vue中对element-ui框架中el-table的列的每一项数据进行操作
vue中使用element table,表格参数格式化formatter
后台返回对应的数字, 那肯定不能直接显示数字,这时候就要对 表格进行数据操作
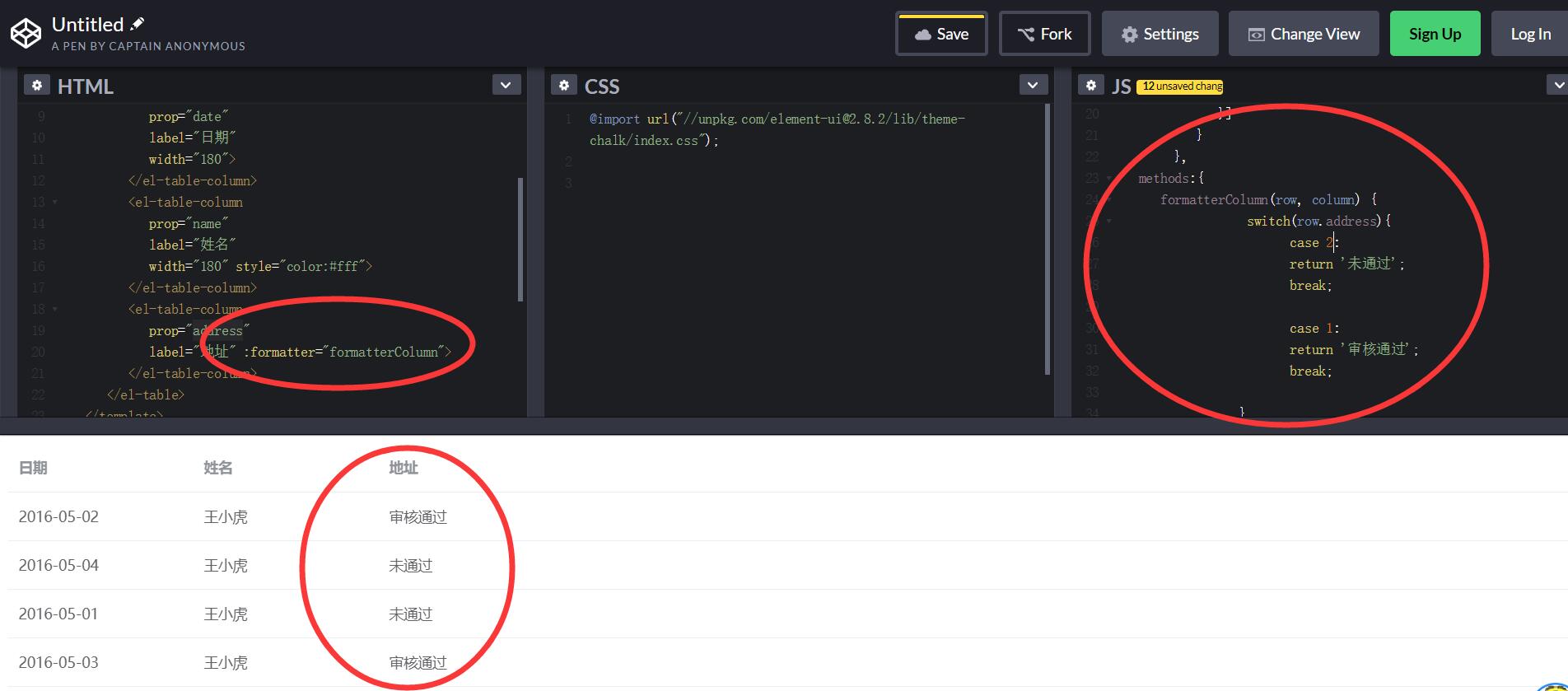
如图:

代码:

methods: {
//状态改成汉字
formatterColumn(row, column) {
switch(row.IsAudit){
case 0:
return '未通过';
break;
case 1:
return '审核通过';
break;
case 10:
return '待审核';
break;
case 9:
return '草稿';
break;
default:
return '未知';
}
},
}
效果图:

更多参考链接:https://blog.csdn.net/weixin_38788947/article/details/76177316
https://blog.csdn.net/weixin_33906657/article/details/87116276
vue :formatter 对列的值进行处理
peace & love
那时候我只有一台录音机也没有电脑 也不敢奢求说唱会让自己的生活变好

