实验一 GIT 代码版本管理
实验一 GIT 代码版本管理
一、实验目的:
1)了解分布式分布式版本控制系统的核心机理;
2) 熟练掌握git的基本指令和分支管理指令;
二、实验内容:
1)安装git
2)初始配置git ,git init git status指令
3)掌握git log ,git add ,git diff 指令
4) 掌握git tag git branch,git commit 指令
5)掌握git revert 指令
三、实验记录:(以下内容根据各自实验情况填写)
1、实验内容结果的截图
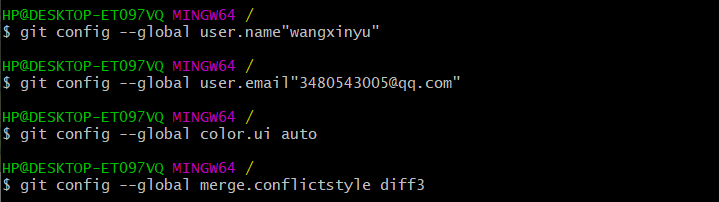
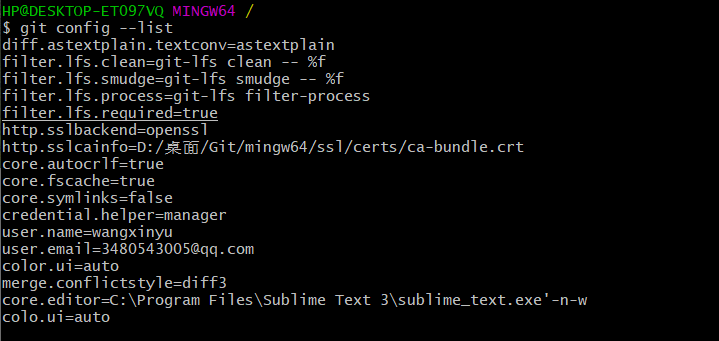
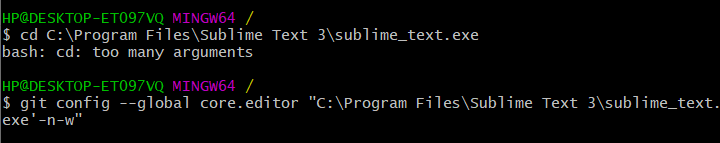
1.1初次配置GIT



1.2从头创建仓库
在对 Git 仓库进行 commit 或执行任何其他操作之前,需要一个实际存在的仓库。要使用 Git 新建一个仓库,我们将使用 git init 命令。
(1)创建项目目录

在终端上运行 git init。终端会显示 git init 命令正在运行。该命令会在当前目录下初始化生成一个空的 Git 仓库。

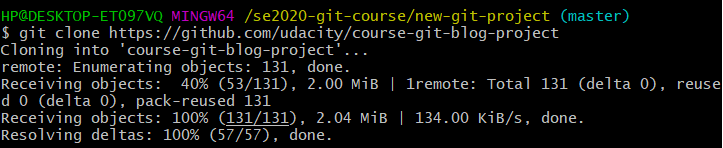
(2)克隆现有仓库
在 Git 上进行克隆的方法是调用我们将在终端上运行的命令 git clone,然后传入要克隆的 Git 仓库的路径


