jQuery入门(2)使用jQuery操作元素的属性与样式
一、区分DOM属性和元素属性
对于下面这样一个标签元素:
<img id='img' src="images/image.1.jpg" alt='1' class="imgs"></img>
我们通常将id、src、alt、class称为属性,也即元素属性。但是,当浏览器对标签元素进行解析时,会将元素解析为Dom对象,相应的,元素属性也就解析为Dom属性,两者是有区别的。
元素属性 和 Dom属性 只是在我们对其进行不同解析时的不同称呼。
值得注意的是:
1.元素被解析成Dom时,元素属性和Dom属性并不一定是原来的名称;
例如,img的class属性,在表现为元素属性时是class;在表现为Dom属性时,属性名为className。
2.虽然我们设置了元素的src是相对路径:images/image.1.jpg,但是在“DOM属性”中都会转换成绝对路径:
http://localhost/images/image.1.jpg。
3.在JavaScript中,我们可以直接获取或设置Dom属性:
<script type="text/javascript">
$(function() {
var img1 = document.getElementById("hibiscus");
alert(img1.alt);
img1.alt = "Change the alt element attribute";
alert(img1.alt);
})
</script>
所以如果要设置元素的CSS样式类,要使用的是DOM属性“className”而不是元素属性class:
img1.className = "classB";
二、操作“DOM属性”
在jQuery中没有包装操作"DOM属性"的函数, 因为使用javascript获取和设置"DOM属性"都很简单. 在jQuery提供了each()函数用于遍历jQuery包装集,其中的this指针是一个DOM对象,所以我们可以应用这一点配合原生JavaScript来操作元素的DOM属性:
$("img").each(function(index) {
alert("index:" + index + ", id:" + this.id + ", alt:" + this.alt);
this.alt = "changed";
alert("index:" + index + ", id:" + this.id + ", alt:" + this.alt);
});
下面是each函数的说明:
each( callback ) Returns: jQuery包装集
对包装集中的每一个元素执行callback方法, 其中callback方法接受一个参数, 表示当前遍历的索引值,从0开始。
三、操作“元素属性”
我们可以使用JavaScript中的getAttribute和setAttribute来操作元素的“元素属性”。
在jQuery中给你提供了attr()包装集函数,能够同时操作包装集中所有元素的属性:
| 名称 | 说明 | 举例 |
| attr( name ) | 取得第一个匹配元素的属性值。通过这个方法可以方便地从第一个匹配元素中获取一个属性的值。如果元素没有相应属性,则返回 undefined 。 | 返回文档中第一个图像的src属性值: $("img").attr("src"); |
| attr( properties ) | 将一个“名/值”形式的对象设置为所有匹配元素的属性。这是一种在所有匹配元素中批量设置很多属性的最佳方式。 注意,如果你要设置对象的class属性,你必须使用'className' 作为属性名。或者你可以直接使用.addClass( class ) 和 .removeClass( class ). | 为所有图像设置src和alt属性: $("img").attr({ src: "test.jpg", alt: "Test Image" }); |
| attr( key, value ) | 为所有匹配的元素设置一个属性值。 | 为所有图像设置src属性: $("img").attr("src","test.jpg"); |
| attr( key, fn ) | 为所有匹配的元素设置一个计算的属性值。不提供值,而是提供一个函数,由这个函数计算的值作为属性值。 | 把src属性的值设置为title属性的值: $("img").attr("title", function() { return this.src }); |
| removeAttr( name ) | 从每一个匹配的元素中删除一个属性 | 将文档中图像的src属性删除: $("img").removeAttr("src"); |
当使用id选择器时常常返回只有一个对象的jQuery包装集,这个时侯常使用attr(name)函数获得它的元素属性:
function testAttr1(event) {
alert($("#hibiscus").attr("class"));
}
注意attr(name)函数只返回第一个匹配元素的特定元素属性值,而attr(key, name)会设置所有包装集中的元素属性:
//修改所有img元素的alt属性
$("img").attr("alt", "修改后的alt属性");
而 attr( properties ) 可以一次修改多个元素属性:
$("img").attr({title:"修改后的title", alt: "同时修改alt属性"});
另外虽然我们可以使用 removeAttr( name ) 删除元素属性, 但是对应的DOM属性是不会被删除的, 只会影响DOM属性的值。
比如将一个input元素的readonly元素属性去掉,会导致对应的DOM属性变成false(即input变成可编辑状态):
