---恢复内容开始---
表格标签
表格的用途:
1. 数据表格
2. 页面布局(局部布局)

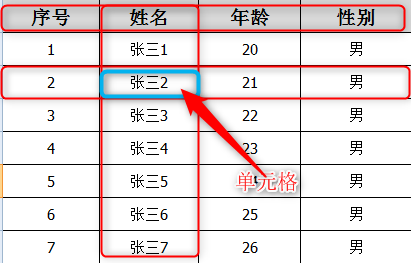
表格中的数据都在单元格中填写(在单元格中可以填写任何HTML元素及数据),除了单元格表格的其他位置无法填写数据;
表格标签:
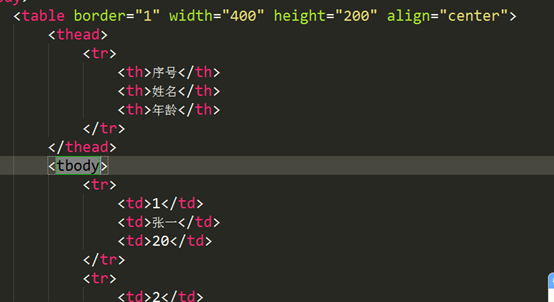
1. Table(表格的外框)
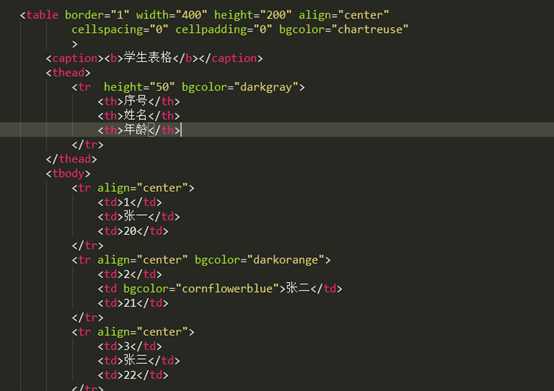
2. Caption(设置表格标签)
3. Thead(表格头部)
4. Tbody(表格身体)
5. Tr(行)
6. Td(单元格)
7. Th(表头)

表格的常用属性:
Border:表格边框
Width:设置表格的宽度
Height:设置表格的高度
Align:设置表格的对齐方式(left/center/right)
Cellspacing:设置单元格之间的间距
Cellpadding:设置单元格的填充距离

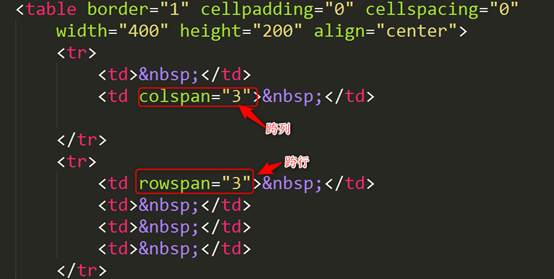
表格的跨行及跨列应用
跨行指纵向合并单元格
rowspan:属性用于跨行
跨列指横向合并单元格
colspan:属性用于跨列

表格布局(不建议整体布局)

表单
在我们页面上唯一用于接收用于输入并与服务器交互的元素只有表单
我们做在网站或软件系统时会尽量避免用户输入,在任何软件系统都会存在需要用户输入的要素,用来收集用户的信息;
在网页上能够接收输入输入的只有表单;
表单是一个统称,它指的一系列表单元素的集合;
HTML的表单元素:
1. 文本框(text)
2. 密码框(password)
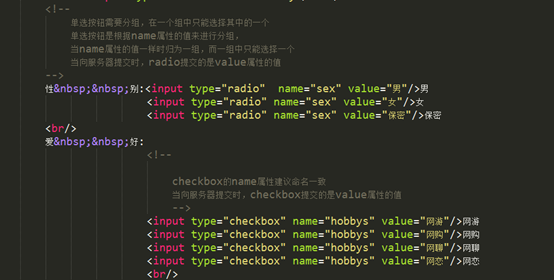
3. 复选框(checkbox)
4. 单选按钮(radio)
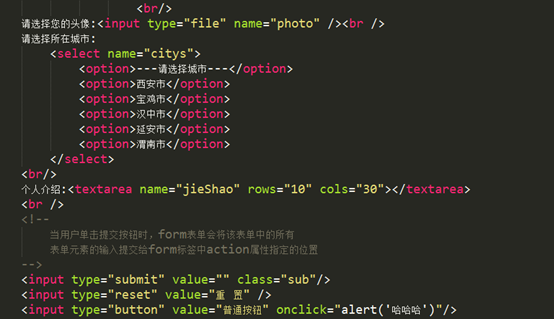
5. 文本域(textarea)
6. 文件域(file)
7. 下拉列表(select)
8. 隐藏域(hidden)
9. 提交按钮(submit)
10. 重置按钮(reset)
11. 普通按钮(button)
12. 图片按钮(image)
在网页中如果只写表单元素时无效的,表单元素必须归到一个表单中才起作用,在HTML中使用<form></form>一对标签来表示一个表单;需要的表单元素必须在这对标签中才能起作用(form表单);
常见的表单元素都在一个<input>标签中
在form标签中有一个action的属性,该属性的值指定当前表单的提交位置
当用户单击submit按钮时,会自动将表单的数据提交到action属性指定的位置
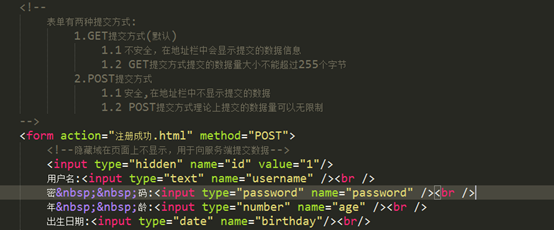
表单有两种提交方式(form标签的method属性中设置):
1.GET提交方式(默认)
1.1 不安全,在地址栏中会显示提交的数据信息
1.2 GET提交方式提交的数据量大小不能超过255个字节
2.POST提交方式
1.1 安全,在地址栏中不显示提交的数据
1.2 POST提交方式理论上提交的数据量可以无限制
自定义注册表单:




以上是关于表格和表单一些知识,欢迎评论。


