微信公众号开发java框架:wx4j(入门篇)
导航
- 入门 http://www.cnblogs.com/2333/p/6617819.html
- WxServlet介绍
- MaterialUtils 素材工具类使用说明 http://www.cnblogs.com/2333/p/6581059.html
- MenuUtils 菜单工具类使用说明 http://www.cnblogs.com/2333/p/6617889.html
- KefuUtils 客服工具类使用说明 http://www.cnblogs.com/2333/p/6617914.html
- MassUtils 群发工具类使用说明
- WxUtils 微信工具类使用说明
功能介绍
-接收文本、视频、图片、语音等所有消息推送;
-接收关注、取消关注、扫码、菜单点击等所有事件推送;
-响应文本、视频、图片、语音、图文内容;
-新增video、image、voice、thumbs、news永久素材;
-新增video、image、voice、thumb临时素材
-删除永久素材
-支持明文和安全安全两种模式
-任意地方获取AccessToken
-创建菜单、删除菜单、获取菜单、增加个性菜单、删除个性菜单、测试匹配个性菜单、获取当前菜单配置
-新增客服、删除客服、更新客服信息、上传客服头像、获取客服列表
-群发图文、视频、图片、文本
配置部署
1、准备java web开发环境,jdk版本1.6+,tomcat6.0+
2、创建一个java web项目,并引入wx4j1.0.jar包,下载地址:
github: https://github.com/zhourui123/wx4j
(jar包在dist中)
dependency:

3、新建一个类WxAdapterImpl继承AbstractWxAdapter,并实现其抽象方法。initMenu()方法需要返回一个Menu对象,你可以先使用MenuUtils.getSampleMenu()来获取一个实例菜单对象。
public class WxAdapterImpl extends AbstractWxAdapter {
@Override
public Menu initMenu() {
System.out.println("on create menu");
return MenuUtils.getSampleMenu();
}
@Override
public void onReceiveText(ReceiveTextMessage message) {
System.out.println("onReceiveTextMessage");
}
@Override
public void onReceiveVoice(ReceiveVoiceMessage message) {
System.out.println("onReceiveVoice");
}
@Override
public void onReceiveImage(ReceiveImageMessage message) {
System.out.println("onReceiveImage");
}
//还有很多方法暂不列出
}
4、在web.xml中配置WxServlet,并将该servlet的load-on-startup设置为1,保证其能够在web服务器启动时初始化
<servlet>
<servlet-name>WxServlet</servlet-name>
<servlet-class>cn.zr.wx4j.servlet.WxServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>WxServlet</servlet-name>
<url-pattern>/WxServlet</url-pattern>
</servlet-mapping>
5、将sys.properties放在src根下并配置它
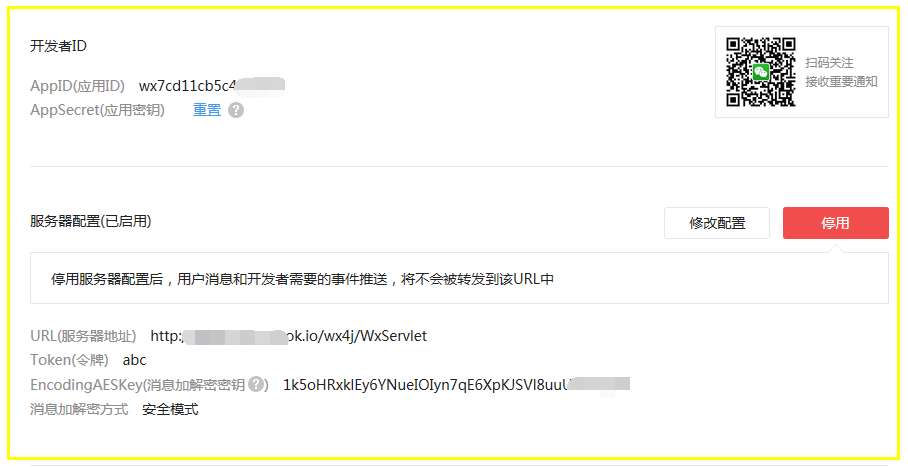
app_id、app_secret、token可以直接在公众号基本配置中找到;
adapterPath地址填写步骤3中你创建的WxAdapterImpl的全路径;
如果是安全模式,is_safe设置为true,并配置encodingAesKey,encodingAesKey同样可以在公众号基本配置页面找到,非安全模式,设置为false,encodingAesKey可以不用配置。
app_id=wx7cd11cb5c49exxxx app_secret=ba787a886fe3158492e8a0056361xxxx token=abc adapterPath=cn.zr.wx4j.test.WxAdapterImpl is_safe_mode=true
encodingAesKey=1k5oHRxklEy6YNueIOIyn7qE6XpKJSVl8uuUwcPxxxx

6、以上配置完毕后,启动tomcat服务,观察控制台信息。
在WxAdapterImpl中处理被动消息的响应
1、在WxAdapterImpl中,你实现的每个方法中都可以获得微信服务器发送过来的消息对象,下面是一个实例,用户给你发送了一条message,你得到了一个ReceiveTextMessage对象message,message主要包含以下信息:
message.getFromUser();//获得消息来源
message.getToUser();//获得消息去向
message.getTimeStamp();//获得发送时间戳
message.getContent();//获得消息内容
现在,你可以创建一个TextMessage对象,直接调用AbstractWxAdapter继承下来的sendTextMessage方法,完成一条text消息的发送。
@Override
public void onReceiveText(ReceiveTextMessage message) {
System.out.println("onReceiveTextMessage");
TextMessage text = new TextMessage();
text.setContent("哈咯,这是一条文本消息");
text.setCreateTime(System.currentTimeMillis());
text.setFromUserName(message.getToUserName());
text.setToUserName(message.getFromUserName());
text.setMsgType(MessageType.TEXT);
sendTextMessage(text);
}
当然,你也可以响应video、image等消息,可供调用的方法如下:
public void sendTextMessage(TextMessage msg);
public void sendNews(NewsMessage msg);
public void sendImage(ImageMessage msg);
public void sendVoice(VoiceMessage msg);
public void sendVideo(VideoMessage msg);
public void sendMusic(MusicMessage msg);
在WxAdapterImpl构建自定义菜单
1、你只需要在WxAdapterImpl中的initMenu()方法中返回你需要的创建的Menu对象,框架会帮助你自动将它创建在公众号上,如果你不知道如何构建一Menu,可以调用MenuUtils.getSampleMenu()获得一个示例Menu,代码如下:
public static Menu getSampleMenu() {
Menu m = new Menu();
Button b1 = new Button();
b1.setName("客户服务");
ViewButton b11 = new ViewButton();
b11.setName("测试1");
b11.setType(ButtonType.VIEW);
b11.setUrl("http://www.zhour.net");
ViewButton b12 = new ViewButton();
b12.setName("测试2");
b12.setType(ButtonType.VIEW);
b12.setUrl("http://www.zhour.net");
ViewButton b13 = new ViewButton();
b13.setName("test1");
b13.setType(ButtonType.VIEW);
b13.setUrl("http://www.zhour.net");
ViewButton b14 = new ViewButton();
b14.setName("test2");
b14.setType(ButtonType.VIEW);
b14.setUrl("http://www.zhour.net");
b1.setSub_button(new Button[] { b11, b12, b13, b14 });
Button b2 = new Button();
b2.setName("infomation");
ViewButton b21 = new ViewButton();
b21.setName("官网");
b21.setType(ButtonType.VIEW);
b21.setUrl("http://www.huapengfei.com");
ViewButton b22 = new ViewButton();
b22.setName("APP");
b22.setType(ButtonType.VIEW);
b22.setUrl("http://www.zhour.net");
b2.setSub_button(new Button[] { b21, b22 });
ViewButton b3 = new ViewButton();
b3.setName("联系我们");
b3.setType(ButtonType.VIEW);
b3.setUrl("http://www.zhour.net");
m.setButton(new Button[] { b1, b2, b3 });
return m;
}




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步