$("#inputTest").removeAttr("readonly");
四、修改CSS样式
修改元素的样式, 我们可以修改元素CSS类或者直接修改元素的样式。
一个元素可以应用多个css类, 但是不幸的是在DOM属性中是用一个以空格分割的字符串存储的, 而不是数组。 所以如果在原始JavaScript时代我们想对元素添加或者删除多个属性时, 都要自己操作字符串。
jQuery让这一切变得异常简单, 我们再也不用做那些无聊的工作了。
1. 修改CSS类
下表是修改CSS类相关的jQuery方法:
| 名称 | 说明 | 实例 |
| addClass( classes ) | 为每个匹配的元素添加指定的类名。 | 为匹配的元素加上 'selected' 类: $("p").addClass("selected"); |
| hasClass( class ) | 判断包装集中是否至少有一个元素应用了指定的CSS类 | $("p").hasClass("selected"); |
| removeClass( [classes] ) | 从所有匹配的元素中删除全部或者指定的类。 | 从匹配的元素中删除 'selected' 类: $("p").removeClass("selected"); |
| toggleClass( class ) | 如果存在(不存在)就删除(添加)一个类。 | 为匹配的元素切换 'selected' 类: $("p").toggleClass("selected"); |
| toggleClass( class, switch ) | 当switch是true时添加类, 当switch是false时删除类 | 每三次点击切换高亮样式: var count = 0; $("p").click(function(){ $(this).toggleClass("highlight", count++ % 3 == 0); }); |
使用上面的方法, 我们可以将元素的CSS类像集合一样修改, 再也不必手工解析字符串。
注意 addClass( class ) 和 removeClass( [classes] ) 的参数可以一次传入多个css类, 用空格分割,比如:
$("#btnAdd").bind("click", function(event) { $("p").addClass("colorRed borderBlue"); });
removeClass方法的参数可选,如果不传入参数则移除全部CSS类:
$("p").removeClass()
2. 修改CSS样式
同样当我们想要修改元素的具体某一个CSS样式,即修改元素属性“style”时, jQuery也提供了相应的方法:
| 名称 | 说明 | 实例 |
| css( name ) | 访问第一个匹配元素的样式属性。 | 取得第一个段落的color样式属性的值: $("p").css("color"); |
| css( properties ) | 把一个“名/值对”对象设置为所有匹配元素的样式属性。这是一种在所有匹配的元素上设置大量样式属性的最佳方式。 | 将所有段落的字体颜色设为红色并且背景为蓝色: $("p").css({ color: "#ff0011", background: "blue" }); |
| css( name, value ) | 在所有匹配的元素中,设置一个样式属性的值。数字将自动转化为像素值 | 将所有段落字体设为红色: $("p").css("color","red"); |
注意:
对于样式值为数字的代码示例及结果:
| 示例 | 生成的源码 |
$("input").css("border-width","5");
|
<input style="BORDER-RIGHT-WIDTH: 5px;
BORDER-TOP-WIDTH: 5px;
BORDER-BOTTOM-WIDTH: 5px;
BORDER-LEFT-WIDTH: 5px"
id="txt1" />
|
五、获取常用属性
虽然我们可以通过获取属性,特性以及CSS样式来取得元素的几乎所有信息, 但是注意下面的实验:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>获取对象宽度</title>
<script type="text/javascript" src="scripts/jquery-1.3.2-vsdoc2.js"></script>
<script type="text/javascript">
$(function()
{
alert("attr("width"):" + $("#testDiv").attr("width")); //undifined
alert("css("width"):" + $("#testDiv").css("width")); //auto(ie6) 或 1264px(ff)
alert("width():" + $("#testDiv").width()); //正确的数值1264
alert("style.width:" + $("#testDiv")[0].style.width ); //空值
})
</script>
</head>
<body>
<div id="testDiv">
测试文本</div>
</body>
</html>
我们希望获取测试图层的宽度,使用attr方法获取“元素特性”为 undifined, 因为并没有为div添加width。而使用css()方法虽然可以获取到style属性的值, 但是在不同浏览器里返回的结果不同, IE6下返回auto, 而FF下虽然返回了正确的数值但是后面带有“px”。 所以jQuery提供了width()方法, 此方法返回的是正确的不带px的数值。
针对上面的问题,jQuery为常用的属性提供了获取和设置的方法,比如width()用户获取元素的宽度,而 width(val)用来设置元素宽度。
