学习笔记:发现一个IE版本判断的好方法
web开发就不得不面对浏览器兼容性问题,特别是IE的兼容问题。在前端代码中经常要处理一些兼容格式,为了解决这个问题网上找了找识别浏览器版本的方法。
常规js方法
找到一个方法,还不错,可以识别出各种浏览器的版本:
1 /** 2 * 获取浏览器版本 3 * @returns {Array} 4 */ 5 function browserVersion() { 6 var browserType = ""; 7 var browserVersion = 0; 8 var ua = navigator.userAgent.toLocaleLowerCase(); 9 10 if (ua.match(/msie/) != null) { 11 browserType = "IE"; 12 browserVersion = ua.match(/msie ([\d.]+)/)[1]; 13 } else if (ua.match(/trident/) != null && ua.match(/rv/) != null) { 14 browserType = "Edge"; 15 browserVersion = ua.match(/rv:([\d.]+)/)[1]; 16 } else if (ua.match(/firefox/) != null) { 17 browserType = "Firefox"; 18 browserVersion = (ua.match(/firefox\/([\d.]+)/)[1]).replace(/[^0-9.]/ig,""); 19 } else if (ua.match(/opera/) != null) { 20 browserType = "Opera"; 21 browserVersion = (ua.match(/opera\/([\d.]+)/)[1]).replace(/[^0-9.]/ig,""); 22 } else if (ua.match(/chrome/) != null) { 23 browserType = "Chrome"; 24 browserVersion = (ua.match(/chrome\/([\d.]+)/)[1]).replace(/[^0-9.]/ig,""); 25 } else if (ua.match(/safari/) != null) { 26 browserType = "Safari"; 27 browserVersion = (ua.match(/safari\/([\d.]+)/)[1]).replace(/[^0-9.]/ig,""); 28 } 29 var arr = new Array(browserType, browserVersion); 30 return arr; 31 }
在代码中直接使用也比较简单了。
IE的条件注释
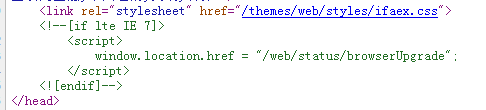
在一次偶然的机会看网金社的前端代码,发现一段很特别的注释:

这个貌似有点神奇,看代码的意思是一个跳转,但显示是注释的语句,于是抱着试一试的态度将浏览器切换到IE低版本,果然是有效果的。赶紧网上开始找这方面的资料,有一些用法说明,看来确实是可行的方案。
条件注释属性:
gt : greater than,选择条件版本以上版本,不包含条件版本
lt : less than,选择条件版本以下版本,不包含条件版本
gte : greater than or equal,选择条件版本以上版本,包含条件版本
lte : less than or equal,选择条件版本以下版本,包含条件版本
! : 选择条件版本以外所有版本,无论高低
用法:<!--[if IE]>用于 IE <![endif]-->
<!--[if IE 6]>用于 IE6 <![endif]-->
<!--[if IE 7]>用于 IE7 <![endif]-->
<!--[if IE 8]>用于 IE8 <![endif]-->
<!--[if IE 9]>用于 IE9 <![endif]-->
<!--[if gt IE 6]> 用于 IE6 以上版本<![endif]-->
<!--[if lte IE 7]> 用于 IE7或更低版本 <![endif]-->
<!--[if gte IE 8]>用于 IE8 或更高版本 <![endif]-->
<!--[if lt IE 9]>用于 IE9 以下版本<![endif]-->
<!--[if !IE]> -->用于非 IE <!-- <![endif]-->
注:此文章为原创,欢迎转载,请在文章页面明显位置给出此文链接!
若您觉得这篇文章还不错请点击下右下角的推荐,非常感谢!
分类:
学习笔记





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人