gulp-rev:项目部署缓存解决方案----gulp系列(六)
引言:
前端工程化部署比较重要考虑的一个问题是缓存 ,可以参考 《变态的静态资源缓存与更新》。
使用gulp-rev解决的就是《变态的静态资源缓存与更新》提出的问题。
rev会做什么:
根据静态资源内容,生成md5签名,打包出来的文件名会加上md5签名,同时生成一个json用来保存文件名路径对应关系。
替换html里静态资源的路径为带有md5值的文件路径,这样html才能找到资源路径。有些人可能会做:静态服务器配置静态资源的过期时间为永不过期。
达到什么效果:
静态资源只需请求一次,永久缓存,不会发送协商请求304
版本更新只会更新修改的静态资源内容
不删除旧版本的静态资源,版本回滚的时候只需要更新html,同样不会增加http请求次数
配置:
在系列(五)代码的基础上,再进行扩展。
1.安装:
npm install --save-dev gulp-rev npm install --save-dev gulp-rev-collector npm install --save-dev gulp-sync
gulp-sync 处理任务异步
2.找到gulp->config.js,配置rev,配置css和js的revJson输出地址:
/* gulp命令会由gulpfile.js运行,所以src和build文件夹路径如下(根目录下) */ var src = './src'; var dest = './build'; module.exports = { less: { all: src + "/less/**/*.less", //所有less src: src + "/less/*.less", //需要编译的less dest: dest + "/css", //输出目录 rev: dest + "/rev/css", settings: { //编译less过程需要的配置,可以为空 } }, images: { src: src + "/img/**/*", dest: dest + "/img" }, js: { src: src + "/js/**/*", dest: dest + "/js", rev: dest + "/rev/js" }, clean:{ src: dest }, rev:{//use rev to reset html resource url revJson: dest + "/rev/**/*.json", src: "*.html",//root index.html dest: "" } }
3.gulp->tasks里修改css和js任务,这里只贴js任务代码(css雷同):
var gulp = require('gulp'); var config = require('../config').js; var rev = require('gulp-rev'); gulp.task('js', function(){ return gulp.src(config.src) .pipe(rev()) //set hash key .pipe(gulp.dest(config.dest)) .pipe(rev.manifest()) //set hash key json .pipe(gulp.dest(config.rev)); //dest hash key json });
在输出文件之前执行rev(),输出后的文件就会生成hash码,如图:

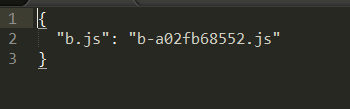
执行以下两句会生成一个json,里面存储的是文件原名和生成hash文件名的对应
.pipe(rev.manifest()) //set hash key json .pipe(gulp.dest(config.rev)); //dest hash key json

4.gulp->tasks里新建rev任务:
var gulp = require('gulp'); var config = require('../config').rev; var rev = require('gulp-rev'); var revCollector = require("gulp-rev-collector"); gulp.task('rev', function () { return gulp.src([config.revJson, config.src]) .pipe( revCollector({ replaceReved: true, }) ) .pipe( gulp.dest(config.dest) ); });
config.revJson 是js和css任务生成的文件名对应关系的json,config.src是所有html文件。
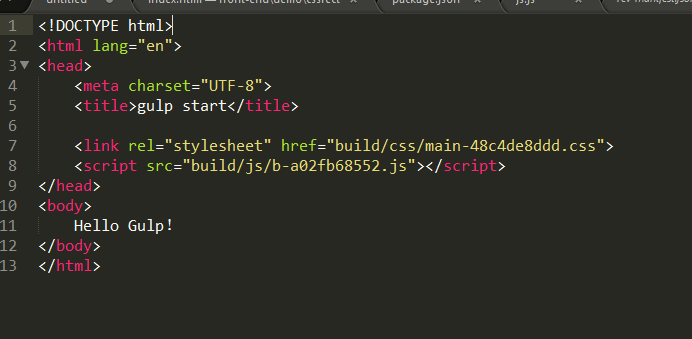
所以revCollector 就是根据文件名对应关系,遍历所有html,替换文件命名,替换后如下图:

至此rev任务就完成了。
5.加入gulp-sync:
更优雅的同步处理任务还是得加上它。
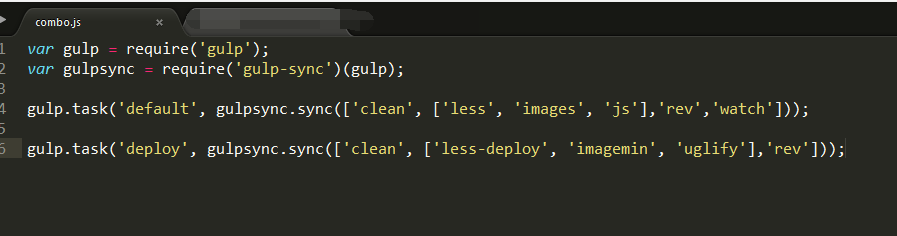
把之前的deploy和default任务合并到combo.js里,并加入gulp-sync

当前这个rev任务,只是遍历html替换静态资源命名。
所有生成revJson的任务执行完之后,才能执行rev。
注意:使用这个缓存部署方式可以设置静态资源服务器缓存永远不会过期(非必要)




