茗洋Easy UI 1.3.2 部分问题解决系列专题[Combo模糊匹配中文问题 修复]
本次给大家带来的EasyUI的我研究拓展的新特性
我使用的是 EasyUI 1.3.2版本的,项目是ASP.NET MVC3,但是本篇讲解用不上ASP.NET MVC,仅仅修改官方Demo你就知道怎么用了
但这次我都是自己修改EasyUI源码完成的
首先大家先下载官方的 EasyUI 1.3.2 【 下载 】 先保证大家都是在同一个起跑线的,放心吧,我会教你们怎么改的,还有思路
1. EasyUI Combo 在火狐和谷歌下 中文 模糊匹配问题
大家下载好官方的EasyUI的最新版1.3.2后,打开 属于你们的目录
\jquery-easyui-1.3.2\demo\combobox 文件,截图如下
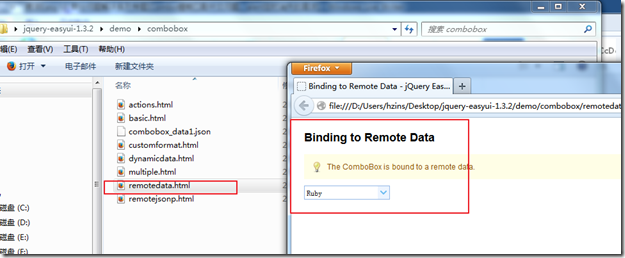
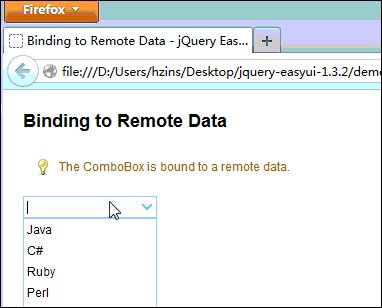
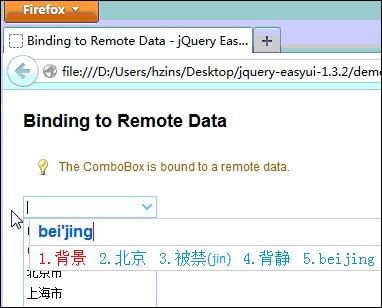
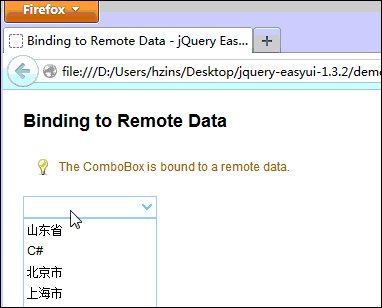
我们先看原先的效果,打开remotedata.html
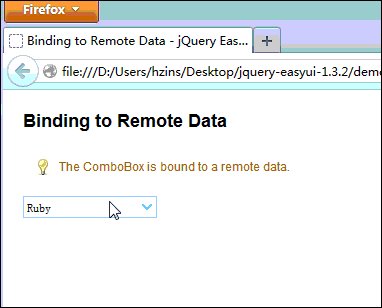
效果:
通过这个,我们已经可以看到,EasyUI自带的匹配直接输英文的可以,如果通过中文状态的输入英文会不匹配,但是再按任何一个键时候又开始匹配了。英文都已经有这个问题了,那中文呢,当然也是。
我们替换这个文件下的
JSON代码如下,换成中文:
[{
"id":1,
"text":"山东省",
"desc":"Write once, run anywhere"
},{
"id":2,
"text":"C#",
"desc":"One of the programming languages designed for the Common Language Infrastructure"
