你真的了解word-wrap和word-break的区别吗?
这两个东西是什么,我相信至今还有很多人搞不清,只会死记硬背的写一个word-wrap:break-word;word-break:break-all;这样的东西来强制断句,又或者是因为这两个东西实在是太拗口了,长得又差不多,导致连背都很难背下来。
那它们到底是什么呢?我在mozilla的官网上找到如下的解释:
我们看到两个解释中都出现了 break lines within words 这样的词汇,说明它们都跟单词内断句又关。然后我们试着翻译一下上面的两段英文:
word-wrap:
css的 word-wrap 属性用来标明是否允许浏览器在单词内进行断句,这是为了防止当一个字符串太长而找不到它的自然断句点时产生溢出现象。
word-break:
css的 word-break 属性用来标明怎么样进行单词内的断句。
貌似从上面两个读着都蛋疼的翻译中找到了一些区别:word-wrap 强调的是是否允许单词内断句,而word-break强调的则是怎么样来进行单词内的断句。
说到这里,好像依然不是很明朗,好吧,表达能力差的孩纸真是伤不起啊,只能用些实例来补救了。
首先,何谓单词内断句?当然这里指的都是西文单词。
这是没有单词内断句的情况,我们看到那个单词是在是太长了,所以它溢出了包裹它的容器。
这是进行了单词内断句的情况,就是一个单词被断作了两行。
先要明确一点,不加word-wrap或word-break的时候,就是浏览器默认的时候,如果有一个单词很长,导致一行中剩下的空间已经放不下它时,则浏览器会把这个单词挪到下一行去:
word..d 这个我们创造出来的单词本来应该紧接在 long 后面的,但是long后剩下的空间已经不够了,而单词默认是不能断开的,所以浏览器就只好把它屈尊下移了。
这个长单词还不算变态的,因为至少它没有长到超过包裹它的元素的长度,但是如果超过了呢?
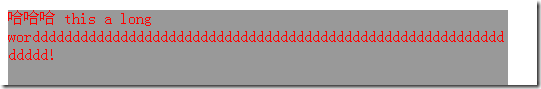
如果超过了就像前面我们提到过的,它会溢出它的父容器外,因为这时它是不允许被截断的,那就只能冲出去咯。
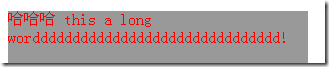
这个时候word-wrap就能派上用场了。我们给这段文字加上word-wrap:break-word看看会怎么样
哈哈,你给我滚回去吧,变态的长单词,即使你断了也无所谓。
这样,为了防止长单词溢出,就在它的内部断句了。这就是 word-wrap:break-word 的功能。
在看看word-wrap的浏览器支持情况:
很好,几乎所有浏览器都支持。
好吧,你现在可以说了,都有了word-wrap这个东西,那还要 word-break 来干什么鸟?
万恶的资本家总是想要榨干劳动者的一切,你看,下图中的long后面不是还有一段空间吗,难道就这样放着?太浪费了。。。
是啊,long后面那里足可以放好几个短的单词了,都是那个臭变态的长单词!
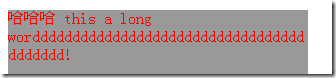
所以IE真的很体贴,不要再骂它啦,考虑到不浪费一点点空间的问题,它创造出了 word-break 这个东西。现在我们来看看使用 word-break:break-all; 后会怎么样。
看看发生什么了?那个变态的长单词并没有被挪到下一行,而是直接放在了long后面,然后在父容器的右边界断开了。所以,它没有浪费空间了哦。
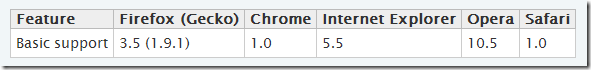
再看下word-break:break-all的浏览器支持情况:
除了opera外,其他都支持耶(火狐也从不支持改为支持了)!
最开始我们说了,word-wrap 是用来决定允不允许单词内断句的,如果不允许的话长单词就会溢出。最重要的一点是它还是会首先尝试挪到下一行,看看下一行的宽度够不够,不够的话就进行单词内的断句。
而word-break:break-all则更变态,因为它断句的方式非常粗暴,它不会尝试把长单词挪到下一行,而是直接进行单词内的断句。这也可以解释为什么说它的作用是决定用什么方式来断句的,那就是——用了word-break:break-all,就等于使用粗暴方式来断句了。总之一句话,如果您想更节省空间,那就用word-break:break-all就对了!
但无论如何,单词内的断句都会对西文的可读性产生一定的影响,有时候这点就要注意了。
ps:网上有些文章说,word-wrap:break-word 对长串英文不起作用,其实这是非常错误的,word-wrap:break-word照样能把一个长串英文或数字拆成多行。事实上,word-wrap:break-word与word-break:break-all共同点是都能把长单词强行断句,不同点是word-wrap:break-word会首先起一个新行来放置长单词,新的行还是放不下这个长单词则会对长单词进行强制断句;而word-break:break-all则不会把长单词放在一个新行里,当这一行放不下的时候就直接强制断句了。
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]














 浙公网安备 33010602011771号
浙公网安备 33010602011771号