用CSS实现像vista一样很酷的透明效果(附漂亮截图)
如果你对图片保存格式有些了解的话,你会发现gif图片是可以保留部分透明效果的,在网页中直接使用gif图片的话,可以部分透明,但效果并不完美,比如图片边沿不整齐,不能半透明等等。实际上,还有一种网页中很常用的.png格式的图片可以很完美的保存图片的透明效果。在ps中设计出来的各种透明半透明效果,只要你正确的将它保存为.png格式的话,图片打开的效果几乎和在ps中是一样的,边沿很光滑,透明度也都一致。我们今天这里不重点讨论怎么制作带有透明效果的.png格式图片,我们来讨论怎么让它在网页中完美的显示出它的透明的魅力。
也许也有朋友尝试过要做出一些透明的效果,也有朋友知道.png图片可以是有透明效果的,但是怎么一放到网页里面,显示的效果就变味了呢?
事实上,firefox是可以直接完美的支持.png图片的透明效果的。不信朋友们现在就可以试试,在网页里面插入任何一个带有透明效果的.png图片,用firefox打开。
只可惜,现在毕竟还是使用ie的同志占多数。偏偏ie里面不能直接出这种效果。但肯定是有办法解决的。我们知道ie是支持滤镜的。也许不少朋友也知道滤镜可以做一些很不错的效果出来,但也许你不是很了解“AlphaImageLoader”这个滤镜。它起的作用就是在html dom元素的背景和内容之间的导入一层图片。如果这个图片是带有透明样式的.png图片,它将完美的保留其透明样式,并且在完全透明的部分,是鼠标可穿透的。
我们来看一个在ie里面的完整的透明样式定义:
background-color: transparent;
background-image: none;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src="test.png", sizingMethod="crop");
首先,你要把样式的背景颜色和背景图片都设置为没有。然后用滤镜导入一个.png图片,原则上就ok了,其实也很简单。
当然我们不能只顾ie里面如何。一般情况下,我们还需要考虑如何兼容firefox。上面已经说过了,在firefox里面其实是可以直接兼容.png的透明格式的,所以这里更简单:
width: 16px;
height: 42px;
background: transparent url(images/transparent.png) no-repeat;
下面综合起来看这个兼容的样式应该怎么写:
.Transparent {
width: 16px;
height: 42px;
background: transparent url(images/transparent.png) no-repeat;
}
* html . Transparent {
background-color: transparent;
background-image: none;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=images/ transparent.png", sizingMethod="crop");
}
我们看,.Transparent这个样式本身就是兼容firefox的。而后面的* html这个符号只有ie可以识别,熟悉样式兼容的朋友肯定经常用到这个写法。那么* html . Transparent在ie里面就将覆盖或者添加样式的属性,实现透明效果。有兴趣的朋友,不防一试。
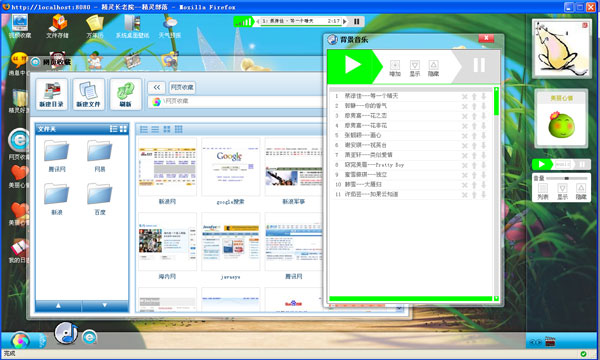
下面是用这种方法实现的透明效果的几个截图:

首页




文章来自:精灵部落
QQ:70buluo@163.com(1047166052)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号