MVVM架构的简单解析

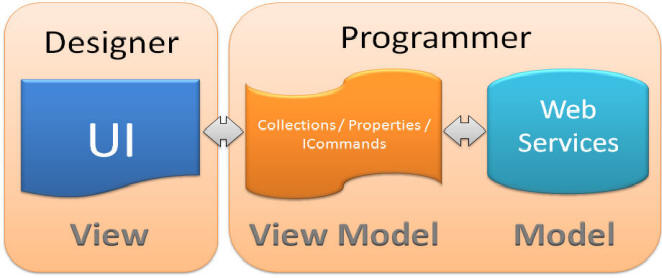
图1 View、ViewModel、Model之间的关系
在SilverLight或者WPF开发中,为什么要用MVVM架构
使用MVVM架构最大的好处是:开发人员在写程序的时候不需要做UI,而设计人员可以使用Microsoft Expression Blend 4+设计全部的UI并且不需要写任何代码。
主要的好处如下:
1、设计人员可以用设计工具很容易的设计UI,而且不需要写任何代码
2、你可以更好的设计UI,而且可以让即使不是开发人员使用。
3、可以先设计UI或者与开发同时设计。
4、当UI全部改变时,代码可以不改变。
为了达到以上要求。当你设计UI时,后台不能有任何代码。并且UI与应用程序通过Bindings和Commands相互交互,其中Bindings和Commands在ViewModel中设计。
The Model

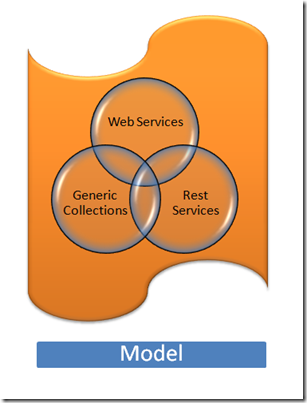
图2 Model结构
Model层主要为应用程序提供数据。其主要包含
1、Web Services:SilverLight应用程序的特点就是必须通过Web service取得数据,你可以调用Web Service中的方法。
2、Rest Services:和Web Services一样
3、Generic Collections:任何类型的数据集合
The View Model

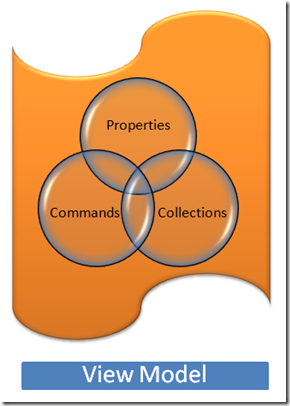
图3 View Model结构
View Model一般有以下三个部分组成
1、属性:一个事物,它的类型可以是一个字符型,也可以是一个对象。实现接口INotifyPropertyChanged,那么任何UI元素绑定到这个属性,不管这个属性什么时候改变都能自动和UI层交互。
2、集合:事物的集合,它的类型一般是ObservableCollection,因此,任何UI元素绑定到它,不管这个集合什么时候改变,都可以自动的与UI交互。
3、Commands:一个可以被触发的事件,并且可以传递一个类型为Object的参数。但是前提是要实现接口ICommand。
The View

图4 View层结构
这一层可以用Expression Blend设计,不用写任何代码。
主要有以下三个部分组成
1、把View Model层的属性绑定到 text box, radio button, toggle button, MediaElement, trigger an animation or ViewState change
2、把View Model层的集合绑定到ListBox,TreeView,DataGrid
3、Commands
使用InvokeCommandAction实现以下behavior
A、绑定View Model层的ICommand
B、指出你需要实现的ICommand(比如Click事件,Selected事件。。。)
C、传递参数
以上就是我对MVVM的简单理解,希望对大家有帮助



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】