判断仓库的状态


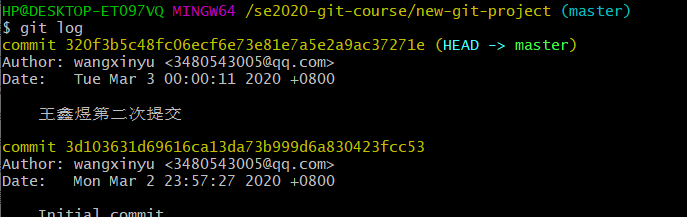
1.3 git log
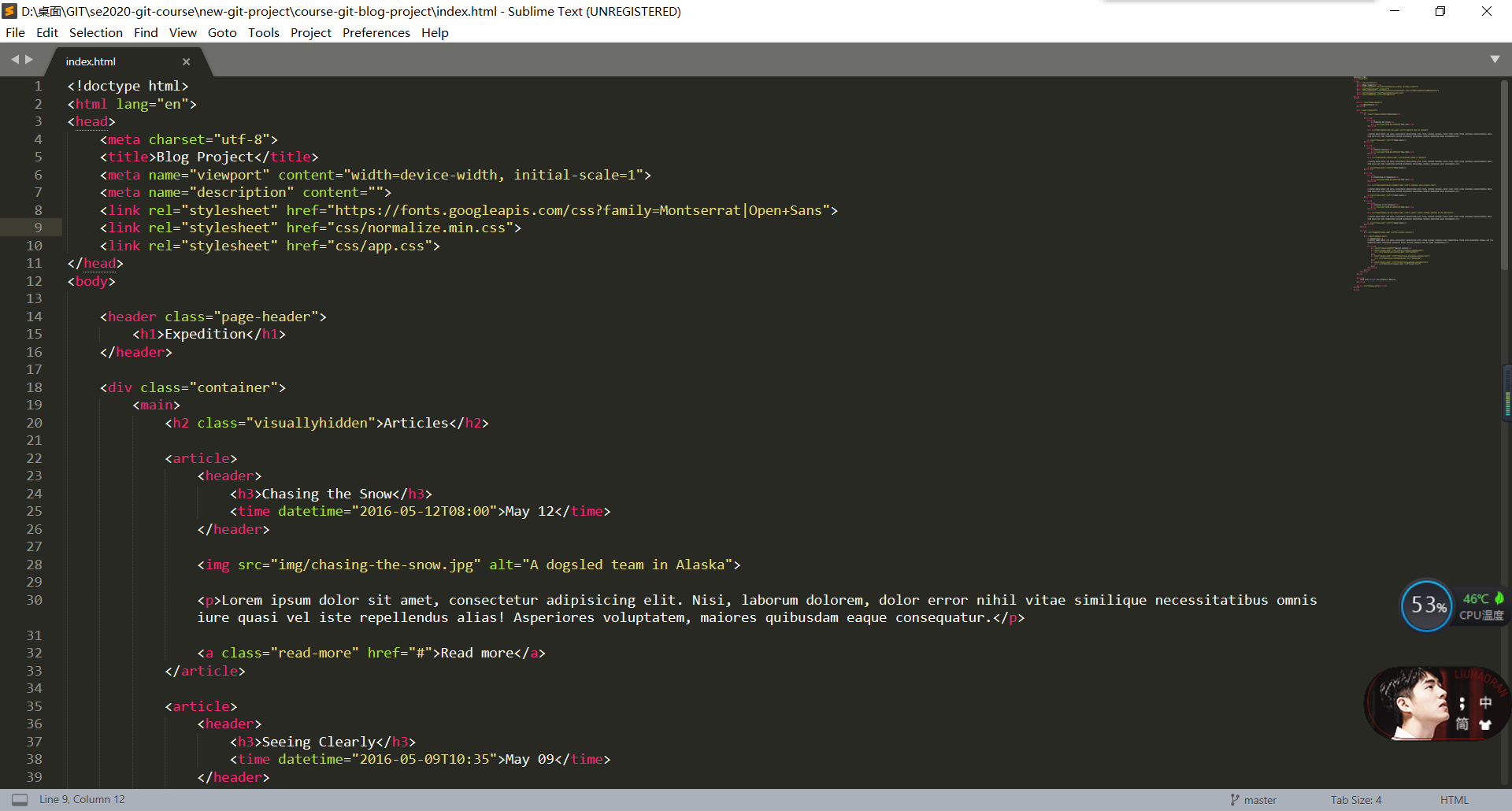
查看course-git-blog-project项目中的index.html文件

