dom知识总结
一、dom节点的关系及遍历

element.firstChild(firstElementChild);
如果节点为已知节点的第一个子节点就可以使用这个方法。此方法可以递归进行使用 element.firstChild.firstChild.....
在ie中,ie9以前,如果子节点中含以空格开头,则浏览器不认为这是一个节点,其它浏览器会认为这是TextNode节点。为了保持获取结果统一,所有浏览器可以用firstElementChild、lastElementChild等来获取非空白子节点,ie从ie9起可用新的api
element.lastChild(lastElementChild);
获得一个节点的最后一个节点,与firstChild一样也可以进行递归使用 element.lastChild.lastChild.....
element.childNodes;
获得节点的所有子节点,返回一个NodeList集合,然后通过循环和索引找到目标节点
element.previousSibling;
获取节点的前一个兄弟节点
element.nextSibling;
获取节点的后一个兄弟节点
element.parentNode;
获取节点的父节点
element.childNodes(children)
获取节点下的子节点。不同浏览器表现不同,IE只获取元素节点,非IE则获取元素节点与文本节点。建议使用children,各浏览器获取结果相同
element.contains(DOMNode)
判断DOMNode是否是element的子孙元素,如果是则返回true,所有浏览器都支持
element.compareDocumentPosition(DOMNode)
判断元素之间的关系,返回的是1个掩码,IE8-和opera9.5-不支持该属性

document.createNodeIterator(root,whatToShow,filter,entityReferenceExpansion)
对节点进行深度遍历(采用深度优先方式),遍历时的方法有两个,nextNode()和previousNode()
document.createTreeWalker(root, nodesToShow, filter, entityExpandBol)
相对更高级,除了包括nextNode()和previousNode()在内的相同的功能之外,这个类型还提供了下列用于在不同方向上遍历DOM结构的方法。如:
parentNode():遍历到当前节点的父节点;
firstChild():...第一个子节点;
lastChild():...最后一个子节点;
nextSibling():...当前节点的下一个同辈节点;
previousSibling():...当前节点的上一个同辈节点;
currentNode属性,表示任何遍历方法在上一次遍历中返回的节点。通过设置这个属性也可以修改遍历继续进行的节点。
二、访问/获取节点
document.getElementById(id);
返回对拥有指定id的第一个对象进行访问,id区分大小写,不然存在兼容性问题
document.getElementsByName(name);
返回文档节点中含有指定name的节点集合,主要用于单选/复选按钮组
document.getElementsByTagName(tagname);
返回带有指定标签名的对象集合,html中不区分大小写,xhtml或xml中要区分,返回的HtmlCollection中有一个namedItem方法,可以取得元素上的name属性值
document.getElementsByClassName(classname1 classname2);
返回带有指定class名称的对象集合,如果要满足多少classname,则使用空格分隔
document.querySelector(css选择器)
取得满足条件的第一个元素,ie8以下不支持
document.querySelectorAll(css选择器)
取得NodeList集合,但是在底层实现上有差异(静态集合),性能比NodeList高,ie8以下不支持
element.matchesSelector(css选择器)
某个元素是否有相应的选择器,兼容性未知
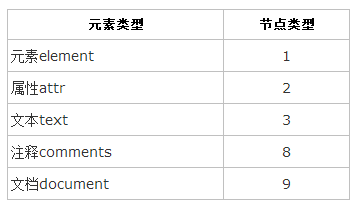
三、节点类型
element.nodeType

element.nodeName返回元素名称,名称为大写
四、创建节点/属性
创建一个节点
document.createElement(nodeName);
对某个节点创建属性
element.createAttribute(attrName);
创建文本节点
document.createTextNode(text);
五、插入节点
在某个节点前插入节点
document.insertBefore(newNode,referenceNode);
给某个节点添加子节点
parentNode.appendChild(newNode);
在元素相应位置插入html
element.insertAdjacentHTML(position,htmlText)
六、删除节点
parentNode.removeChild(node);
删除某个节点的子节点 node是要删除的节点,为了保证兼容性,要判断元素节点的节点类型(nodeType),若nodeType==1,再执行删除操作。
七、节点克隆
node.cloneNode(deep)
默认只克隆node节点,如果deep为true的话会克隆node节点及所有子节点
克隆一个元素节点会拷贝它所有的属性以及属性值,当然也就包括了属性上绑定的事件(比如onclick="alert(1)"),但不会拷贝那些使用addEventListener()方法或者node.onclick = fn这种用JavaScript动态绑定的事件.
八、节点属性访问或操作
返回元素属性集合
element.attributes
通过属性名称获取某个节点属性的值
element.getAttribute(name)
修改某个节点属性的值
element.setAttribute(name,value);
删除某个属性
element.removeAttribute(name);
节点样式相关
1.取得class
element.className
element.getAttribute("class")
element.classList 返回元素的类名集合,作为 DOMTokenList 对象,然后可以使用add() remove()等方法 ie10以下不支持
2.style
element.style返回一个 CSSStyleDeclaration 对象,表示元素的内联style 属性(attribute),会忽略任何样式表应用的属性
element.style.cssText = "color: blue; border: 1px solid black"; //一次性给style设置多个属性,等同于element.setAttribute("style", "color:red; border: 1px solid blue;");
element.style.cssFloat属性在ie中要写成element.style.styleFloat
style中带横线的属性,例如margin-top,要采用驼峰写法,element.style.marginTop
3.查看一个标签的cssobject
IE用element.currentStyle,其它浏览器用使用window.getComputedStyle(element,css伪元素)
九、插入Html
element.innerHTML
- 在读模式下,返回的html在各个浏览中有所不同,IE和Opera会把HTML全部转换为大写,而其它浏览器则按DOM中的返回(包括空格和缩进)
- 写入html再读取后,结果有可能会有不同,原因在于写入时dom处理引擎对树进行了操作和格式化
- 写入<script>是无效的,ie8及更早的版本例外
-
写入<style>在大多数浏览器中都是有效的,但ie8及更早的版本例外
element.innerText
向节点中写入或获取一个文本节点,firefox不支持此属性,需使用textContent,但是textContent会返回样式和脚本
十、动态脚本和动态样式
- 插入内嵌脚本注意事项
var script=document.createElement("script");
script. appendChild( document. createTextNode(" function sayHi(){ alert(' hi');}"));
ie中不支持,所以兼容的脚本如下
script. text = "function sayHi(){ alert(' hi');}";
- 插入内联样式注意事项
var style = document. createElement(" style");
style. type = "text/ css";
style. appendChild(document. createTextNode(" body{ background- color: red}"));
var head = document. getElementsByTagName(" head")[0];
head. appendChild(style);
ie不允许dom访问script和style元素的子节点,所以得用style. styleSheet. cssText ="body{ background- color: red}";
如果专门针对IE编写代码,务必小心使用styleSheet.cssText属性。 在重用同一个< style>元素并再次设置这个属性时, 有可能会导致浏览器崩溃。 同样,将cssText属性设置为空字符串也可能导致浏览器崩溃。
十一、参考手册



