使用MarkdonPad2学习心得
使用MarkdonPad2学习心得
心得体会
-
自从接触了娄老师的课程后,逐渐的适应了使用博客园、实验楼等网络学习资源学习课程,虽说和传统的授课方式有些不同,但毕竟我们就是与电脑与网络打交道,所以在学习的时候这种新颖的授课方式也是很好的。可是在最初的时候始终不明白的一点是为什么我完成的作业非要用MarkdownPad来完成呢?我完成作业并发表是应该的,但是为什么非要统一规格呢?仅仅是因为规格化会美观一些吗?还是方便老师查阅?可是后来发现错了,用Markdown来书写电子文档最重要的是效率。这个不为其它任何人,就是为了自己,提高自己的工作效率。不用像word等办公软件不用将时间浪费在调整字体和行间距等问题上,更多的可以将时间放置在细化文档内容上。
-
这篇随笔是自己用过两学期的MarkdownPad软件的心得体会和一些简单的渲染效果。不仅仅简单的限于一门娄老师的作业,在其他用word文档前可以先使用MarkdownPad来渲染效果,之后在拷贝到word文档中。这篇随笔的内容对于小白来说还是比较受用的,对于大神可以希望可以指出不足。有幸你可以看到,对于不足之处欢迎补充和评论,谢谢。
渲染方法
渲染效果有两种,一种是实时预览,另一种是在浏览器中预览,两种效果可以切换,在软件工具栏的最右端两个按钮可以实现。MarkdownPad中的实时预览界面由两部分组成,左边是 Markdown 的原始文稿,右边是相应的渲染效果,两屏之间实时渲染。这样读者很容易知道什么样的标记对应什么样的渲染效果。而且这个左右两屏的系统应该允许用户修改,初学者可以自己大胆地修改 Markdown 的内容,实时观察相应的渲染变更
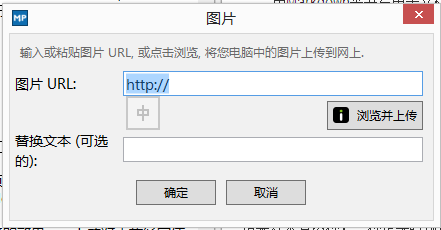
注意:Markdown的图片只能使用网上的图片,使用Markdown工具上传图片需要先上传在插入比较麻烦

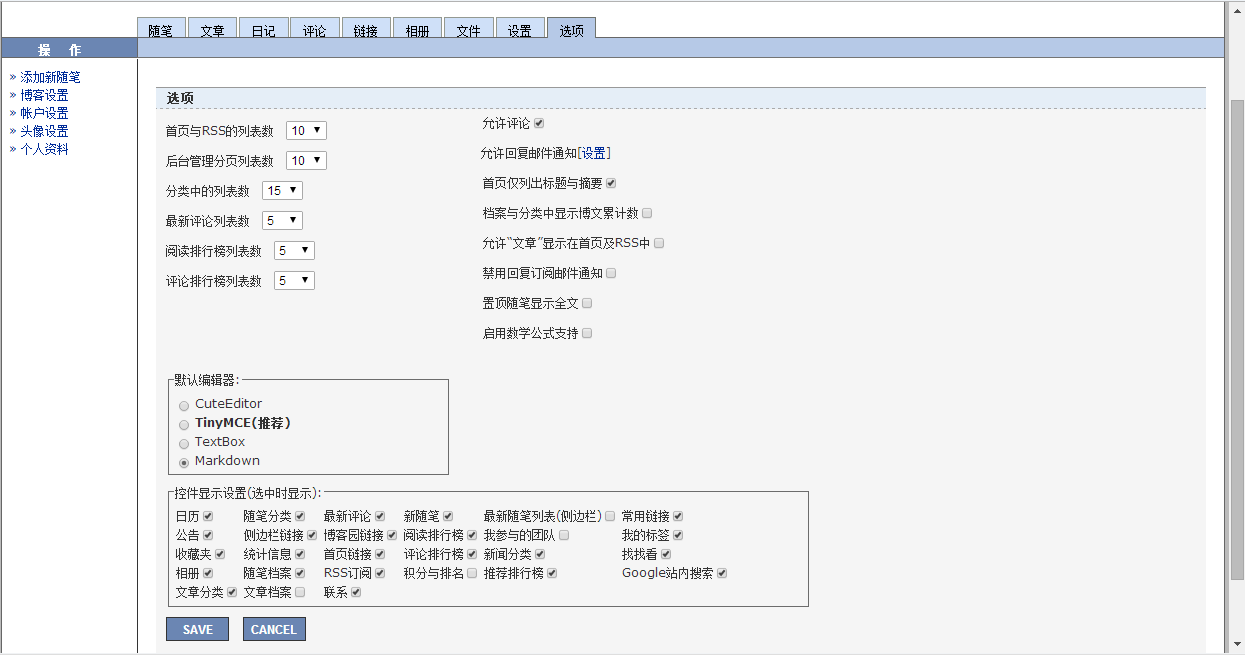
,个人建议可以先空出贴图部分,在发表的时候利用博客园网页的工具上传MarkdownPad中的实时预览界面由两部分组成,左边输入,右边会自动按照Markdown语法渲染。在发表到博客园的时候需要在网页中选则编辑器

