DataGrid的Template的问题(续)
最近忙着毕业设计的收尾工作,一转眼就快说结束了,不管这四年怎样走过来的,对未来依然充满希望与愿景。
这篇依然是关于DataGrid的Template中小问题的解决方案:
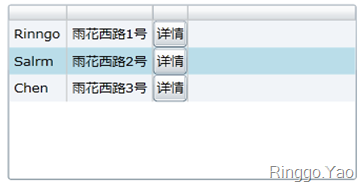
当点击DataGrid一行时默认会将其高亮显示,这时点击的单元格与当前行背景会有所区别,在只读模式下,可能需要隐藏这些细节,如下图1,2是修改前后的效果
很明显这时通过修改Cell的Style达到的效果
<Style x:Key="DataGridCellStyle1" TargetType="sdk:DataGridCell">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="sdk:DataGridCell">
<Grid x:Name="Root" Background="{TemplateBinding Background}">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CurrentStates">
<VisualState x:Name="Regular"/>
<VisualState x:Name="Current">
<!--<Storyboard> <DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="FocusVisual"/> </Storyboard>--></VisualState>
</VisualStateGroup>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
将Current的状态中的动画注释即可。
上面的示例中,使用了按钮查看详情,如果使用MVVM模式,可以将代码通过Trigger方式触发。
protected override void Invoke(object parameter)
{ DependencyObject dependencyObject = this.AssociatedObject;while (dependencyObject!=null&&!(dependencyObject is DataGridRow))
{dependencyObject = VisualTreeHelper.GetParent(dependencyObject);
}
var row = dependencyObject as DataGridRow;if(row!=null)
{ if (row.DetailsVisibility == Visibility.Collapsed) {row.DetailsVisibility = Visibility.Visible;
}
else {row.DetailsVisibility = Visibility.Collapsed;
}
}
}
}
XAML代码如下:
<Button Content="详情">
<i:Interaction.Triggers>
<i:EventTrigger EventName="Click">
<DataGridRowDetail:RowDetailVisibilityTrigger />
</i:EventTrigger>
</i:Interaction.Triggers>
</Button>
这个示例包含了通过Trigger调用的ContextMenu,主要代码:
ContextMenu contextMenu = new ContextMenu(); Person person = row.DataContext as Person;MenuItem menuItem = new MenuItem() { Header = "Delete:" + person.Name, Tag = person };
menuItem.Click += menuItem_Click;
contextMenu.Items.Add(menuItem);
contextMenu.SetValue(ContextMenu.VerticalOffsetProperty,eventArgs.GetPosition(null).Y); contextMenu.SetValue(ContextMenu.HorizontalOffsetProperty, eventArgs.GetPosition(null).X);ContextMenuService.SetContextMenu(row, contextMenu);
this.AssociatedObject.SetValue(ContextMenuService.ContextMenuProperty,contextMenu); contextMenu.IsOpen = true;如果需要右键的方式实现,可以参考Toolkit里的示例,也可以参考添加右键菜单这篇文章。CodePlex有一个关于菜单的项目,也可以参考下:popupmenu
这篇文章涉及了其它的几个概念,关于Behavior和Trigger这部分概念,几乎是每一个Silverlighter提高的阶段,有时间我会谈谈个人的理解,希望本篇文章对你有所帮助。





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步