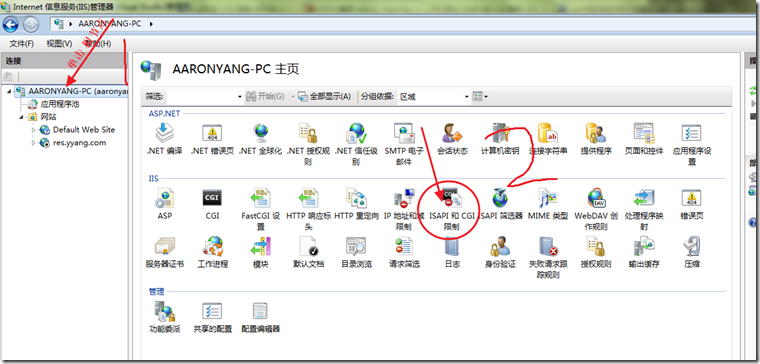
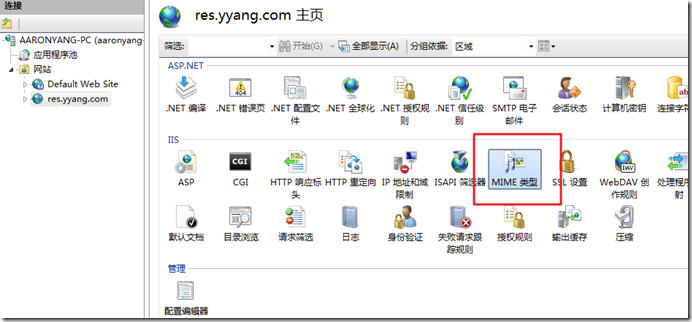
打开IIS管理器 (Win+R 输入inetmgr也可以打开)
完成后,我们打开浏览器输入
http://res.yyang.com/res/jquery-easyui-1.3.4/index-demo.html
发现运行不了,因为这个域名根本不存在,此时我们需要switchhost的帮助
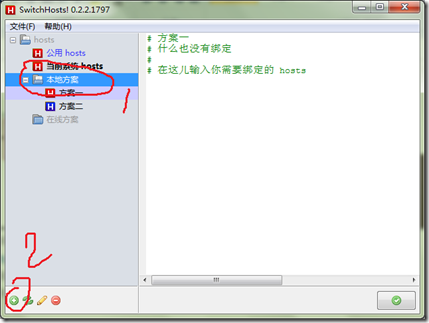
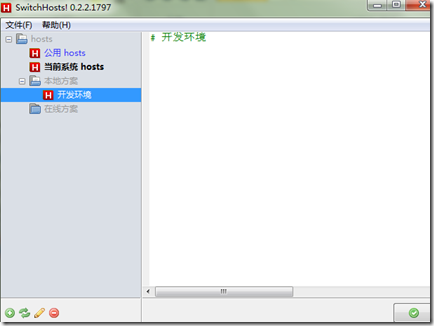
打开Switchhost.我们先建立一个 开发的host环境,删掉默认的方案一,方案二,添加一个开发方案
一个开发严格的公司,往往有好几台服务器,一个产品的发布都要经过好几个服务器环境的测试才可以验收
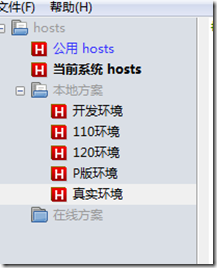
一台开发环境服务器,一般都是自己电脑(127.0.0.1),一台基本测试服务器(例如192.168.10.110),另一台测试服务器(例如192.168.10.120),最后一台测试服务器是跟真实部署环境比较像的服务器环境,我们叫P版环境(例如192.169.10.188),最后就是真实的最终要使用的发布的服务器环境了。我们在建立几个方案,当然这里很多开发者只有一台电脑,我建议还是不要用虚拟机,哎,我的电脑配置不好。。。开虚拟机会卡卡滴。有条件的多买几个电脑,模拟公司的开发环境。(为了实践更多的技术,我必须努力赚钱买自己的电脑,我的目标,今年买3台电脑,当然不是服务器级别的了,加油!!!)