},{
"id":3,
"text":"北京市",
"selected":true,
"desc":"A dynamic, reflective, general-purpose object-oriented programming language"
},{
"id":4,
"text":"上海市",
"desc":"A high-level, general-purpose, interpreted, dynamic programming language"
},{
"id":5,
"text":"天津市",
"desc":"A family of general-purpose, high-level programming languages"
}]
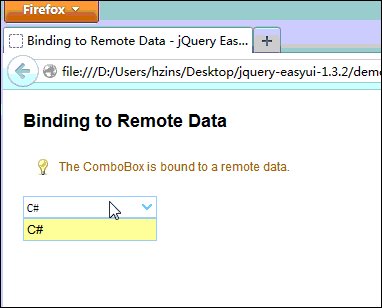
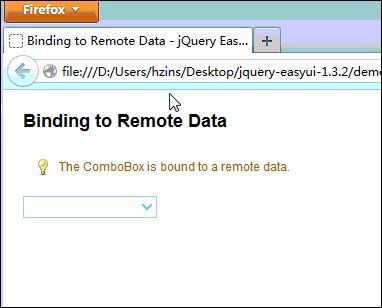
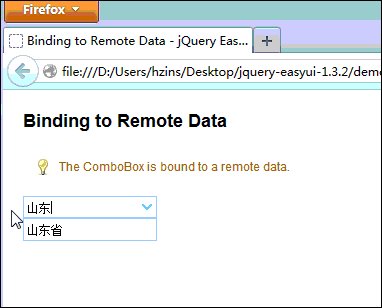
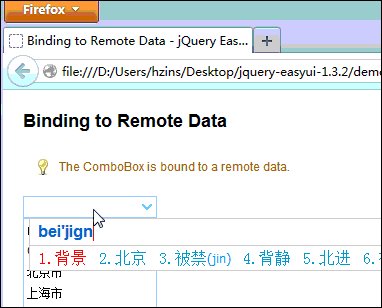
我就是把英文换成了中文,刷新那个页面,效果如下
这样的自动匹配效果肯定不是你想要的吧
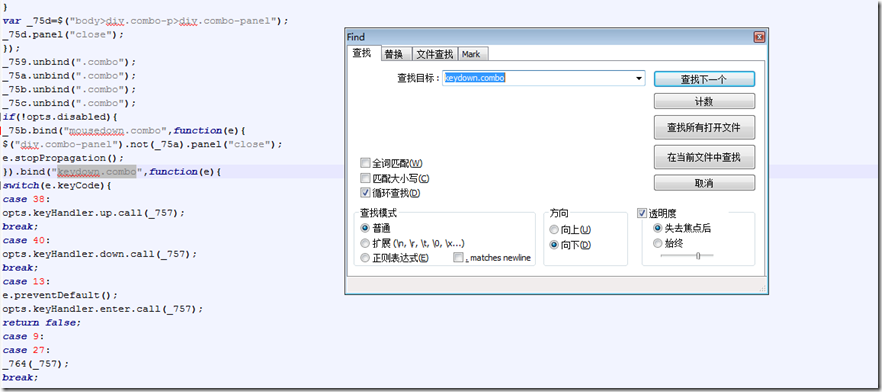
接下来我们修改 jquery.easyui.min.js,我用Notepad++打开的
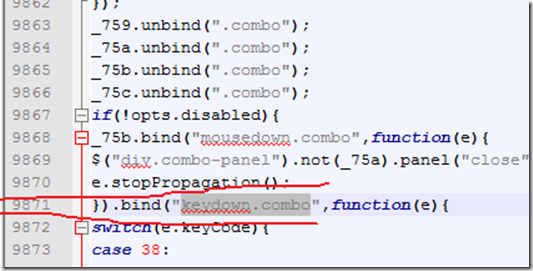
Ctrl+F查找 keydown.combo ,我的在9871行
有人说,将keydown.combo改成 keyup.combo,本人亲自试过,没用…
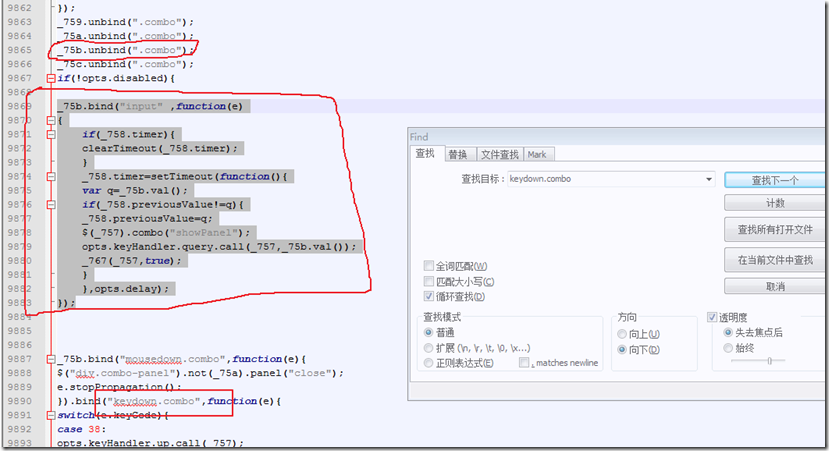
定位这行代码后,我们在9867行代码下
添加如下代码就可以解决
_75b.bind("input" ,function(e)
{
