组件化h5活动模板的实现
需求:
实现一套灵活的活动组件模板,编辑人员只需要打开后台,拖拽相应组件,填入相应内容,最终就生成一个活动页面。
因为涉及投票,评论,关注等功能(每个功能都当做一个组件),所以一个富文本编辑器是无法实现的。
生成的h5活动页面,还有几种环境:公司APP内,外部浏览器,微信&QQ内置浏览器。
几种状态:登录,未登录,游客状态等(状态具体内容不做解释)。
两个项目支持:
那么实现这一套,需要两个项目,一个项目是活动模板编辑器,一个是前端展示h5页面。
活动模板编辑器:
活动模板编辑器主要实现3个功能:各个组件,内容容器 ,生成json。
(1)组件:每个组件对应属性,可以填写相应内容


(2)内容容器:一个可视的容器,把上图相应组件拖拽到内容容器中进行排版

(3)生成json:生成一个json,供h5获取,根据相应规则展示。下面这个json是当前项目生成的。
这个json还不够完善,给到h5的json需要经过后端处理,比如根据用户的登录状态,会有不同的标示和状态展示
[ { "type": "user", "userId": 37907899, "avatar": "/male.png", "author": "蒲xx", }, { "type": "title", "title": "这是一个有所有组件的测试活动" }, { "type": "tag", "items": [ { "id": 0, "name": "标签" } ] }, { "type": "title", "text": "测个试", "id": 1467788578568 }, { "type": "content", "text": "那么我们就来做个测试,你喜欢哪个?", "id": 1467788579375 }, { "type": "user", "userId": "10001280", "id": 1467788578375, "avatar": "/avatar/141153987724884.jpg", "author": "张师", "isFollow": false }, { "type": "vote", "title": "你喜欢吃什么程序员", "voteId": 1, "items": [ { "itemId": 1, "name": "大卫" }, { "itemId": 2, "name": "飞狐" }, { "itemId": 3, "name": "菜锅" }, { "itemId": 4, "name": "狼笛生" }, { "itemId": 5, "name": "子慕" } ], "id": 1467788580095 }, { "type": "image", "name": "默认图片", "src": "/FvZvDcUNHGUxZoC5hKuHBdJstWyD", "id": 1467788581943 } ]
好,这个项目说完了,反正不是我做的。哈哈。
前端h5展示实现:
该我出场了,目前我们知道,我们获取的大致数据格式了。但是这些我都先不管。
我需要实现这个项目的流程如下:
1. 新建项目,划分好功能和项目结构
2. 实现各个组件的展示和交互
3. 打开一个入口文件,引入所有组件。
4. 入口文件中获取json,根据type的内容找到相应组件,载入页面,渲染。
(1)新建项目,划分好功能和项目结构 :
这里主要是写好一个入口文件,新建一个组件文件夹里面写所有组件,最终通过requirejs在入口文件把所有组件引用进来。
组件结构如下:

(2) 具体组件实现跳过不说
(3)当组件写好,在入口index中引入,大致如下:
define([ //content 'CommonPath/content/en.content', 'CommonPath/content/mod.content', //title 'CommonPath/title/en.title', 'CommonPath/title/mod.title', //user 'CommonPath/user/en.user', 'CommonPath/user/mod.user', ], function ( //Content ContentEntity, ContentMod, //title TitleEntity, TitleMod, //user UserEntity, UserMod ) { //index code... })
(4)通过接口,我们获取到json,对json进行处理。
大致处理代码如下:
var map = { title: [TitleMod, TitleEntity], user: [UserMod, UserEntity], content: [ContentMod, ContentEntity] }; for(var i = 0, len = this.data.content.length; i < len; i++) { item = this.data.content[i]; if(map[item.type]) { var entity = new map[item.type][1]({ data: this.data.content[i] }) var mod = new map[item.type][0]({ view: this, entity: entity }); mod.render(); } }
以上代码,就是进行一个匹配,匹配到对应type,插入数据,载入模板到页面,并且渲染。
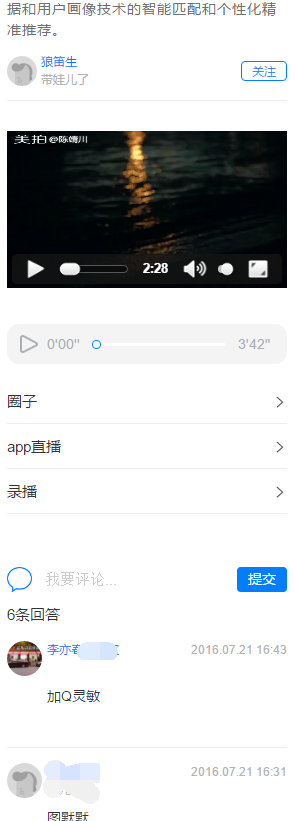
最终效果:


总结:
开发过程中,问题还是很多的,项目看起来内容不算太多,但确实也不是那么简单的。
除了以上步骤,开发过程中还要处理一些事情:
- 在APP外打开h5页面,我们需要引流到APP,需要调用一些跳转协议。
- 如果用户未下载APP,需要引导下载。
- 在APP内打开h5未登录,需要引导登录,跳转登录协议。
- 在APP内需要通过桥接协议获取用户登录信息,发送给后端,后端生成登录态。
- 需要调用app内的分享协议,打开分享功能
- 微信分享这些功能当然也要有
- 商量接口、调试接口
开发过程中也会因为一些bug耽误了很多时间。
- fastclick引用问题:
在微信、qq的内置浏览器和小部分浏览器中,fastclick会影响video标签的触摸事件。
最开始以为是X5内置不支持video,点击播放没有反应。但是有时候又突然能点击,概率很小。
后来又以为是第一次播放必须通过手动play才能播放。
总之最终发现是fastclick的原因,加上nofastclick类在dom上就解决了。不过这个问题确实也离不开X5浏览器自身的问题。
- 后端登录态问题,这个问题主要在后端,不过咱们也是配合了的。
- 需求矛盾,需求冲突,这个难免,具体情况不方便说~
打完收工,不容易,不容易~




