推荐35个精心挑选的jquery图像内容滑块
图片内容滑块是一个非常受欢迎的UI组件,它被广泛使用在图像或新闻网站。 与传统的JavaScript开发相比jQuery使得它更容易实现。只需要几行代码,开发者就可以设定您的图像滑块是如何工作的。在项目开发当中,我经常会遇到类似的问题,不知道如何使用最合适的插件用于自己的项目,通常我会上网搜索一下,下载下来调试,真是费事又费力
今天,我已经收集了35个平常积累的jQuery的的图像内容滑块,你可以点击进行演示,以确保在您的项目当中使用最合适的图像滑块

1. Cloud Carousel

Cloud Carousel是一个jQuery插件用于创建具有3D效果的Carousel控件。能够与Slimbox图片查看插件集成使用。能够自动产生图片的倒影,为图片添加Title说明信息。
2. A Beautiful Apple-style Slideshow Gallery With CSS & jQuery

创建具有苹果风格的的幻灯片样式,完整的HTML,CSS和jQuery代码。只有40行代码,将有惊人的类似苹果的图像滑块。
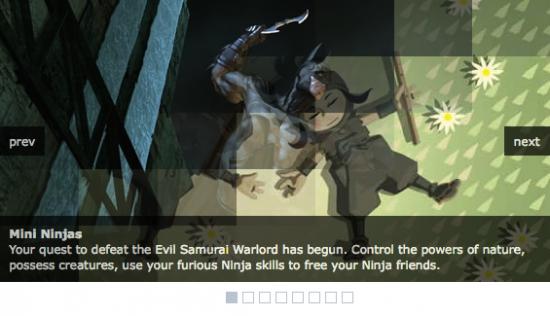
3. MLB.com Content Switcher with jQuery and CSS3

MLB.com的内容切换,充分利用CSS3功能 - 边界半径,RGBA颜色,不透明度,梯度。新闻网站的一个很好的选择。
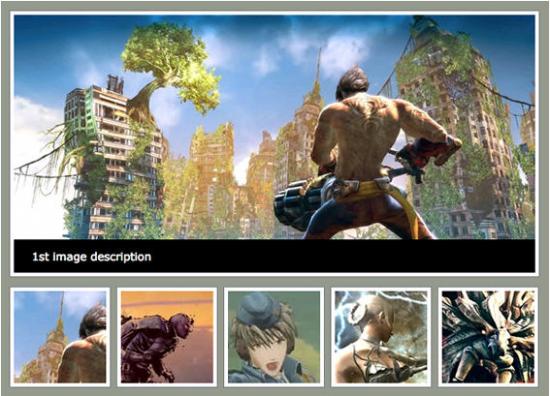
4. SlidesJS

SlidesJS是一个简单的幻灯片的jQuery插件。它可以帮助高级开发人员创造优雅和用户友好的幻灯片。
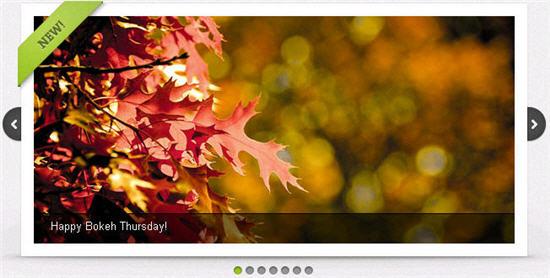
5. Minimalistic Slideshow Gallery with jQuery

6. Coin Slider

他是一个免费的,重量轻滑块从不同的方向褪色效果的图像过渡。
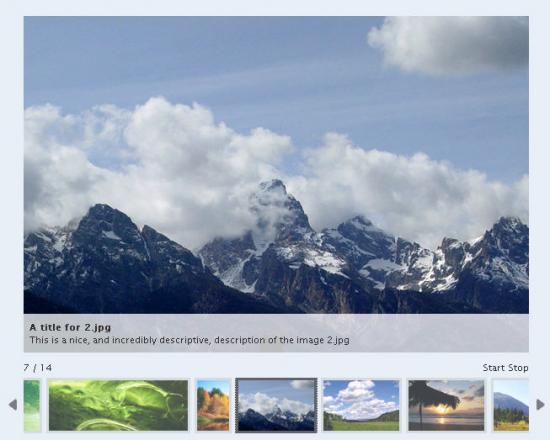
7. Create image gallery in 4 lines of jQuery

