根css显示分类--元素分类
元素类型分为三大类:块状元素、内联元素、可变元素
在默认情况下他们特点是:
块状元素:1:以矩形区域显示
2:独占一行,自上而下排列
3:能直接添加高度
4:块状元素一般作为其他元素或者内容的容器
内联元素:a:不能直接定义宽高
b:在一行逐个显示
c:在内联元素也支持盒模型的规则,但是个别属性如:(padding-top / bottom & margin-top / bottom)不能正确显示
可变元素:根据上下运行环境来改变元素到底是块状还是内联;
元素类型的转换:
display属性:检索或设置盒模型生成的类型(检索或设置元素的类型)
属性值(18种)

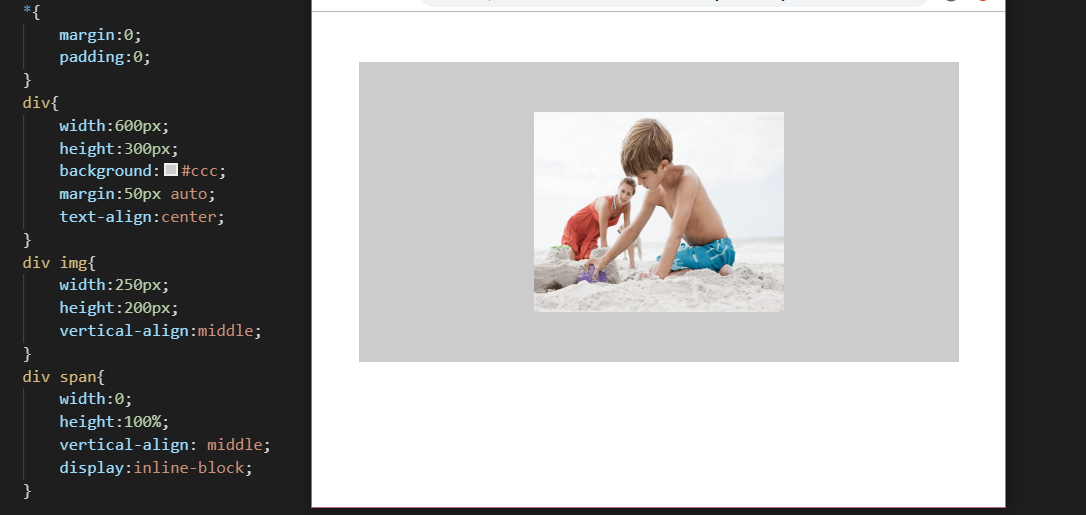
让图片在父元素里面上下左右居中?
实现原理:(基线对齐)
实现步骤:1:创建标尺(找基线对齐)在图片的后面(不能有回车)添加同级元素span;
2:给span添加样式:width:0; height:100%; vertical-align:middle; display:inline-block;
3:左右居中:图片在默认情况下,给父级元素添加text- align:center;