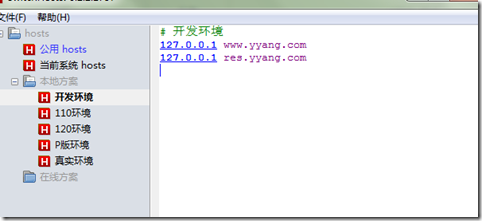
双击某个方案,就可以立即切换环境。我们双击开发环境,添加如下host配置
127.0.0.1 www.yyang.com
127.0.0.1 res.yyang.com
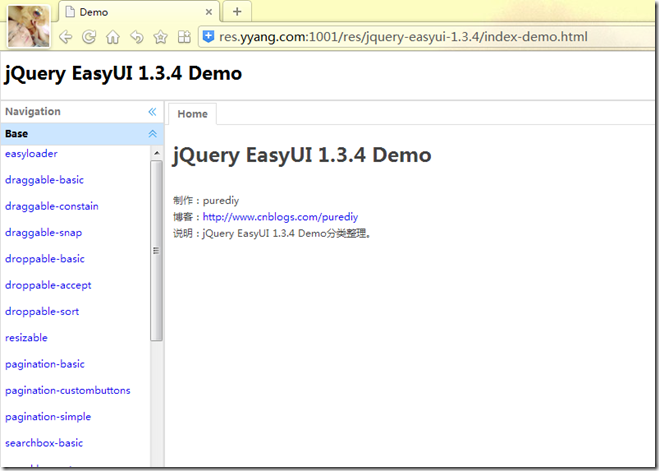
此时我们打开浏览器,输入:
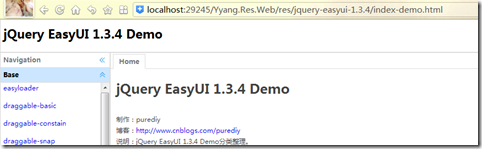
http://res.yyang.com:1001/res/jquery-easyui-1.3.4/index-demo.html
效果会如下:
这就是Switchhost的作用,我们以后在代码获得域名的时候,就不会是什么localhost了,与真实的环境更接近。
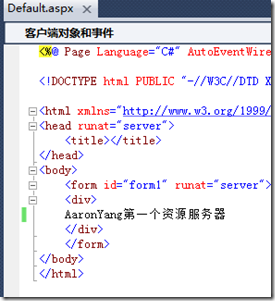
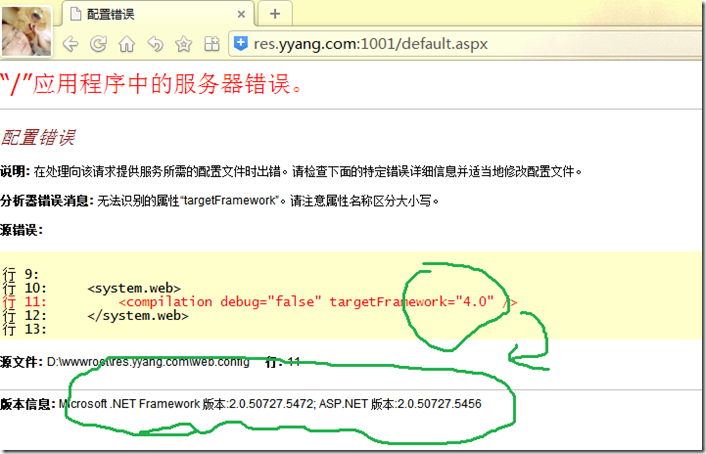
接下来,我们访问默认的Default.aspx页面
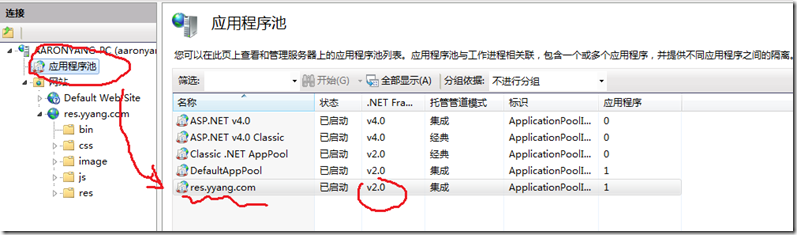
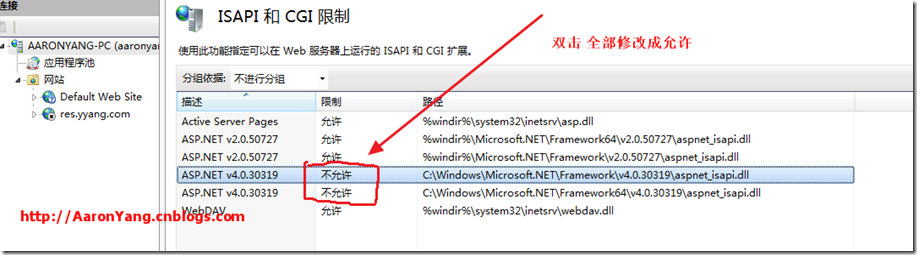
很明显,.net framework没有对的上,解决方法如下:
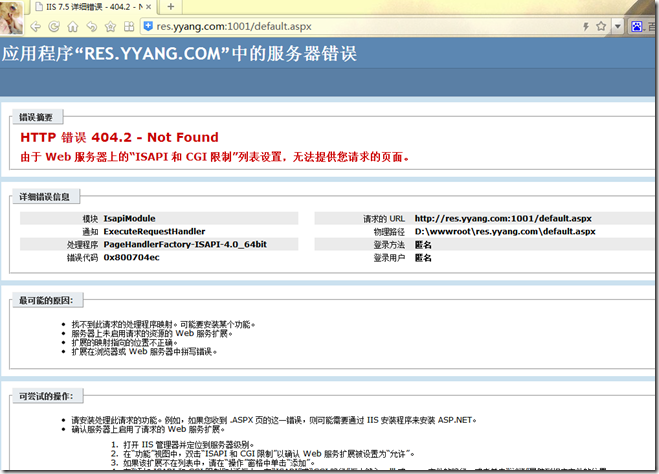
此时刷新浏览器,会有如下的错误
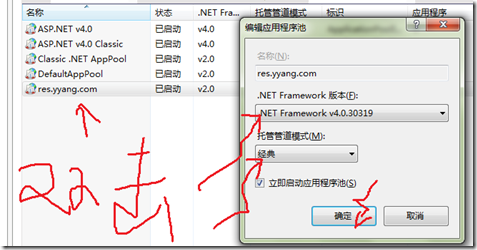
解决办法:
修改成
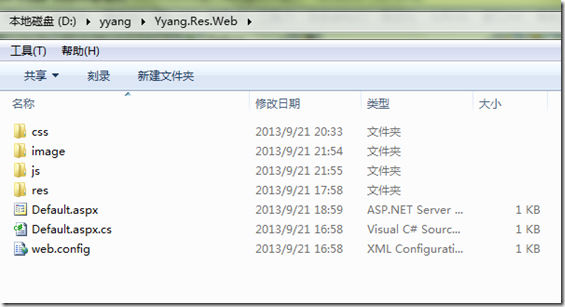
此时,我们输入res.yyang.com:1001/default.aspx或者 res.yyang.com:1001都可以访问我们一开始的初始页面
此时我们访问图片资源和样式资源,还有js文件资源都可以访问了
其实这里我讲多了,其实我们只需要能访问基本的资源文件就够了,aspx页面都不要能否访问到都可以,这里只是为以后的ASP.NET MVC发布做简单的引入。为了安全起见,我们还是不要让访问者可以访问其他资源吧
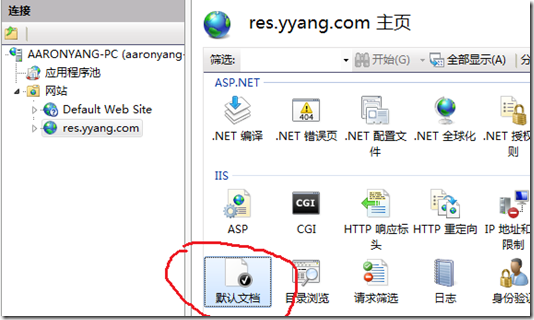
关于发布,还有两个地方顺便讲一下:
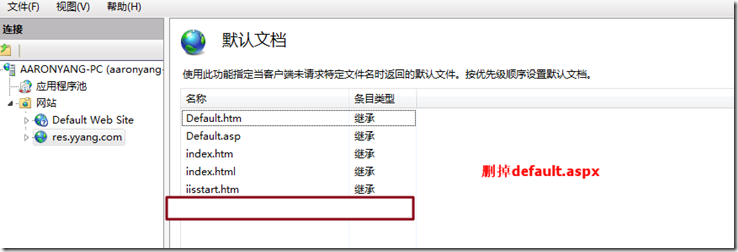
打开默认文档,我们删掉里面的默认页面default.aspx页面,这样子
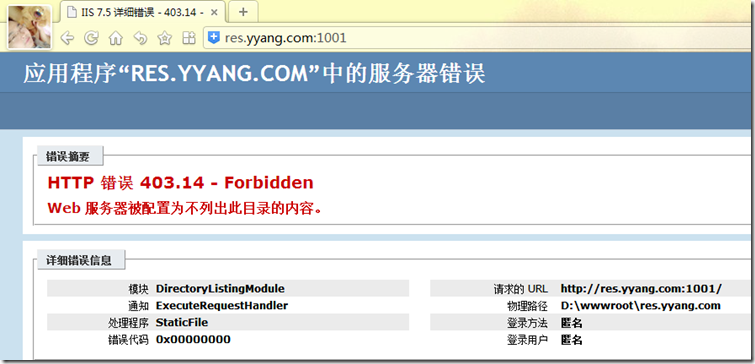