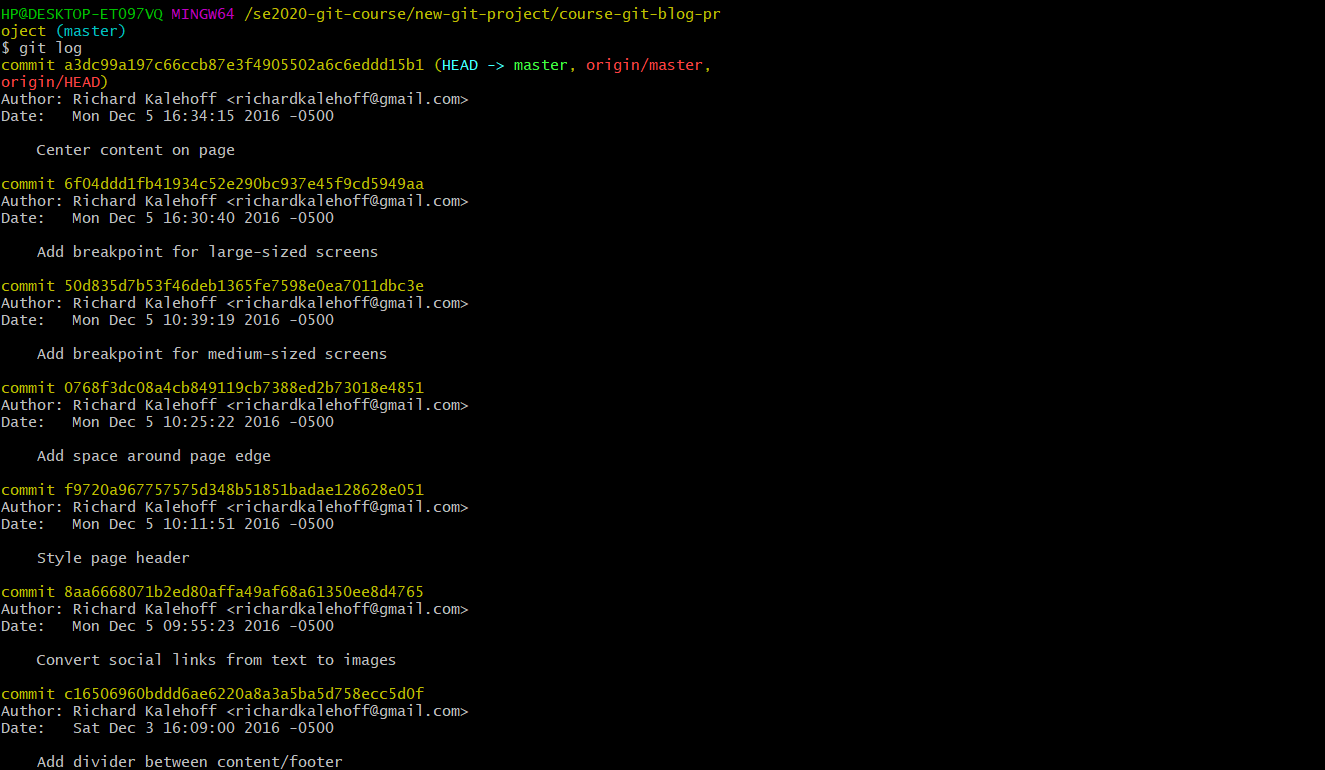
(1)git log命令

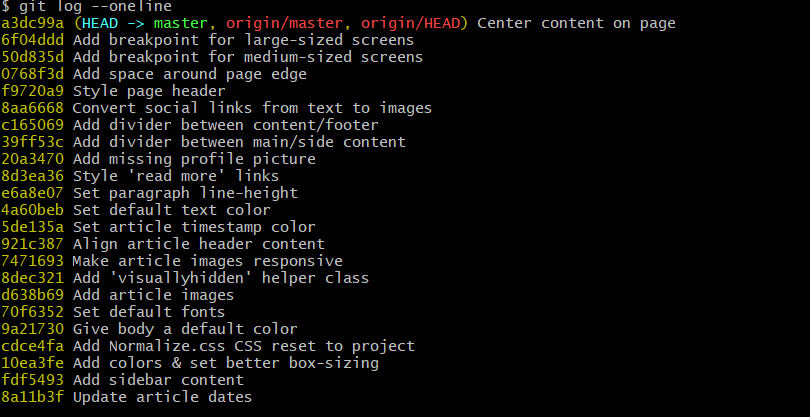
(2)git log --oneline

