40个优秀设计人员和开发人员工具(上)
每次给大家发布的很工具,不知道大家用过了没有 ,对于设计和开发人员来说吧,最重要的一点是需要一个好的开发工具,之前发布的 强大 css工具 和windows编码工具大家都是非常棒的,今天在给大家推荐40个设计开发工具,
1. 256Pixels
为什么今天为大家介绍这款ico的在线制作式具呢?(什么是ico图标可以google之,google不行百度之)是因为我的确认为他太好用了,而且完成可以让你自己做主来改变图标的色彩与精细度!不像之前idea1983的ico图标看上去模糊不清!下面就来说一下使用方法:
首先进入到256pixels的首页,我们会看到如上图这样一个界面,左侧为一个格栅框,右侧为色彩选择区,你可以先择适合的色彩之后去点击左侧的格栅,组成你自己的图案或是图标吧!
当然,在这上面做一个图标,还是有一定难度的,256pixels还为你提供了图片上传之后再更改的人性化功能!你可以点击cheat by uploading a picture 这个链接,进入如下图的图片上传区!
![]()
2. AjaxLoad
Ajaxload是一个在线生成ajax载入效果图片的生成器。它提供多种样式的Ajax载入效果,你可以设置样式,背景颜色,背景透明度等。然后点击一下下就可以生成一个gif格式的Ajaxload效果图片。
如果你正在为你的博客或网站设计一个载入页面,或评级的Ajax效果,或提交留言的Ajax等待效果,或其它任何需要运用到Ajaxload的地方,都可以尝试一下这个在线生成器,将会简化你很多工作量

3. Background Maker
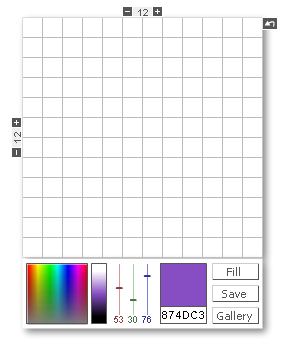
bgMaker是一个可以让你很方便的在线制作网页背景图片的网站~准确的说是像素背景,下面区域选择颜色,左侧的-和+表示像素大小,网格区域调整像素背景的大小

4. Background Patterns
在Win95/98时代,我们的(系统自带)桌面壁纸大多数是平铺形式的,实际上只是由一张尺寸很小的图片不断重复平铺来形成一张壁纸。而在前几年的互联网时代,平铺网页背景也十分流行,很多论坛都采用了这种形式的背景。当然现在这样的形式也不落伍,很多Blog、Web 2.0网站以及论坛都在采用平铺网页背景,Geedr.com的Banner背景也是如此。
其实设计一张平铺网页背景并不难,只需设计一个基准图片就好了,然后不断重复平铺就可以达到您要的效果。BgPatterns就适合像我这样既要效果又不想亲自动手PS的人,它内置了众多图案供你选择,只需自己进行简单的配色、旋转、透明度、纹理等编辑工作后就可以完成一张属于自己的网页背景了,这个编辑器很容易上手,使用起来也很简单、方便。由于图案不能自定义,所以我感觉最主要就是要选择合理的配色。设计好的背景可以实时查看平铺效果,也可以下载,格式为JPG,同时还可以浏览他人制作的背景并进行评分,每天会评出一个冠军出来,好的作品都是配色方面比较成功的。有兴趣的同学自己试一试吧,这个其实不止可以用来做网页背景,还可以做有点复古风格的桌面背景。
BgPatterns整个页面都设计的不错,上面是编辑器下面是浏览区,整站基于AJAX,没有页面跳转与刷新,很棒。

5. 80×15 Brilliant Button Maker
支持各种按钮类型的图标生成
6. Web 2.0 Badges
Web 2.0 Badges是一个非常酷的免费Web2.0徽章制作工具.
7. 在线条码生成器
这是一个免费的网站生成在线条码的,非常强大.