当我们输入 res.yyang.com:1001 的时候,由于没有指定默认的页面,所以服务器会禁止访问,但是其他静态资源我们都可以访问的
此时访问,会出现403
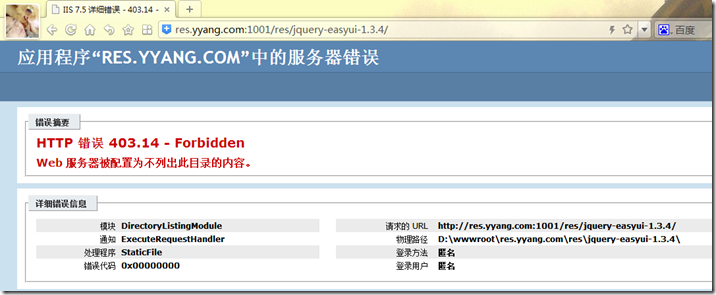
我们此时如果想让开发者查看到 easyui下的目录结构,但是也是被禁止的
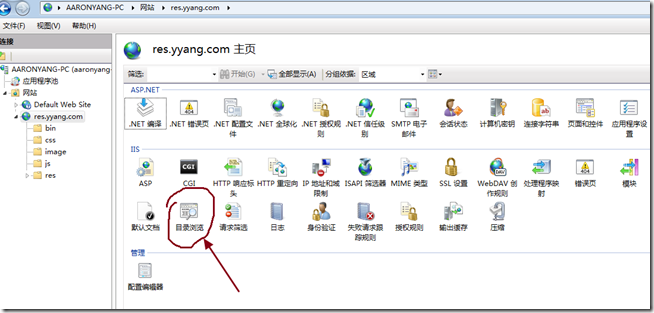
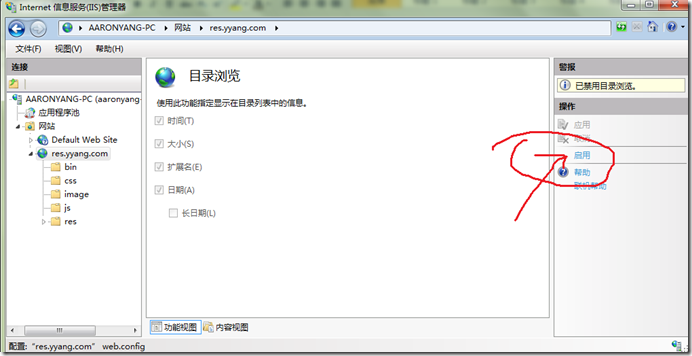
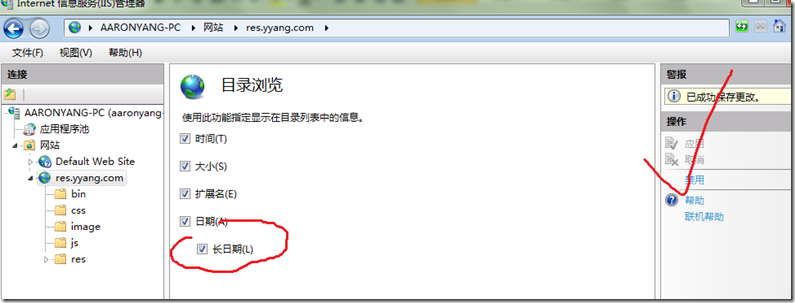
我们可以通过如下修改,就可以让开发者看到了,但是这样子往往是不安全的,这里我们还没用到真实环境给人家用,我们只是自己用,所以打开,我们有时可以看看easyui目录的结构,然后可以针对性的打开demo学习
单击启用后,勾选长日期,不勾选也没事。然后点击应用,就可以了
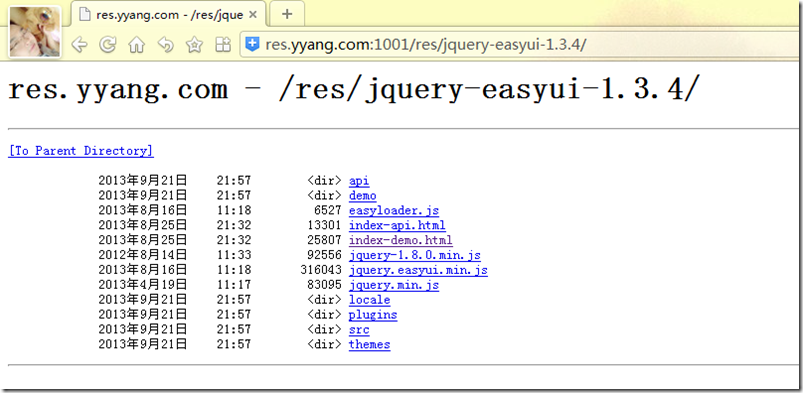
刷新浏览器:
作为一个严格的资源服务器,是禁止显示目录结构,但这里我们只是自己用,当然你随时可以关掉目录浏览的权限
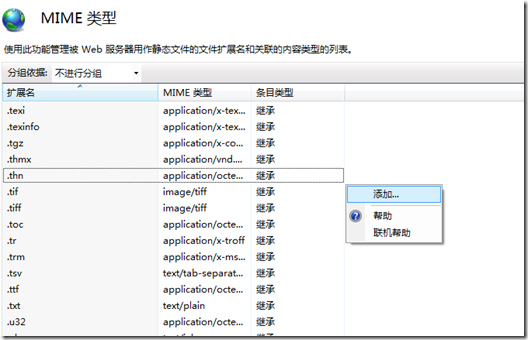
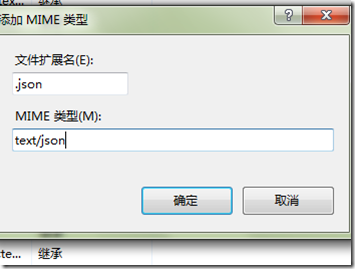