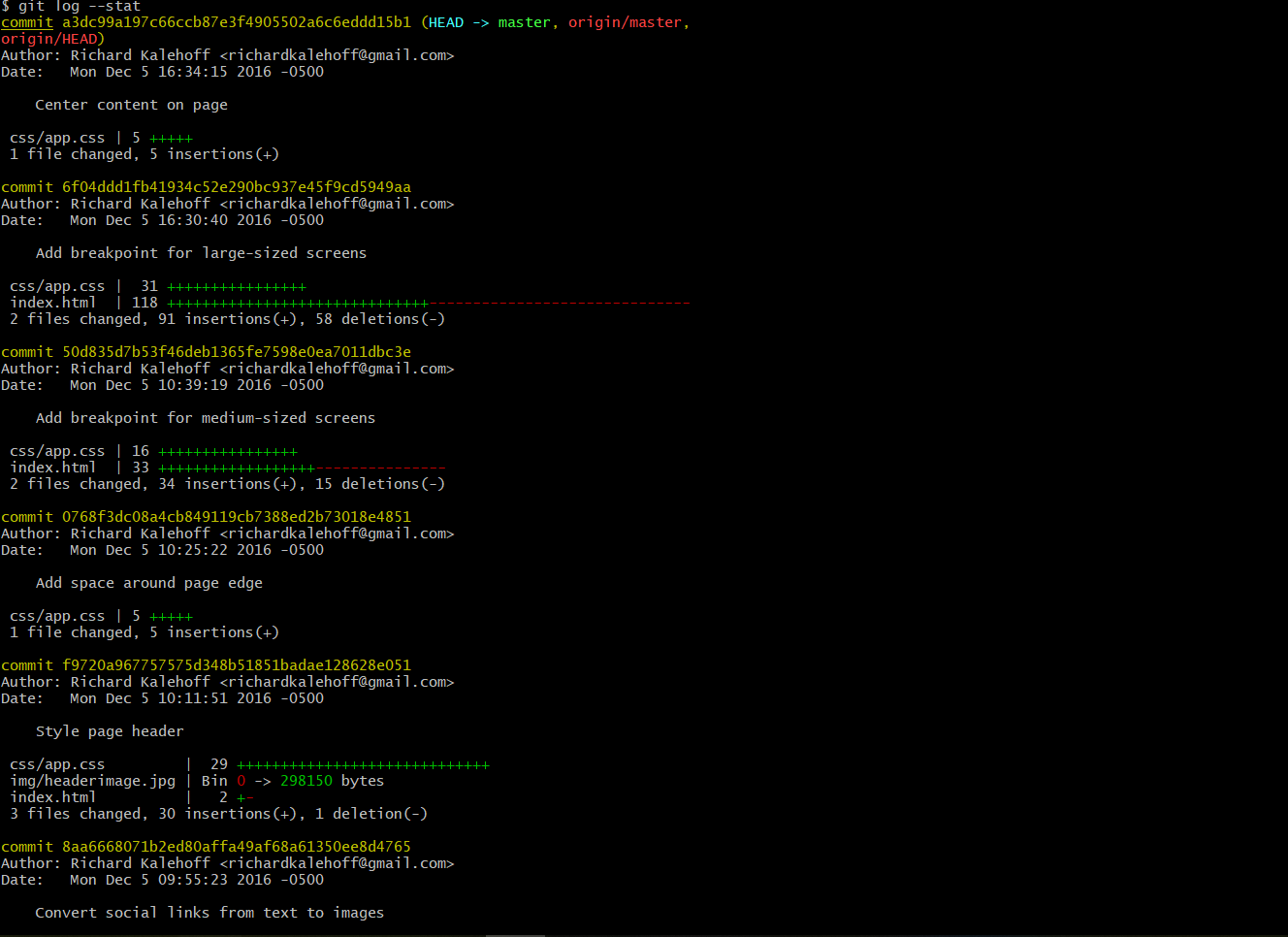
(3)git log --stat

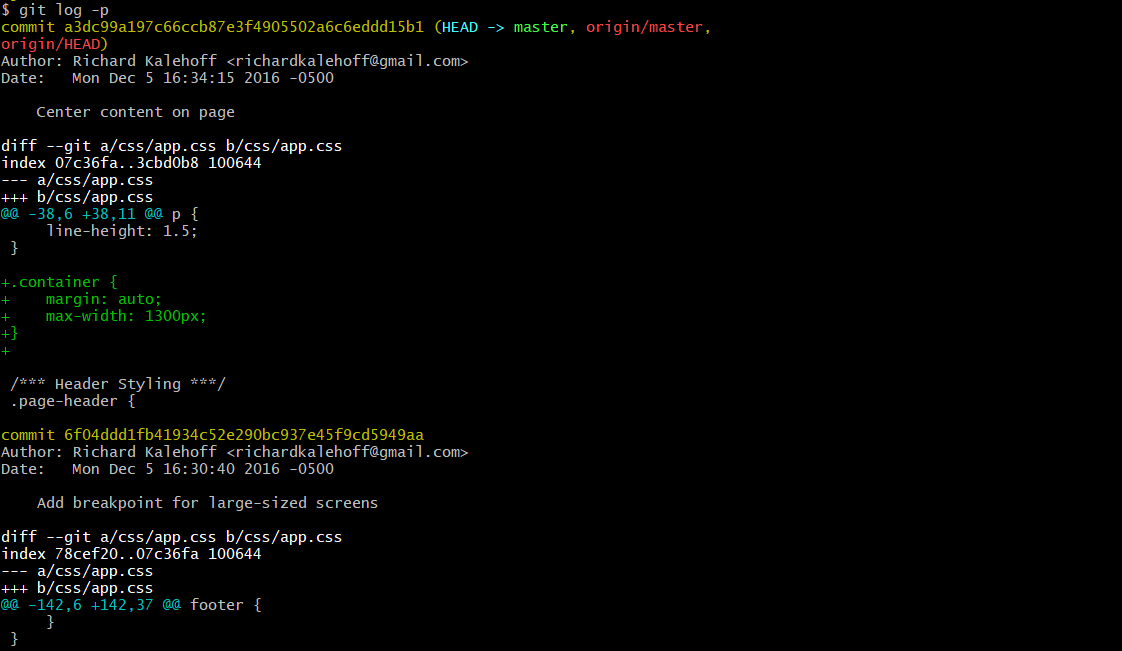
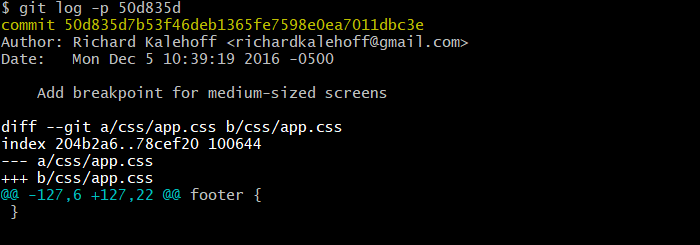
(4)git log -p