if(_758.timer){
clearTimeout(_758.timer);
}
_758.timer=setTimeout(function(){
var q=_75b.val();
if(_758.previousValue!=q){
_758.previousValue=q;
$(_757).combo("showPanel");
opts.keyHandler.query.call(_757,_75b.val());
_767(_757,true);
}
},opts.delay);
});
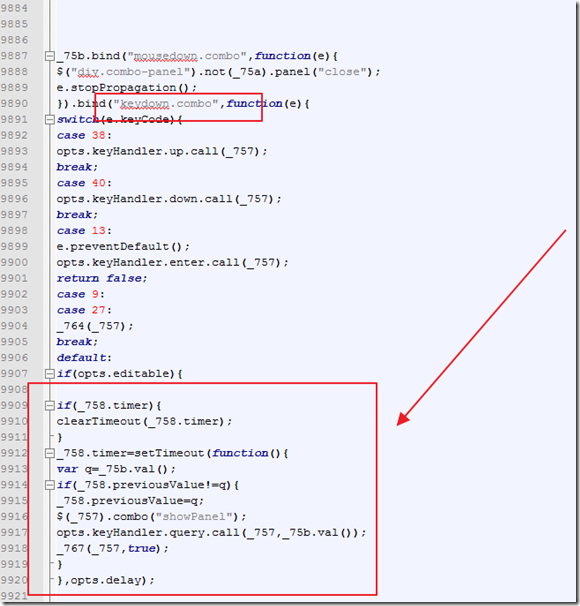
图解位置:
除了
_75b.bind("input" ,function(e)
{
其他代码:肯定不是我自己写的,我没那么神,只是看它的原理,这行代码下面有
});
是自己写的,其他的,是从下面粘贴过来的,在这里粘贴过来的(AaronYang)
把这行代码复制到上面去试试,就可以了
我修改好的js下载 【下载】
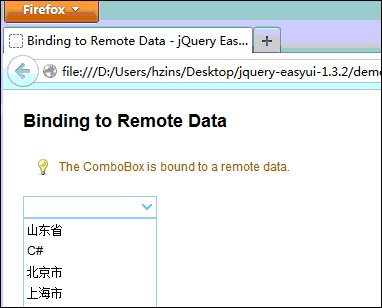
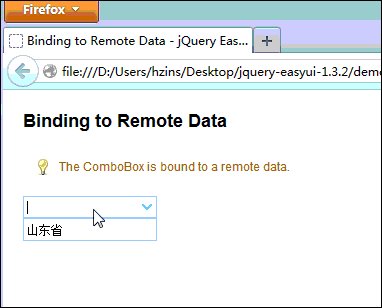
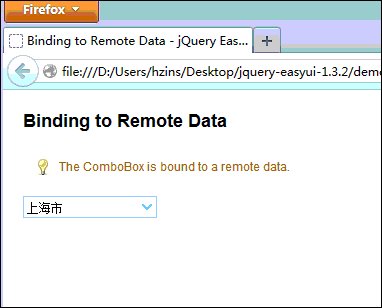
刷新那个页面,我们继续再看下效果:
关于这个问题,我这里解决的大家看起来很简单,但是研究起来,要看懂加了密的js代码逻辑,还是很辛苦的,希望大家如果成功了,帮助到你了,给个好评啊~!
我下班了,还有个jquery.messager.js 修改,让alert效果可以实现 自动消失的效果
明天写吧,还请好友们多关注我的.NET方面的,EF Code First教程。
ASP.NET MVC4 in Action 我也好久没有更新了,真的很对不起大家,有时间我会更新的哈
本文章是 Http://AaronYang.cnblogs.com AaronYang(杨洋)辛苦写的,转载时候,请标明出处