Silverlight-Caliburn应用框架6
前一篇主要介绍了Caliburn中Command的使用,这一篇我们探讨Command特性其它场景的使用。
之前我们提到Command使用的两种方式,即从依赖注入容器和资源中获取对应的实例,这篇我们再看一下采用数据绑定方式的使用。
这里还是在前面的例子进行修改:
我们在前面的基础上增加了一个类,这个ViewModel里用来声明一个属性,其实这种方式就是我们MVVM模式结合ICommand接口所采用的方法,
通过将命令声明为属性绑定到UI中。
public class MainPageViewModel{private ShowExtractCommand _cmd = new ShowExtractCommand();public ShowExtractCommand Cmd{get { return _cmd; }}}
我们将所要执行的命令声明为了Cmd属性,接下来就在页面中指定这个ViewModel
<UserControl.DataContext><local:MainPageViewModel></local:MainPageViewModel></UserControl.DataContext>
我们在DataContext附加属性中声明了这个VM,最后我们需要在Button中以BoundCommand的方式绑定这个到Cmd属性
<Button pf:Message.Attach="BoundCommand Cmd(txtInput.Text):txtResult.Text"/>
这时我们已经完成了BoundCommand的例子,你可以和前面讲到的ContainerCommand,ResourceCommand 两种方式做比较,并选择你喜欢用的方式,个人觉得以绑定到资源的方式在我们平常所使用的MVVM模式似乎更为普遍。
那么关于Command特性的几种方式我们都大概的实现了一下,下面我们继续关注一下组合命令的使用,在Caliburn中,Commands支持层级方式,简单一点说也就是父命令可以执行子命令。
我们先给上面声明的命令增加默认过滤器:
public class ShowExtractCommand{public double Execute(double param){return Math.Sqrt(param);}public bool CanExecute(double param){return param >= 0;}}Caliburn中Command支持两种不同的组合命令:AllCommand与AnyCommand,这里我们看看AllCommand的使用,在页面中声明一个
<UserControl.Resources><ca:AllCommand x:Key="all"></ca:AllCommand></UserControl.Resources>
这里我们使用两个Button建立父子关系
<Button Content="Parent" pf:Message.Attach="ResourceCommand all"/>
<Button Content="Child" ca:Command.Parent="{StaticResource all}"
pf:Message.Attach="ContainerCommand ShowExtractCommand(txtInput.Text):txtResult.Text"/ >
将第1个Button绑定到Key为all的资源上,并且在第2个资源中,通过Command.Parent将这2个Button联系了起来。在App.xaml.cs文件中配置
好之后我们就可以运行这个部分代码了。
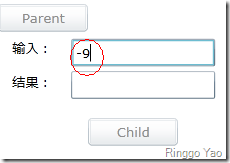
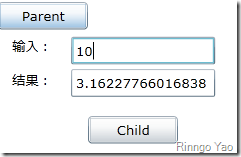
我们可以看到的是这样的
因为我们使用的AllCommand方式,所以当输入值无效导致子控件不可用时,也会影响到父控件,同样的,如果你输入的值是有效的,单击父控件时会自动的执行子控件上的命令,用AllCommand就必须保证所有的子控件是可用的,即逻辑条件是And,如果采用AnyCommand,则逻辑条件为or,即子控件中只要有一个可用就可以通过父控件触发,这里就不再演示了。
关于Command特性就暂且说到这吧,关于Caliburn的基础部分这几篇文章中我都涉及了一下,除此外还包括App Model,测试等,这些都不是我个人目前所关注的,如果你感兴趣可以去官网上学习,这个部分的中文资料并不是很多,所以全是通过看的英文文档学习,或许里面有很多的不足之处,也希望若是对于这个框架的使用有见地的朋友可以指教一下,也希望给工作中需要接触这个框架的朋友一点帮助!
代码下载:BoundandCompositeCommands VS2010+SL3