Silverlight中的主题设置
前些天看到一篇文章讲主题的设置,感觉挺不错的,当时自己还照着做了一个Demo,怕时间久了会淡忘,所以今天把这个例子翻出来,重新做了一遍。
关于Theme,我的理解是和ASP.NET主题中的CSS是一个意思,当然,Sl中的样式更加的强大。
第一种方式:
1,装完Silverlight Tookit之后,在C:\Program Files\Microsoft SDKs\Silverlight\v3.0\Toolkit\Jul09\Themes目录下面会有一些主题的dll,我们引用其中一个dll文件,以System.Windows.Controls.Theming.ShinyRed.dll为例
2,在XAML中添加对这个dll的引用
xmlns:Red="clr-namespace:System.Windows.Controls.Theming;assembly=System.Windows.Controls.Theming.ShinyRed"
3,把这里的主题当成一个控件,那么需要使用这个主题的控件应该是其子控件
<Red:ShinyRedTheme><StackPanel x:Name="LayoutRoot"Width="207"Margin="35,39,158,81"Height="180"><Button Content="Button"Margin="10"></Button><Button Content="Button"Height="23"Name="button1"Width="75" /></StackPanel></Red:ShinyRedTheme>
4,因为主题控件中只能包含一个子控件,所以这里使用了一个StackPanel作为容器
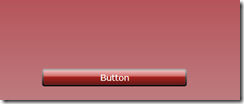
效果: 其已经覆盖了对根元素的Background设置的另一种颜色。
其已经覆盖了对根元素的Background设置的另一种颜色。
第2种方式:
1,选择一个主题文件,可以从C:\Program Files\Microsoft SDKs\Silverlight\v3.0\Toolkit\Jul09\Themes\Xaml目录下选择,这里将其复制到Themes文件中。
2,将文件添加进来之后,有一个地方是很关键的,就是将RainierOrange.xaml的BuildAction的属性由Page改为Content,如果不这么做的话,VS会爆出AG_E_PARSER_BAD_PROPERTY_VALUE这样的错误,同时需要添加主题文件中引用到的dll。
3添加System.Windows.Controls.Theming.Toolkit.dll,并在页面进行引用
xmlns:Theme="clr-namespace:System.Windows.Controls.Theming;assembly=System.Windows.Controls.Theming.Toolkit"
4,应用主题:
<Grid Background="Black"><StackPanel x:Name="LayoutRoot" Width="248" Margin="100"Theme:ImplicitStyleManager.ApplyMode="Auto"Theme:ImplicitStyleManager.ResourceDictionaryUri="Themes/RainierOrange.xaml"Height="382"><Button Content="Button" Margin="10" ></Button></StackPanel></Grid>
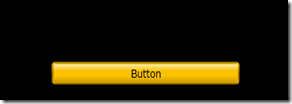
5,这里我们设置了背景为Blcak,看看效果:
扩展:动态换主题
 主要就是Theme两种主题可以切换,因为只是模拟,所以UI上只放了一个ListBox用来选择不同的主题
主要就是Theme两种主题可以切换,因为只是模拟,所以UI上只放了一个ListBox用来选择不同的主题
public void LoadTheme(){this.listBox1.Items.Add(new ComboBoxItem() { Content = "TwilightBlue", Name = "TwilightBlue", DataContext = "Themes/TwilightBlue.xaml", IsEnabled = true });this.listBox1.Items.Add(new ComboBoxItem() { Content = "RainierOrange", Name = "RainierOrange", DataContext = "Themes/RainierOrange.xaml",IsEnabled = true });this.listBox1.SelectionChanged +=(obj, e) =>{if (e != null){StackPanel stack = new StackPanel();Button btn = new Button();stack.Children.Add(btn);this.LayoutRoot.Children.Clear();this.LayoutRoot.Children.Add(stack);Uri uri = new Uri((this.listBox1.SelectedItem as ComboBoxItem).DataContext.ToString(), UriKind.RelativeOrAbsolute);ImplicitStyleManager.SetResourceDictionaryUri(stack, uri);ImplicitStyleManager.SetApplyMode(stack, ImplicitStylesApplyMode.Auto);ImplicitStyleManager.Apply(stack);}};}
有一个地方需要注意的就是对于Themes下的xaml文件BuildAction不能为Page类型,否则会出现无法找到对应资源的错误