8. Color Combos
这个网站可以用来抓取任意网站的配色,输入你要抓取的网站链接就可以了

9. Color Mixer
混色器,用户可以创建新的颜色,混合不同的颜色和调整这些颜色的亮度和黑暗

10. Color Palette
该工具创建不同程度的不透明度10的基本颜色的深浅.

11. Create A Graph
用户可以轻松创建条形图,折线图,饼图,在几个简单的点击和许多其他类型的图表.

12. CSS Button & Text Field Generator
CSS按钮和文本在线生成工具,他会生成css代码

13. CSS Form Code Maker
他可以生成五颜六色的表单,你需要是设置大小,位置等等,看例子,根据我输入的值,产生结果

<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>
Bookmark Title Here </title>
<style type="text/css">
.box { margin-top: 0px; margin-bottom: 0px; margin-left: 100px; width: 500px; padding: 5px; background-color: silver; color: blue; }
form { border: 6px solid lightgrey; padding: 5px; background-color: silver; }
input { background-color: lightgrey; color: blue; }
select { background-color: darkgray; color: blue; }
input.radio { background-color: blue; }
textarea { background-color: lightgrey; color: blue; }
.button { font-size: 16px; font-family: Lucida Calligraphy; background-color: darkgray; color: blue; }
</style>
</head>
<body>
<div class="box">
<form action="formout.php" method="post">
<h2 align="center">
Example Form CSS Layout</h2>
<p align="center">
Send to:: <select name="attn" size="1">
<option value=" General ">
General </option>
<option value=" Owner ">
Owner </option>
<option value=" Technical Support ">
Technical Support</option>
<option value=" PHP Codemaster ">
PHP Codemaster</option>
</select>
<br />
Name: <input type="text" name="nameis" size="20" value="" />
<br/>
Email:<input type="text" name="visitormail" size="20" value="" />
<br/>
Overall Rating: [<input class="radio" checked="checked" name="rating" type="radio" value="good" />
Good] [<input class="radio" name="rating" type="radio" value="bad" />
Bad] [<input class="radio" name="rating" type="radio" value="ugly" />
Ugly] </p>
<h3 align="center">
Comments</h3>
<p align="center">
<textarea name="feedback" rows="6" cols="20">
</textarea>
<br/>
<input type="hidden" name="httpref2" value="http://www.maketemplate.com/form/makeform.php" />
<input class="button" type="submit" value="Submit Button" />
</p>
</form>
<a href="http://www.58top.net/forum-redirect-tid-2166-goto-lastpost.html#lastpost">
Form Box Layout Generator</a>
</div>
</body>
</html>
14. CSS Layout Generator
CSS Creator – Css Creator是一个可以创建自适应宽度或者是固定宽度的浮动布局生成器,可以生成带有Header和Footer的三栏布局
看生成的效果 http://csscreator.com/files/layouts/1069604.html
15. CSS Optimizer
这个是在线css优化工具 ,有三种方式 :输入url 或者上传本地css文化 ,或者输入你要优化的css文件 ,但是不管何种方式 ,css文件的大小最好不要超过50KB.
16. CSS Tab Designer
CSS Tab Designer 可以帮助你简单快速地生成基于 CSS 的非常漂亮的导航栏或列表,整个过程根本不需要你有任何的代码知识。软件提供了超过60种内置设计,生成的 XHTML 代码也严格符合网页标准。
17. Email Icon Generator
电子邮件图标生成器是一个很好的在线工具,它帮助用户创建自己的电子邮件地址的图标。
看我生成的个性电子邮件
18. Email Icon and Signature Generator
NeedASig是一个国外的邮箱签名图片和多种标志图片在线制作网站,做出来的效果多
![]()
![]()
19. Error Message Generator
这几天,和朋友聊天,突然在聊天窗口中出现一个错误警告,可把我吓了一跳,一问才知道,原来这只是朋友自己做的QQ表情而已。呵呵,要知道几乎每个Windows用户都有过被冷不丁冒出的警告对话框吓一跳的经历,如果你也想如此搞怪一把,就不妨登录Atom Smasher的错误信息中心,自己DIY一个符合心意的警告对话框!
打开IE浏览器,在地址栏中输入http://atom.smasher.org/error/,打开页面会看到一些警告对话框实例以及各种各样的图标(如图1)
选中一个图标并滚动页面,在下方的“Style(对话框样式)”中选择“XP”(如图2);在“Title(标题)”中输入对话框的名称;在“Text(文本)”中输入需要显示的文字内容(由于该网站功能目前暂不支持中文,请使用英文或拼音填写各项。),最后分别在“Left Button”、“Center Button”、“Right Button” 中输入对话框下部“左、中、右”三个按钮上将要显示的名称(如果勾选了“Gray”将使按钮呈灰色),最后点击“Generate an error message(生成一个错误信息)”按钮即可生成警告对话框了(如图3)。怎么样?快去试试吧,除了发给朋友搞怪以外,自己DIY一个“惊人”的提示信息当作论坛签名也不错哦!
20. Favicon
Favicon是最好的在线工具,它可以帮助用户创建自己的博客或网站的动态图标








