我是如何做列表页的
最近难得公司业务稍微缓解一些,我们终于有时间静下心总结下技术,对于之前的项目去其糟粕取其精华,我们的目的是:
- 解决后台管理系统的开发效率问题,封装常用功能,将技术性强的内容分离出去;
- 将重复性高的开发工作统一技术规范,避免各自研究;
- 采用最佳实践,参考优秀项目,制定最佳方法,至少是最适合当前团队的。
这里我先总结下我这块针对数据列表页的做法,后续再补充其它模块的做法,先看下列表页的需求:
- 搜索条件支持动态条件查询,后端不需要干预相关条件的组装;即不能出现类似如下的代码(注:此做法只针对单表的查询,如果是非常复杂的多表关联,此方案也许不是最佳的)
if(!StringUtils.isEmpty(employeeEnityRequest.getEmployeeName())){ criteria.andEmployeeNameEqualTo(employeeEnityRequest.getEmployeeName()); } if(!StringUtils.isEmpty(employeeEnityRequest.getEmployeeStatus())){ criteria.andEmployeeStatusEqualTo(Integer.valueOf(employeeEnityRequest.getEmployeeStatus())); }
- 查询异步,用户点击下一页时如果需要刷新整个页面体验性不太好。
上面这两需求非常常规,有很多种实现方式,我分享下我的做法(我的环境是eclipse,tomcat,maven,spring mvc, mybatise,mysql):
针对动态查询,我们通过约定规则来实现,比如View中我们可以这样写
<input type="text" name="WHERE.storeName.LIKE" class="form-control" style="width: 180px;" " />
它的意思是查询email字段,操作符是=号。WHERE是固定的,后台解析收集条件时做识别作用,中间的是字段名称,后面是操作符,操作符比如有EQ,LIKE等常规的数据库查询操作符。这样我们可以在前端任意增加修改条件,而后台的逻辑是不需要有任务变更的,详细的收集过程请看本文后面的介绍。
针对异步查询,我采用了angularjs相关技术,当时遇到一个问题:angularjs在查询时一般都会指定一个写好的model传递到后台,但由于上面动态查询的条件是变动的(字段名称不固定,字段数量不固定,操作类型不固定),所以没有办法去定义这样的model。第一直觉是将整个表单传递到后台,后台根据表单的值来解决特定的条件,第二个问题来了,既然是将表单传递到后台,那么后台要用什么参数来接收这个表单呢,于时想到HttpServletRequest,但经过测试,这个参数始终取不到值,当时的代码如下:
java
@RequestMapping(value = "/getStoreByPage", method = RequestMethod.POST) @ResponseBody public PageInfo<BcStore> getStoreByPage(HttpServletRequest request,int pageNum, int pageSize) {
js
$.ajax({ type : "POST", url : url, dataType : 'json', data:$("#searchForm").serialize(), async : false, success : function(data) { $scopeLocal.pageResponse = data; $scopeLocal.content=data.list; } });
后来和同事讨论说是需要设置ajax的contentType为application/x-www-form-urlencoded,但设置后直接报错,请求无法到达服务端,说明参数类型匹配错误,将后台controller方法中的参数HttpServletRequest删除后顺利通过。但这个参数删除了,表单值从哪取呢?好在后端也可以取到当前请求,RequestContextHolder可以帮助我们,于是下面的代码就水到渠成了,通过这个帮助类我们可以从请求中根据我们制定的规定来解析条件,至于条件对象的格式,主要看数据访问端的使用情况,这里先不贴代码了,我们主要采用的是通用mapper那套方案,网上可去搜索。到此,问题解决了,数据也可以顺利查到了。
private static String DEFAULT_PRE_WHERE = "WHERE."; private String preWhere = DEFAULT_PRE_WHERE; List<String> searchFilterStrings = Lists.newArrayList(); Map<String, String[]> map = request.getParameterMap(); for (Map.Entry<String, String[]> entry : map.entrySet()) { String strKey = entry.getKey(); for (String value : entry.getValue()) { if (!Strings.isNullOrEmpty(value) && !"none".equals(value) && strKey.startsWith(preWhere)) { String filedAndOp = strKey.substring(preWhere.length()); searchFilterStrings.add(String.format("%s.%s", filedAndOp, value)); } } }
