浅谈 == 与 === 的性能问题
大家都知道 == 是不区分类型是否相同,只要结果一致即可,而 === 则是连类型也必须相同才行。
比如 "1" == 1 是 true, 而 "1" === 1 是 false ,这个理所当然都知道的。
但很少有人用 === 因为很多新手对 js 不熟,为了保证不出错所以全用 ==
或者是因为 == 方便,不必考虑结果类型,等等,反正 == 比 === 方便,而且不容易出错。
确实 == 比较方便而且兼容性好,但是他的性能问题也不容小嘘的。
翻阅 V8 源码(查看 == 源码, 查看 === 源码)可以很明显发现 == 源码里各种比较各种转换。
而 === 源码里只对 字符串 和 数字 进行了比较,如果不是 字符串 和 数字 则直接比较是否为同一引用。
上面 V8 源码对应的 ECMA-262 章节详细描述了 == 与 === 的判定方法:
ECMA-262 Section 11.9.3, ECMA-262 Section 11.9.4, ( === 的算法部分在 ECMA-262 Section 11.9.6 )
虽然我英文不太好,但是勉强看到 == 各种判断和转换,而 === 则明显少很多。
不说那些条条框框的,我们用例子来测试下吧。
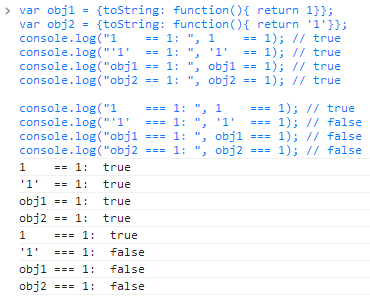
var obj1 = {toString: function(){ return 1}};
var obj2 = {toString: function(){ return '1'}};
1 == 1; // true
'1' == 1; // true
obj1 == 1; // true
obj2 == 1; // true
1 === 1; // true
'1' === 1; // false
obj1 === 1; // false
obj2 === 1; // false
应该没有问题吧,非常简单的例子。不出意外,你可以看到这个结果。

那么对他们分别进行 100 万运算,看看耗时会是多少呢。
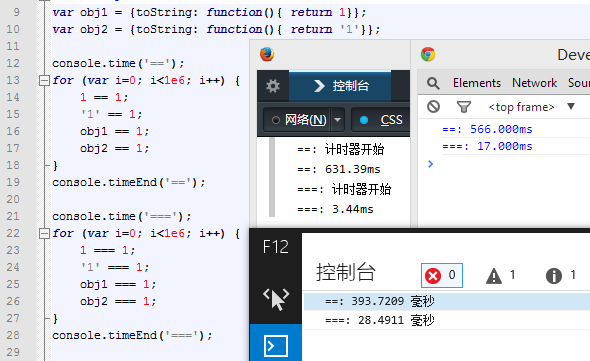
var obj1 = {toString: function(){ return 1}};
var obj2 = {toString: function(){ return '1'}};
console.time('==');
for (var i=0; i<1e6; i++) {
1 == 1;
'1' == 1;
obj1 == 1;
obj2 == 1;
}
console.timeEnd('==');
console.time('===');
for (var i=0; i<1e6; i++) {
1 === 1;
'1' === 1;
obj1 === 1;
obj2 === 1;
}
console.timeEnd('===');
我在chrome firefox IE11 下进行了测试,得到如下结果:

PS: 测试结果根据电脑性能而定,说不定你的神机比我快N倍也不一定哦。
这个结果很不可思议吧,
== 最快的是 IE11 其次是 chrome 最后是 firefox
=== 最快的是 firefox 其次是 chrome 最后是 IE11
(我最爱的 chrome 竟然表现平平,真让我失望啊)
好了,我们已经知道 === 比 == 快 N 倍了,那我以后把 == 全改成 == 就好了。
那样也不行,因为有时候确实 == 比 === 方便。
那么什么情况下用 === 呢? 我觉得下面几种情况尽量用 ===
1. 能确定 类型 的情况下
2. 比较大的循环里
3. 等你来补充...
因为一两次或者几十次的 == 完全不影响性能,但是循环里如果上千上万的 == 就会影响了。
== 和 === 的存在必然他们存在的价值和意义,所以善用才是王道。