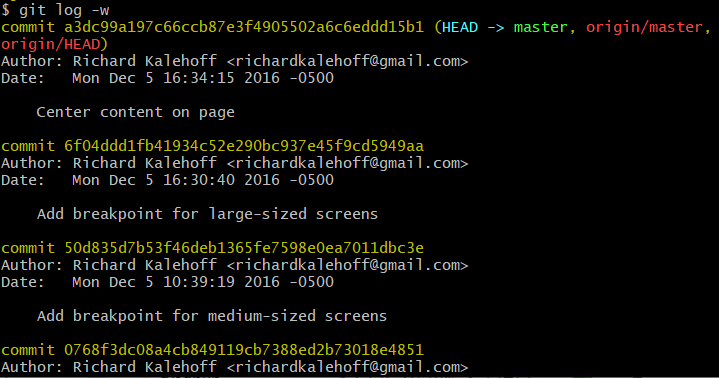
(5)git log -w

1.4 git add& git commit&git diff
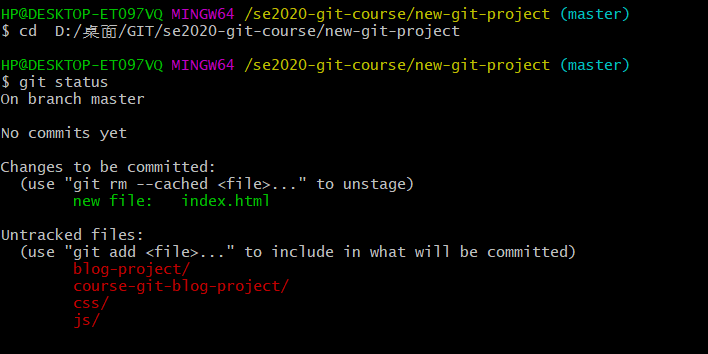
(1)添加新文件,并使用git status检查状态
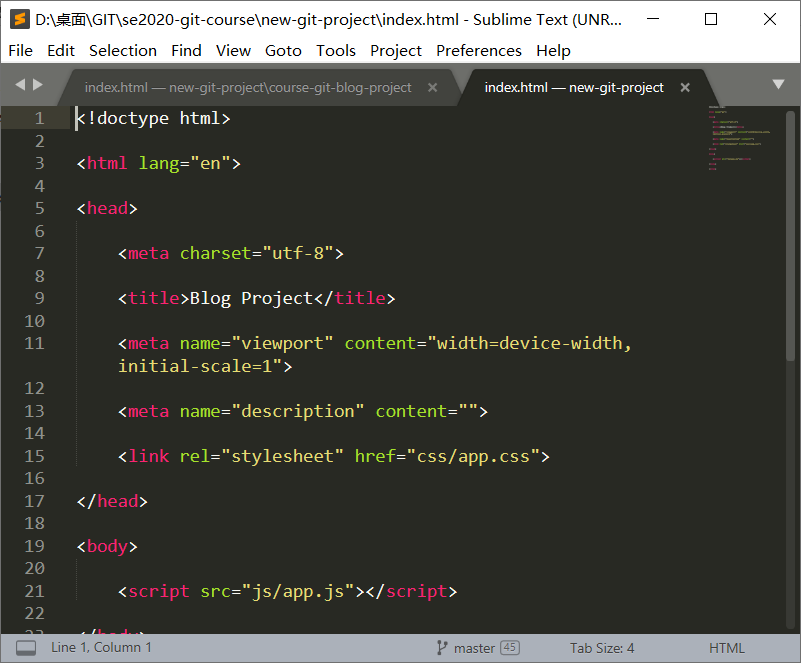
创建index.html文件,添加起始代码;建立 js 和css 文件夹,并在文件下分别建立 app.js 和 app.css 文件,文件内容可为空