之后将左边的内容复制到网页中,发表之后的效果就是渲染出来的效果。一下就对于我经常使用的做以补充。
-
标题
- 使用方法 标题分为一级标题、二级标题、三级标题等等,使用方法是在文字前用`#`,`#标题内容`。一个`#`是一级标题、两个`#`是二级标题、三个`#`是三级标题等等,随着`#`数量增加,也会变小,注意在使用的时候要顶头书写使用,`#`和标题内容中不需要空格。 - 渲染效果 `#20145335郝昊`、`##20145335郝昊`、`###20145335郝昊`、`####20145335郝昊` 分别对应:

-
段落开头符
- 使用方法 段落开头符是能系统的理清文本内容思路,比如第一点、第二点、第三点。使用方法是`-`,`- 段落内容`有一级段落开头符、和二级段落开头符,是在一级开头符后回车两行,使用Tab键或空格键将光标向右推,当上下两个`-`符号错开后就可以使用二级开头符。注意:`-`和段落内容必须中间要有空格,否则不能使用。 - 渲染效果 - 201454335郝昊 - 20145335郝昊 效果为:

-
文本框(引用)
- 使用方法 文本框是显示在网页中显示时用一个淡灰色的框将文本内容框起来,使用方法是`>文本内容`注意每一行都要有符号`>`才能成功显示。注意如果需要空行的话需要回车一行空的一行,渲染出来的效果才能换行。(以下示例是为了看懂使用方法就使用了代码框将文本框的使用语法框了起来) - 渲染效果 >20145335郝昊 >20145335郝昊 > >20145335郝昊 效果为:

-
代码框
- 使用方法 代码框的使用主要是为了方便区分代码与文本的差别,而且代码框中的代码会像在编译软件中一样,自动区分出函数代码、注释、函数库等区别。使用方法是将代码使用`Tab键`将代码整体向右移,每一行代码都向右移,在渲染前代码会变成绿色的字体,这样会自动生成代码框。注意:在修饰前绿的的文本内容和绿色的代码效果是不一样的,绿色文本内容是指当前标题下的文字内容,而绿色有框的代码是指代码框,其次代码框和文本框的区别在于,代码框是背景都是浅蓝灰的,而文本框只是有个浅蓝灰的框,框住文本内容。 - 渲染效果 效果如下: # include stdio.h//函数库 int main ()//主函数 { printf("Hello MarkdownPad!\n"); } -
表格
- 使用方法 表格是使用率非常高的,当列表查看变化过程等都需要。是由`|表头1|表头2|...|表头n|`构成表头第二行是需要注意的`|----|----|...|----|`用来区分表头和下面的数据,则数据就为`|数据11|数据12|...|数据1n|`、`|数据21|数据22|...|数据2|`依次排列下去,与表头内容和第二行分界线对齐。如果需要数据对齐方式,可选择左对齐,右对齐,居中对齐时候,需要对第二行分界线进行修改,左对齐第二行需要改为`|:----|:----|...|:---|`;右对齐需要改为`|----:|----:|....|----:|`;居中对齐则需要改为`|:----:|:----:|....|:---:|`注意第二行表头与数据的分界线的符号`|`、`-`、`:`必须使用英文状态下的符号,不然会出现错误。 - 渲染效果 效果如下: | 学号 | 姓名 | |------------|-----------| | 20145335 | 郝昊 | 效果如下: | 学号 | 姓名 | |:-----------|:----------| | 20145335 | 郝昊 | 效果如下: | 学号 | 姓名 | |-----------:|----------:| | 20145335 | 郝昊 | 效果如下 | 学号 | 姓名 | |:----------:|:---------:| | 20145335 | 郝昊 | -
其他
- 单行代码(偶尔也用作标注内容中不显眼的英文单词):在文本内容两边用符号(Tab键上方、数字键1左方的键)包围起来。 `\单行代码20145335` - 加粗:在文本内容两边用符号`**`包围起来,左右各两个。**20145335郝昊** - 斜体:在文本内容两边用符号`*`包围起来,左右各一个。*20145335郝昊* - 删除线:在文本内容中用符号`~~`包围起来,左右各两个。~~20145335郝昊~~ - 插入连接:在工具列表里有可以插入链接的符号,也可以使用格式`[备注]("网址")`插入链接
小结
- Markdown是为那些需要经常码字或者进行文字排版的、对码字手速和排版顺畅度有要求的人群设计的,他们希望用键盘把文字内容啪啪啪地打出来后就已经排版好了。Markdown 只是工具,用来提升书写效率,所以首先要让你产生表达的愿望,然后再用 Markdown 来书写,这个可以使用工具来解决一部分问题。所以大胆的尝试去练习去写,Markdown的语法还是相对掌握起来还是比较容易的,慢慢入门了以后就喜欢用Markdown来书写其他课程的作业了。有不足之处希望大家见谅也希望能给予点评和补充,谢谢