8. All In One jQuery Banner Rotator / Content Slider / Carousel

9. AD Gallery

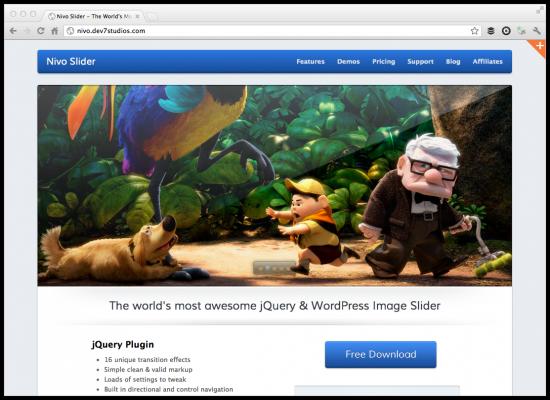
10. Nivo Slider

The Nivo Slider is a free and open source slider with 16 amazing transition effects – slicing, sliding, fading, folding, grid fading.
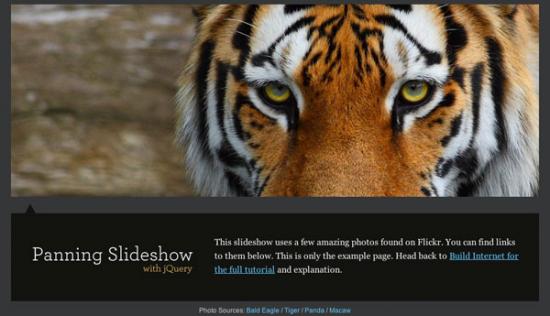
11. Animate Panning Slideshow with jQuery

12. jQuery Image Scale Carousel

13. Sudo Slider

14. mopSlider

15. Building a jQuery Image Scroller

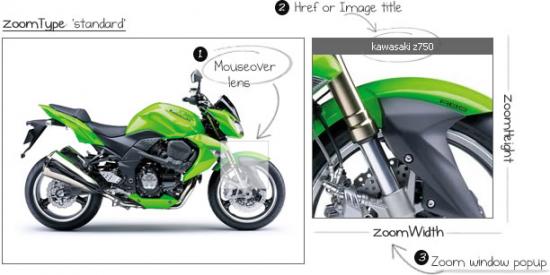
16. JQZoom

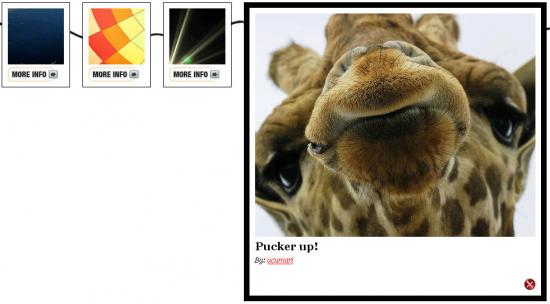
17. VisualLightBox

18. YoxView

19. Supersized

20. AnythingSlider

21. Revealing Photo Slider

22. Auto-Playing Featured Content Slider

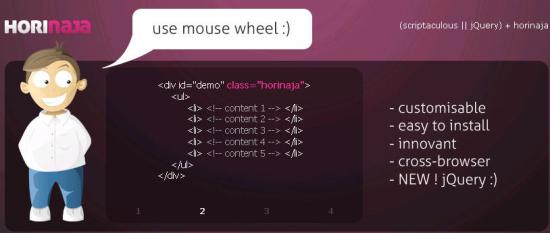
23. Horinaja

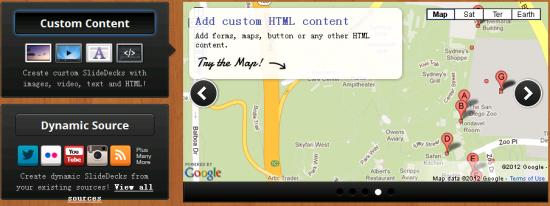
24. Slide Deck

25. Galleriffic

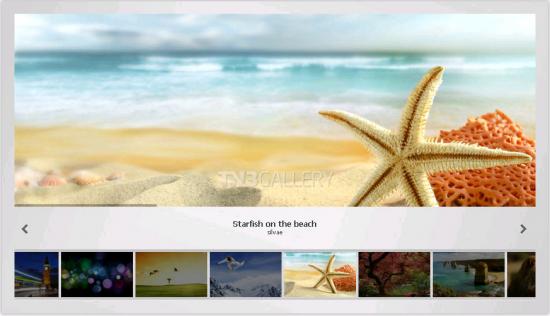
26. tn3 Eris Horizontal jQuery Image Slider

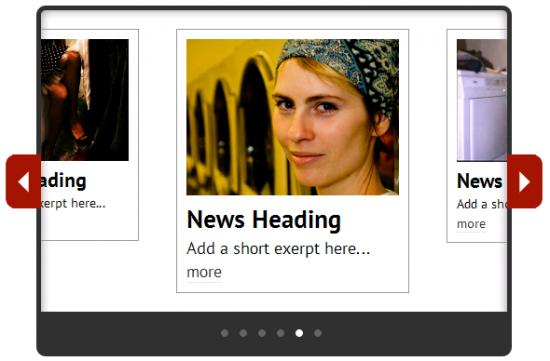
27. Moving Boxes

28. jFlow

29. jQuery HTML Content Slider

30. Nivo Slider

31. jqFancyTransitions

32. Beautiful Photo Stack Gallery

33. Wunderkit

34. FlexSlider 2

35. Adipoli

推荐阅读
分类:
jQuery




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· SQL Server 2025 AI相关能力初探
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库