(2)暂存文件
添加index.html

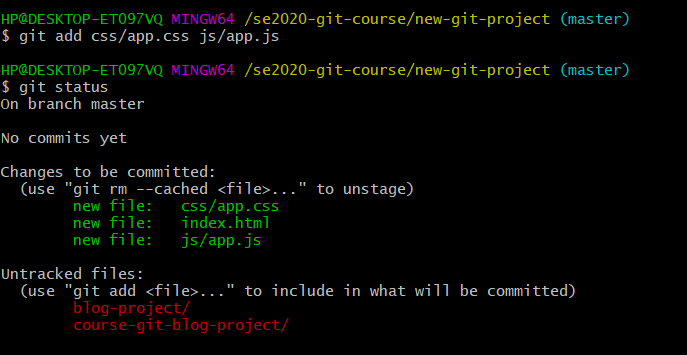
添加css/app.css js/app.js

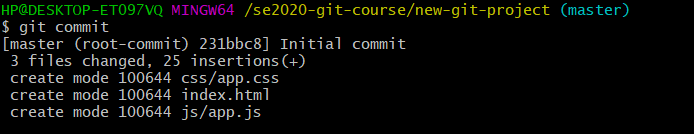
(3)提交commit


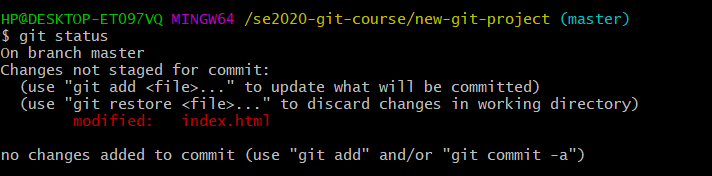
(4)第二个commit添加更改

(5)diff
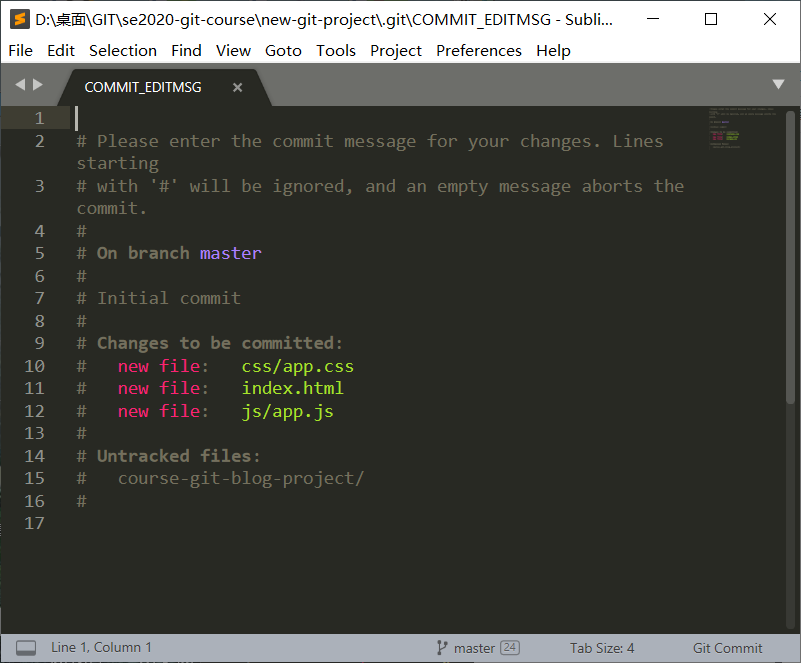
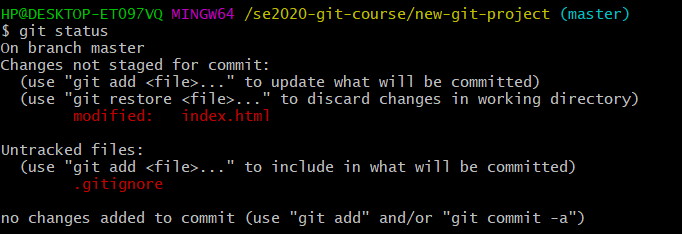
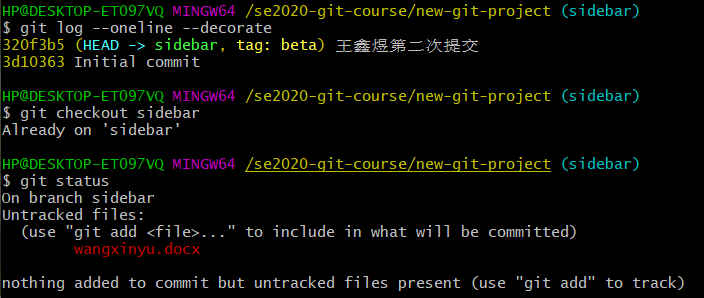
向项目所在目录添加了一个 Word 文档等文件,但是不希望将该文件添加到仓库中。git 会看到这个新文件,所以在你运行 git status 时,它将显示在文件列表中。可以使用名称特殊的文件 .gitignore。将此文件添加到 new-git-project项目根目录。列出希望 git ignore的文件名,git 将忽略这些文件。

