Silverlight Tips(2)
这个系列,主要是将自己平时遇到的或者从网上看到的小知识整理下,好记性不如烂笔头,这样方便日后再碰到这些问题有所帮助,希望自己一直能坚写。
调用JS方法
实际上我接触Siverlight是从1.0开始的,那时候的交互全是用JS写,虽然Silverlight2.0后,支持托管API的编程模型,但是
实际上做Web开发与Js打交道是必不可少,所以Silverlight2以后的版本也支持用托管代码调用JS
HtmlPage.Window.Invoke("HelloWorld", new object[] { DateTime.Now.ToLocalTime() });主要的交互都是与System.Windows.Browser.HtmlPage这个类相关的,Invoke方法中,HelloWorld是我在前台用Js写的function名,后面则跟着参数。
触发MouseLeftButtonDown事件
当你点击一个Button时,你会发现MouseLeftButtonDown和MouseLeftButtonUp事件并未触发,这是因为Button已经通过内部处理了
OnMouseLeftButtonDown和OnMouseLeftButtonUp,具体来讲,Button在重写OnMouseLeftButtonDown事件中,触发了Click事件,并且将
MouseLeftButtonDown标为已处理,这样就导致该事件不能继续在视觉树上冒泡。
Button有一个ClickMode属性,其是个枚举值Hover, Press, Release.默认为Pressed,前面解释的就是这种情况,当设置为Release时,Click事件将在
OnMouseLeftButtonUp中被引发,这时MouseLeftButtonDown事件会再次被处理。设置为Hover时,Click将在MouseEvent中引发。
CaretBrush的使用
记得3.0中第一次看到这个单词的时候我很奇怪,以为是新增了类似ImageBrush的画刷,后来看了下SDK才知道其实就是TextBox插入值的那根竖线
<TextBox><TextBox.CaretBrush><LinearGradientBrush x:Name="backgroundLinearGradientBrush" MappingMode="RelativeToBoundingBox" StartPoint="0,0" EndPoint="0,1"><LinearGradientBrush.GradientStops><GradientStop Color="Red" Offset="0" /><GradientStop Color="Orange" Offset="0.5" /><GradientStop Color="Yellow" Offset="1" /></LinearGradientBrush.GradientStops></LinearGradientBrush></TextBox.CaretBrush></TextBox>
将xap存放在特定的文件夹中
在生成项目后,xap包会复制到ClientBin文件夹中,有时可能希望根据当前项目配置是Debug或Release,而将xap包复制到ClientBin文件夹下的Debug或Release中,
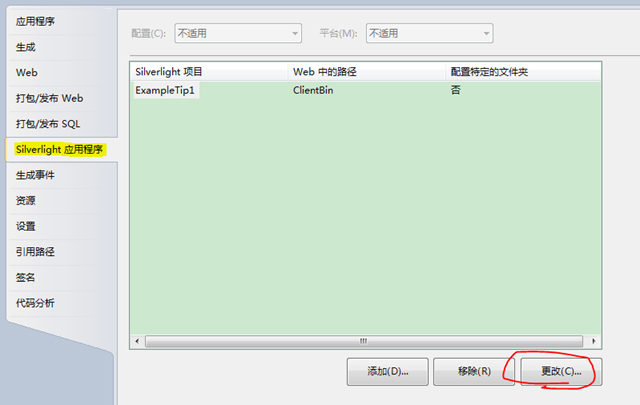
只需要更改一下网站的Silverlight应用程序的属性即可
在网站根目录右击“属性”,选择“Silverlight应用程序”
更改后保存,这时编译项目时,xap包就会根据配置管理器的值将其复制到对应的Dubug或Release目录下。