自定义控件的构建(10)
通过前面一系列的改进,我们已经可以初步构建出一个功能相对比较全面的控件了,那么,本篇关注一下我们一直忽略的地方,即如何在VS设计器中显示。
设计器体验
这主要有两种方式:控件设计时特性与关联ControlDesigner,下面一一介绍:
控件设计时特性用于修改控件的属性在设计视图中如何显示,其中一些特性可以直接应用到控件本身,一些可以用到控件的属性上
比如讲Description用于指定属性的说明信息,这个部分比较丰富,可以通过UITypeEditor类查看包含的编辑器列表,
我们先定义一个控件,看看这些特性是如何用的
public class DefaultTitleControl:WebControl{private string _title="Title";[Category("Control Title")][Description("title")]public string Title{get { return _title; }set { _title = value; }}protected override void RenderContents(HtmlTextWriter writer){writer.RenderBeginTag(HtmlTextWriterTag.H1);writer.Write(_title);writer.RenderEndTag();}protected override HtmlTextWriterTag TagKey{get { return HtmlTextWriterTag.Div; }}}
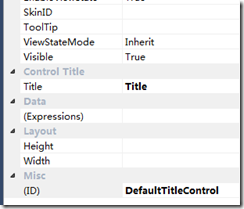
代码很简洁,看看当我们在页面上放置一个控件时,设计视图所呈现的
其中Title属性在属性窗口中关联了类别和说明,相信你看完截图后,就什么都明白了,不解释。
主要说另一种方式,即创建ControlDesigner,其可以改变自定义控件在设计视图中的外观,和上面的一样,我们也只关注其中的一个特性即可
创建一个可以从工具箱中拖拉其它控件到自定义的控件
/// <summary>///允许在设计视图中拖入其他控件/// </summary>public enum GradientDirection{Vertical=0,Horizontal=1}[Designer(typeof(DragDesinger))][ParseChildren(false)]public class DragOtherControl : WebControl{public DragOtherControl(){this.Width = Unit.Parse("500px");}private GradientDirection _dragDirection = GradientDirection.Horizontal;private Color _startColor = Color.DarkBlue;public Color StartColor{get { return _startColor; }set { _startColor = value; }}private Color _endColor = Color.White;public Color EndColor{get { return _endColor; }set { _endColor = value; }}public GradientDirection Direction { get; set; }protected override HtmlTextWriterTag TagKey{get { return HtmlTextWriterTag.Div; }}protected override void AddAttributesToRender(HtmlTextWriter writer){writer.AddStyleAttribute(HtmlTextWriterStyle.Filter, this.GetFilterString());base.AddAttributesToRender(writer);}public string GetFilterString(){return string.Format("progid:DXImageTransform.Mircosoft.Gradient(gradientType={0},startColorStr={1},endColorStr={2})", _dragDirection.ToString("d"), ColorTranslator.ToHtml(_startColor), ColorTranslator.ToHtml(_endColor));}}public class DragDesinger:ContainerControlDesigner{protected override void AddDesignTimeCssAttributes(IDictionary styleAttributes){DragOtherControl drager = (DragOtherControl)this.Component;styleAttributes.Add("filter",drager.GetFilterString());base.AddDesignTimeCssAttributes(styleAttributes);}}
上面定义的DragOtherControl使用了IE滤镜创建渐变背景,这里的功能实现不是重点, 同时定义了DragDesinger类,你可以看到实际上DragOtherControl被
DragDesinger修饰了,这样如果从工具箱中拖动其它控件到DragOtherControl中时,就可以作为其子元素存在,比如拖一个CheckBox:
<userExpr:DragOtherControl ID="DragOtherControl1" runat="server"><asp:CheckBox ID="CheckBox1" runat="server" /></userExpr:DragOtherControl>
本文参考了《ASP.NET 3.5揭秘》