1.5标签、分支

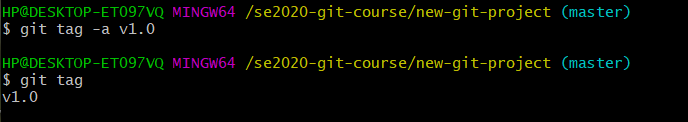
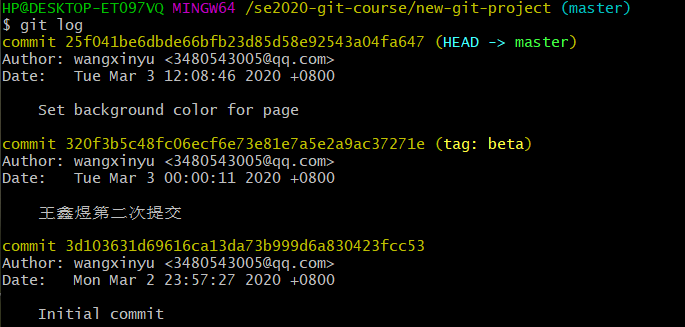
(1)git tag命令


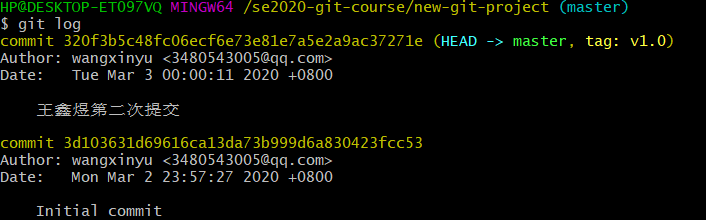
验证标签所在位置

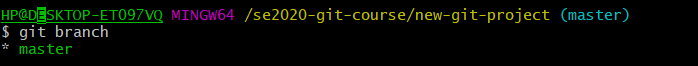
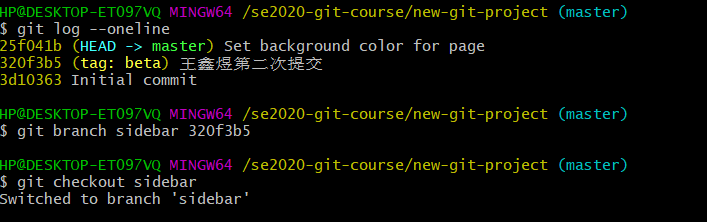
(2)git branch分支
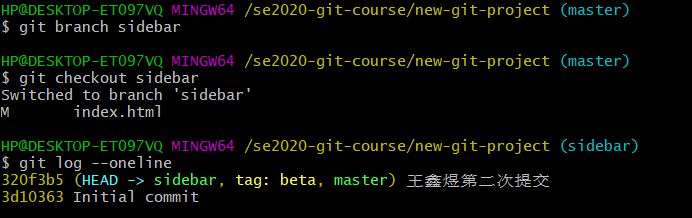
创建分支

![]()

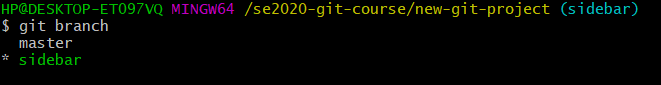
(3)活跃分支

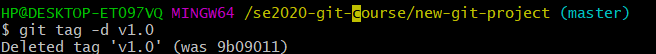
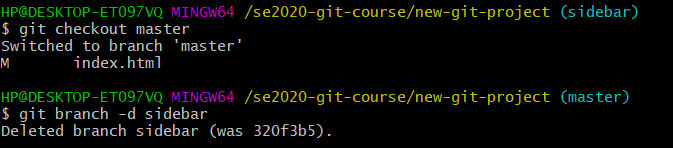
(4)删除分支

(5)添加页面颜色
确保位于 master 分支上,并向 css/app.css 添加以下内容:

