浅谈相对定位与绝对定位
定位:
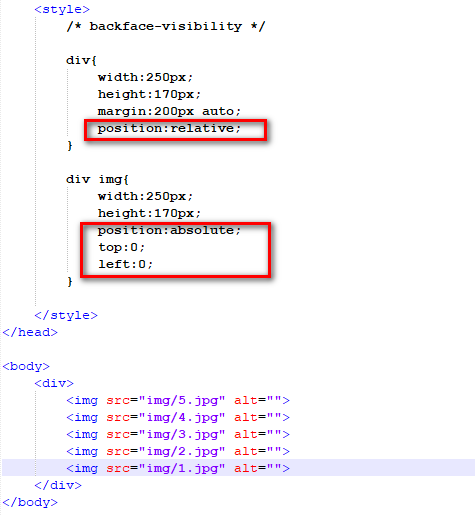
1.absolute(绝对定位):绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。
absolute经常与relative结合使用。

2.relative(相对定位):生成相对定位的元素,相对于其正常位置进行定位。
3.static:元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
4.fixed(固定定位):元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身(浏览器窗口)。不会随着页面的滚动而移动。



