Express细节探究(1)——app.use(express.static)
express相信是很多人用nodejs搭建服务器的首选框架,相关教程有很多,也教会了大家来如何使用。如果你想更深的了解他的细节,不妨和我一起来研究一下。
先来看一个每个人都用到的方法app.use(express.static(__dirname+'/public'));
你肯定在你的app文件中这么用过它:
app.use(express.static(__dirname + '/public'));//设置静态文件目录
正如注释中写的那样,这句话的意思是,将静态文件目录设置为项目根目录+/public,当然你也可能是这么写的:
app.use(express.static(path.join(__dirname, 'public')));//和上面是一样的
运用path模块的join方法效果和前面是等价的,注意这里要引入path模块。
你有没有产生过疑问,为什么这句话能够帮我们设置静态文件目录呢?他到底做了些什么呢?
为了照顾初学者,我们不妨先从最基本的静态资源文件说起,什么是静态资源文件呢?
静态资源文件通俗的可以理解成对于不同的用户来说,内容都不会变化的文件。比如不管是张三李四还是王五访问百度,他们所接收到的看到的图片、css文件和前端javascript文件都是一样的,我们称这类文件为静态资源文件。
那么响应的,对于不同用户做出不同反应的就是动态文件了,张三李四王五登录百度,百度会分别对他们显示"你好张三"、"你好李四"、"你好王五",那么负责这么动态逻辑的文件就是动态文件了,根据你是用的技术不同,动态文件可能是.jsp文件、php文件或者我们node.js的服务器端js文件。
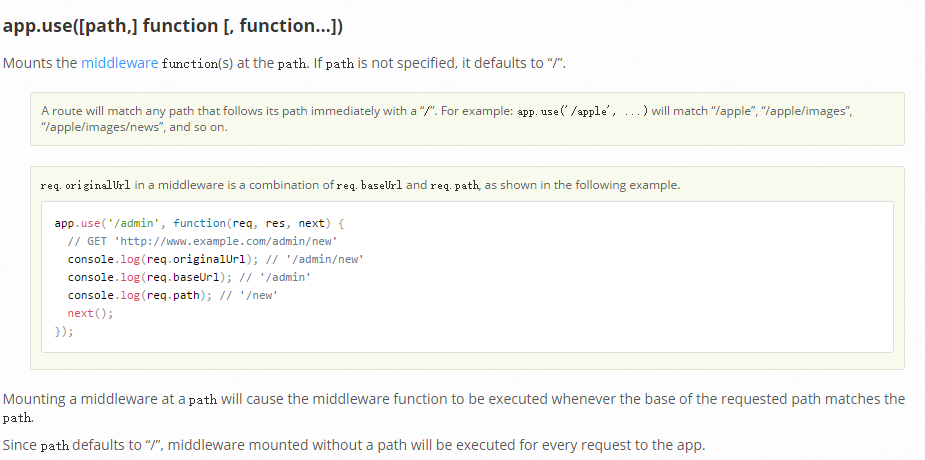
那么app.use()方法又干了什么事情呢,我们先来看看官方API怎么说的:

大意是说,app.use是用来给path注册中间函数的,这个path默认是'/',也就是处理任何请求,同时要注意的是他会处理path下的子路径,比如如果设置path为'/hello',那么当请求路径为'/hello/','/hello/nihao','/hello/bye'这样的请求都会交给中间函数处理的。
于是我们现在知道了app.use(express.static(__dirname + '/public'))是将所有请求,先交给express.static(__dirname + '/public')来处理一下,虽然我们暂时不知道express.static()的处理细节,但是这不影响我们做出一些推测,最起码我们可以知道,express.static()的返回值肯定是一个函数。
官方文档十分详尽,像我们解释了express.static()的一些细节,我简单的翻译给大家:
Serving static files in Express
为了提供对静态资源文件(图片、csss文件、javascript文件)的服务,请使用Express内置的中间函数 express.static 。
传递一个包含静态资源的目录给 express.static 中间件用于立刻开始提供文件。比如用以下代码来提供public目录下的图片、css文件和javascript文件:
app.use(express.static('public'));
现在,你可以加载 public目录下的文件了:
http://localhost:3000/images/kitten.jpg http://localhost:3000/css/style.css http://localhost:3000/js/app.js http://localhost:3000/images/bg.png http://localhost:3000/hello.html
Express 会在静态资源目录下查找文件,所以不需要把静态目录作为URL的一部分。
通过多次使用 express.static 中间件来添加多个静态资源目录:
app.use(express.static('public'));
app.use(express.static('files'));
Express 将会按照你设置静态资源目录的顺序来查找静态资源文件。
为了给静态资源文件创建一个虚拟的文件前缀(实际上文件系统中并不存在) ,可以使用 express.static 函数指定一个虚拟的静态目录,就像下面这样:
app.use('/static', express.static('public'));
现在你可以使用 /static 作为前缀来加载 public 文件夹下的文件了。
http://localhost:3000/static/images/kitten.jpg http://localhost:3000/static/css/style.css http://localhost:3000/static/js/app.js http://localhost:3000/static/images/bg.png http://localhost:3000/static/hello.html
然而,你提供给 express.static 函数的路径是一个相对node进程启动位置的相对路径。如果你在其他的文件夹中启动express app,更稳妥的方式是使用静态资源文件夹的绝对路径:
app.use('/static', express.static(__dirname + '/public'));