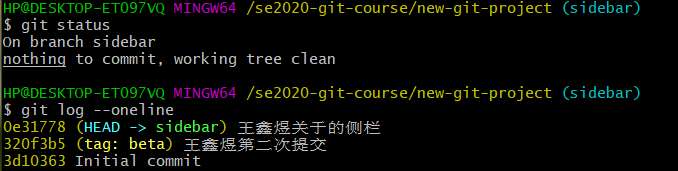
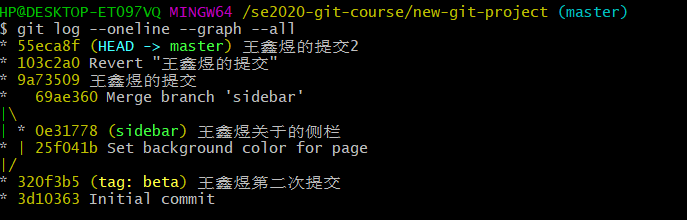
通过git log 检查commit 记录

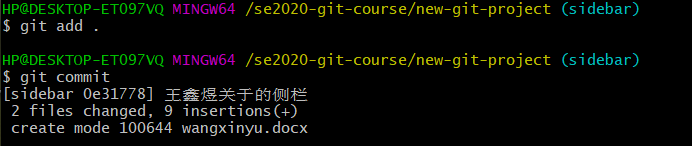
(6)添加侧栏




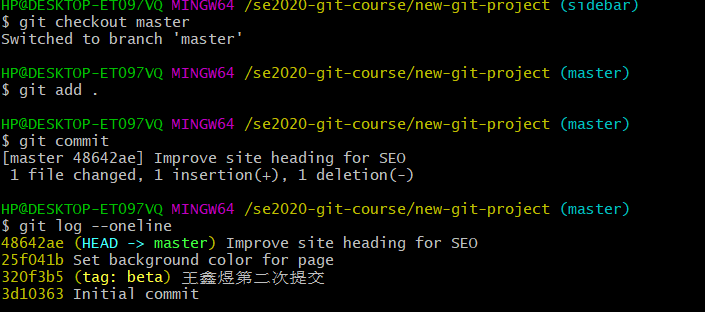
(7)更改master上的标题

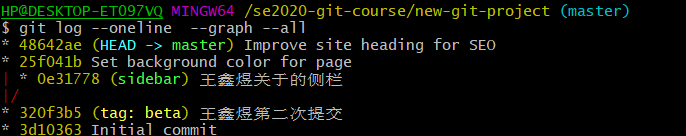
(8)同时查看所有分支

1.6撤销更改
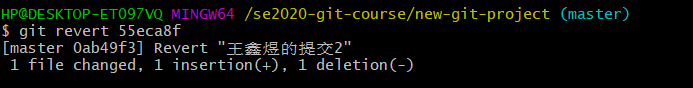
(1)还原commit

(2)git revert命令

四、实验过程中发生的问题与解决
(1)容易敲错或漏打命令;解决办法:集中注意力,仔细多看几遍并且理解其中所表达的意思再巧。
(2)在进行分支删除时,出现错误。解决办法:要删除 sidebar 分支,需要切换到 master 分支,或者创建并切换到新的分支。
(3)在实验git diff一节时。我的笔记本无法建立gitignore文件,在百度上搜索了解决办法,但是效果不够好。后来发现在course-git-log-project文件夹自带有类似的.gitignore文件,于是直接进行了复制修改。gitignore文件,并且实现了对wangxinyu.docx文件的忽略
实验总结与体会:(以下内容根据各自实验情况填写)
(1)通过本次实验让我基本掌握了git的相关操作,熟悉了git的基本命令和操作方法。
(2)在此次实验中,让我收获极大的动手的乐趣和重要性,并且认识到只要不断坚持和尝试,困难都会被一点点的解决。当然在本次实验中我也发现了自己实验能力需要进一步打磨,以及对于部分知识的理解还有些不透彻,需要多问多想多摸索。
五、思考题:
阅读维基百科和百度百科 的Git词条,总结分布式分布式版本控制系统的核心机理
答:git是一个分散式版本控制软件,可以有效、高速地处理从很小到非常大的项目版本管理,分布式相比于集中式的最大区别在于开发者可以提交到本地,每个开发者通过克隆(git clone),在本地机器上拷贝一个完整的Git仓库。采用了分布式版本库的方式,不必服务器端软件支持,使代码源的发布和交流极其方便。 Git 的速度很快,这对于诸如 Linux kernel 这样的大项目来说自然很重要。 Git 最为出色的是它的合并跟踪(merge tracing)能力