列表数据的展示,我没有采用jquery datatable之类的控件,我感觉需要写JS代码,看起来比较复杂,采用angularjs的ng-repeat非常直观,且容易控制细节。
<table id="datatable1" cellpadding="0" cellspacing="0" border="0" class="datatable table table-striped table-bordered table-hover"> <thead> <tr> <th>门店编号</th> <th>名称</th> <th>类型</th> <th>店长</th> <th>电话</th> <th>邮箱</th> <th>状态</th> <th>创建时间</th> <th>操作</th> </tr> </thead> <tbody> <tr ng-repeat="store in content"> <td>{{store.storeCode}}</td> <td>{{store.storeName}}</td> <td> <div ng-show="store.storeType=='1'"> <span class="label label-success">自营店</span> </div> <div ng-show="store.storeType=='0'"> <span class="label label-danger">加盟店</span> </div> </td>
分页控制我们采用了angularjs与boostrap的一个插件完成,需要引用ui-bootstrap-tpls.min.js以及boostrap-ui相关的代码才行:
<pagination class="pagination-sm" ng-model="pageRequest.pageNum" total-items="pageResponse.total" max-size="4" ng-change="pageRequest.getResponse()" items-per-page="pageRequest.pageSize" rotate="false" previous-text="上一页" next-text="下一页" ></pagination>
js代码,为了使前端调用方式,我们尽量做了封装,使得查询逻辑只需要写最少的代码:注入一个$listService,然后传一个请求地址给它就可以了,当然这里面有些固定写法,比如一个request对象的属性,需要前后台配置一起完成才行,不能随意写。
var mainApp = angular.module('storeManageApp',['ui.bootstrap']); $.initListService(mainApp); mainApp.controller('storeManageCtrl', function ($scope, $http,$listService) { var listUrl="<c:url value="/store/getAllByPage"/>"; $listService.init($scope,listUrl); $listService.get(); });
angularjs的注入做的不错,我们封装的js也参考了angularjs提供的service模式来完成:由于这个service是需要angular对象的,所以做了一个jquery的扩展函数,便于调用,函数里面的代码就比较简单的,常规的service写法,这里指出下,ajax提交后台的参数我没有采用data参数,而是直接拼接在url上,如果放在data上应该加了那个contentType。
jQuery.extend({ initListService: function(mainApp) { mainApp.service('$listService', function(){ var $scopeLocal={}; this.init = function($scope,listUrl) { $scopeLocal=$scope; $scopeLocal.pageRequest = { "pageNum": 1, "pageSize": "5" }; $scopeLocal.pageRequest.getResponse = function () { var requestData = $("#searchForm").serialize(); var url = listUrl+"?"+requestData+"&pageNum="+$scopeLocal.pageRequest.pageNum; $.ajax({ type : "POST", url : url, dataType : 'json', async : false, success : function(data) { $scopeLocal.pageResponse = data; $scopeLocal.content=data.list; } }); } this.get = function() { $scopeLocal.pageRequest.getResponse(); }; } }); } });
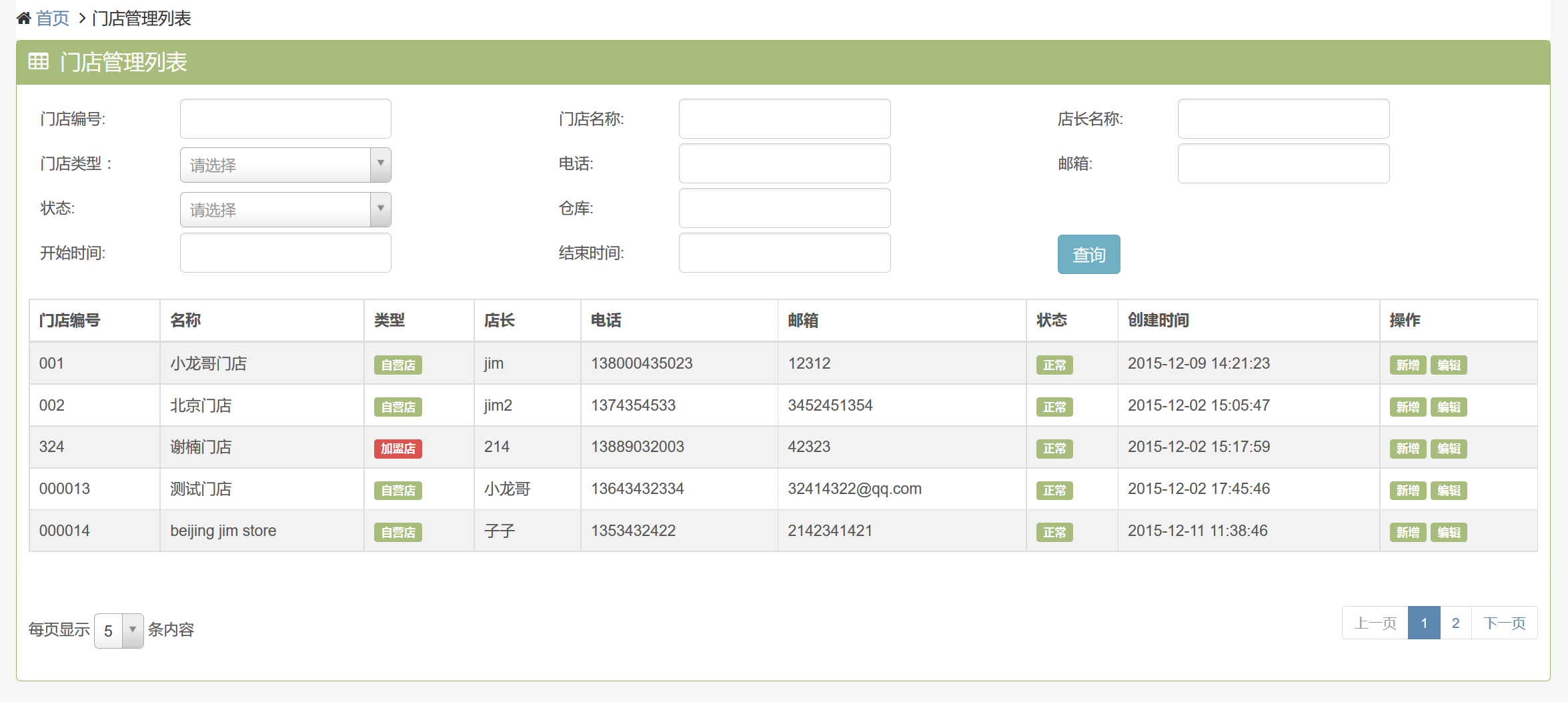
最后上一个列表页的效果图:

功能看起来不错,但还有一些不完善的,比如应该提供几个数据加载事件便于在数据加载前后做些特殊的处理操作。但是一个好的开始,后续团队成员只要参考这个模板来做效率上会提升一部分,当然提升效率不光是这篇文章中介绍的,我们还有权限过滤的集成,各类控件的封装等等功能。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号