下面这些方法可以用来获取元素的常用属性值:
1.宽和高相关 Height and Width
| 名称 | 说明 | 举例 |
| height( ) | 取得第一个匹配元素当前计算的高度值(px)。 | 获取第一段的高: $("p").height(); |
| height( val ) | 为每个匹配的元素设置CSS高度(hidth)属性的值。如果没有明确指定单位(如:em或%),使用px。 | 把所有段落的高设为 20: $("p").height(20); |
| width( ) | 取得第一个匹配元素当前计算的宽度值(px)。 | 获取第一段的宽: $("p").width(); |
| width( val ) | 为每个匹配的元素设置CSS宽度(width)属性的值。如果没有明确指定单位(如:em或%),使用px。 | 将所有段落的宽设为 20: $("p").width(20); |
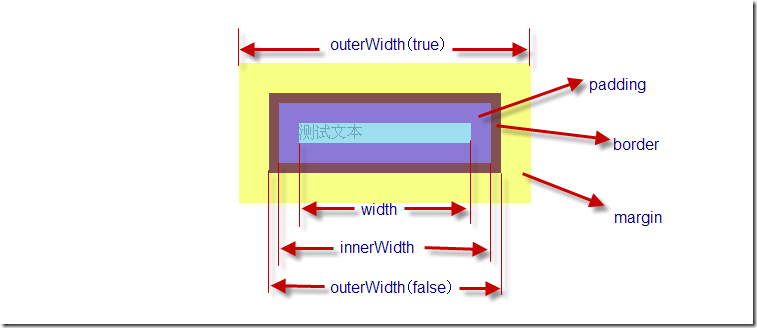
| innerHeight( ) | 获取第一个匹配元素内部区域高度(包括补白、不包括边框)。 此方法对可见和隐藏元素均有效。 | 见最后示例 |
| innerWidth( ) | 获取第一个匹配元素内部区域宽度(包括补白、不包括边框)。 此方法对可见和隐藏元素均有效。 | 见最后示例 |
| outerHeight( [margin] ) | 获取第一个匹配元素外部高度(默认包括补白和边框)。 此方法对可见和隐藏元素均有效。 | 见最后示例 |
| outerWidth( [margin] ) | 获取第一个匹配元素外部宽度(默认包括补白和边框)。 此方法对可见和隐藏元素均有效。 | 见最后示例 |
关于在获取长宽的函数中, 要区别“inner”,“outer”和“height/width”这三种函数的区别:

outerWith可以接受一个bool值参数表示是否计算margin值。
相信此图一目了然各个函数所索取的范围。图片以width为例说明的, height的各个函数同理。
2.位置相关 Position
另外在一些设计套弹出对象的脚本中,常常需要动态获取弹出坐标并且设置元素的位置。
但是很多的计算位置的方法存在着浏览器兼容性问题, jQuery中为我们提供了位置相关的各个函数:
| 名称 | 说明 | 举例 |
| offset( ) | 获取匹配元素在当前(document)文档的相对偏移。返回的对象包含两个整形属性:top 和 left。此方法只对可见元素有效。 | 获取第二段的偏移: var p = $("p:last"); var offset = p.offset(); p.html( "left: " + offset.left + ", top: " + offset.top ); |
| position( ) | 获取匹配元素相对父元素的偏移。返回的对象包含两个整形属性:top 和 left。为精确计算结果,请在补白、边框和填充属性上使用像素单位。此方法只对可见元素有效。 | 获取第一段的偏移: var p = $("p:first"); var position = p.position(); $("p:last").html( "left: " + position.left + ", top: " + position.top ); |
| scrollTop( ) | 获取匹配元素相对滚动条顶部的偏移(即顶部被挡住的那部分的高度)。此方法对可见和隐藏元素均有效。 | 获取第一段相对滚动条顶部的偏移: var p = $("p:first"); $("p:last").text( "scrollTop:" + p.scrollTop() ); |
| scrollTop( val ) | 传递参数值时,设置垂直滚动条顶部偏移为该值。此方法对可见和隐藏元素均有效。 | 设定垂直滚动条值:
|
| scrollLeft( ) | 获取匹配元素相对滚动条左侧的偏移。此方法对可见和隐藏元素均有效。 | 获取第一段相对滚动条左侧的偏移: var p = $("p:first"); $("p:last").text( "scrollLeft:" + p.scrollLeft() ); |
| scrollLeft( val ) | 传递参数值时,设置水平滚动条左侧偏移为该值。此方法对可见和隐藏元素均有效。 | 设置相对滚动条左侧的偏移:
|
【补充】:
offsetParent( ) :获得最近的被定位的祖先元素。(注意,当前元素不一定是定位元素)
详细说明
如果给定一个表示 DOM 元素集合的 jQuery 对象,.offsetParent() 方法允许我们搜索 DOM 树中元素的祖先,并构造一个由最近的定位祖先元素包围的 jQuery 对象。定位元素指的是,元素的 CSS position 属性设置为 relative、absolute 或 fixed。在为表演动画计算偏移或在页面上放置对象时,该信息会很有用处。
请思考带有基本嵌套列表的页面,其中带有定位元素:
<ul>
<li>I</li>
<li style="position: relative;">II
<ul>
<li>A</li>
<li>B
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</li>
<li>C</li>
</ul>
</li>
<li>III</li>
</ul>
如果我们从项目 A 开始,我们可以找到其定位祖先元素:
$('li.item-a').offsetParent().css('background-color', 'red');
这会改变被定位的项目 II 的背景色。
参考:
http://www.w3school.com.cn/jquery/jquery_ref_css.asp
延伸阅读:


