HTML+CSS页面练习——legend第二部分
第二部分——headerwrap
简要介绍:
本部分有两个标题<h1><h2>,两个<input>元素,还有无序列表<ul>和链接<a>实现的5个链接。
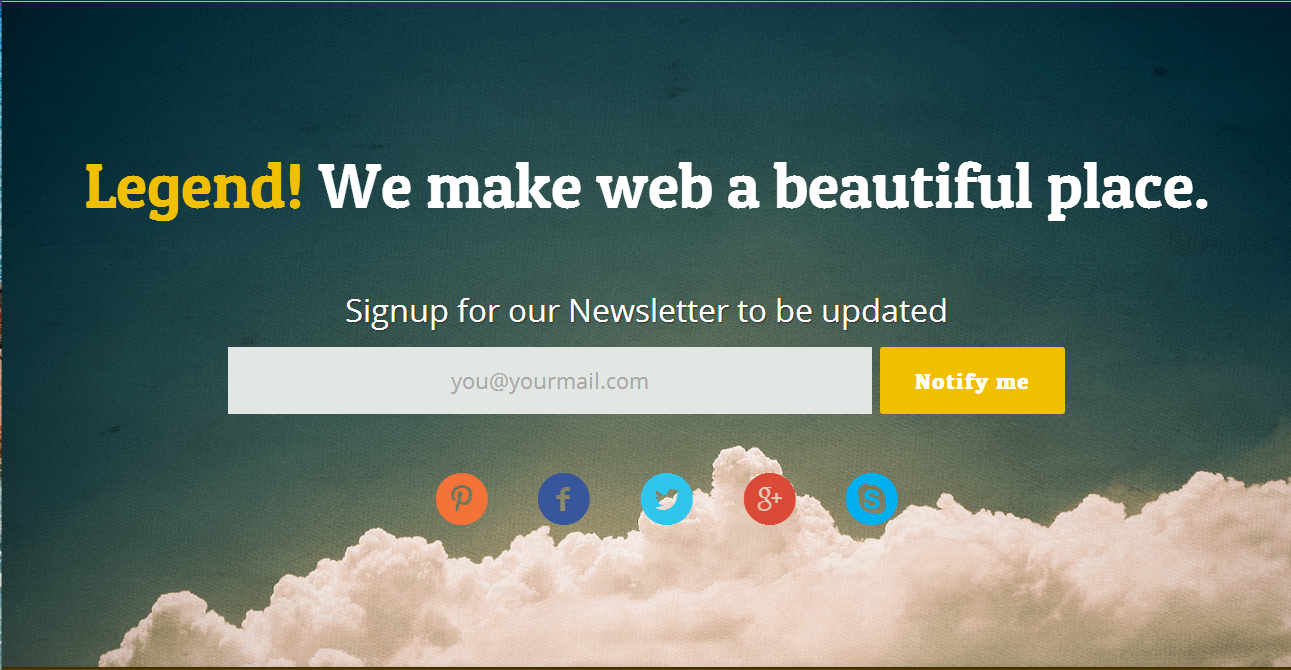
页面效果:

HTML代码:
<div id="headerwrap">
<header class="clearfix">
<h1><span>Legend! </span>We make web a beautiful place.</h1>
<div class="container">
<h2>Signup for our Newsletter to be updated</h2>
<input type="email" placeholder="you@yourmail.com" class="cform-text" size="40" title="your email"/>
<input type="submit" value="Notify me" class="cform-submit"/>
</div>
<div class="row">
<ul class="icon">
<li><a href="#" target="_blank"><i class="icon-pinterest-circled"></i></a></li>
<li><a href="#" target="_blank"><i class="icon-facebook-circled"></i></a></li>
<li><a href="#" target="_blank"><i class="icon-twitter-circled"></i></a></li>
<li><a href="#" target="_blank"><i class="icon-gplus-circled"></i></a></li>
<li><a href="#" target="_blank"><i class="icon-skype-circled"></i></a></li>
</ul>
</div>
</header>
</div>
CSS代码:
#headerwrap{
width: 100%;
background: url(img/top-bg.jpg) #0b333f no-repeat center center fixed; /*背景是一张图片且固定在一个位置不变*/
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
padding-top:80px;
padding-bottom:110px;
text-align:center; /*内容水平居中分布*/
}
#headerwrap h1{
color:#FFFFFF;
font-size:4em;
font-family: 'Patua One', cursive;
font-weight:400;
margin:1em 0;
}
#headerwrap h1 span{
color:#f0bf00;
}
#headerwrap h2{
color:#ffffff;
font-size:2em;
font-family: 'Open Sans', sans serif;
font-weight: normal;
margin: 0.5em 0;
text-shadow: 1px 1px 1px #333333;
}
#headerwrap input[type=email]{
background-color: rgba(227,231,228,1);
font-size: 1.4em;
font-family: 'Open Sans', sans serif;
border: 0;
text-align: center; /* 水平方向的居中*/
vertical-align: middle; /* 垂直方向上的居中*/
margin-bottom:0 !important;
height: 2.9em;
width: 50%;
}
#headerwrap input[type=email]:focus{ /*当其获得焦点时,它的样式会变为以下*/
background:#43413e;
color:#eff1ef;
transition: background 0.25 ease-in;
}
#headerwrap input[type=submit]{
color: #fff;
width: 185px;
height: 3em;
font-size: 1.4em; /*21px*/
font-family: 'Patua One', cursive;
font-weight: bold;
letter-spacing: 0.05em; /*字母间距*/
margin: 0;
border:0;
vertical-align: middle;
text-transform: none;
background: #f0bf00 !important;
border-radius: 3px;
}
#headerwrap input[type=submit]:hover,#headerwrap input[type=submit]:active{ /*当鼠标悬停在其上方时,其背景会改变颜色*/
background: #43413e !important;
}
ul.icon{
font-size: 54px;
margin: 1em 0 0.5em 0;
}
ul.icon li{
display:inline-block;
-webkit-transition: all 0.3s linear;
-moz-transition: all 0.3s linear;
-o-transition: all 0.3s linear;
transition: all 0.3em linear;
}
ul.icon li:hover{ /*当鼠标悬停在其上方时,其透明度变为0.7*/
opacity: 0.7;
}
总结:
这部分的实现过程中没有遇到大问题。