作为一个资源服务器,特殊文件格式的文件的访问的需求,我们还是要满足的,例如 .json格式的文件,企业里有的都是把json文件后缀名直接变成js格式的来避免
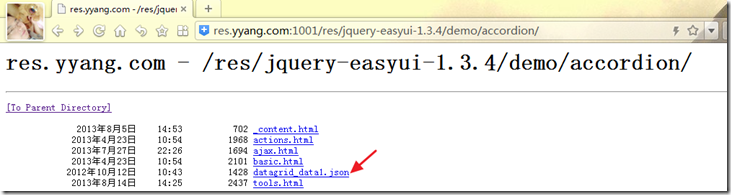
我们试图浏览到如下目录
http://res.yyang.com:1001/res/jquery-easyui-1.3.4/demo/accordion/
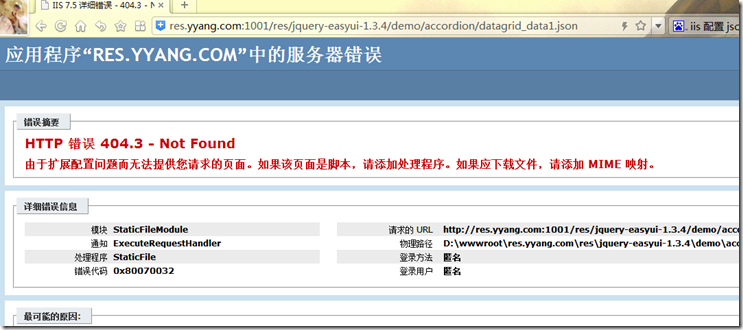
当我们单击.json文件时候,发现禁止访问
解决方法:
刷新浏览器:
此时,我们已经可以访问 第三方格式的文件了。我们的MVC项目就可以通过Get请求方式获得资源服务器资源,然后解析了
关于IIS 资源服务器 发布就到这里结束了,以后我们还需要一个文件服务器,以后再说吧
在下一讲里面我们主要讲搭建 第一个使用EasyUI1.3.4 的ASP.NET MVC3企业项目使用和特别事项,还有些企业的忌讳。




















































【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步