实现动静分离
目录
nginx 实现动静分离
Nginx动静分离基本概述
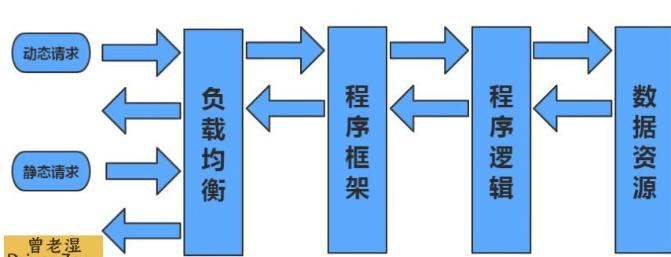
动静分离,通过中间件将动静分离和静态请求进行分离;
通过中间件将动态请求和静态请求分离,可以建上不必要的请求消耗,同事能减少请求的延时。
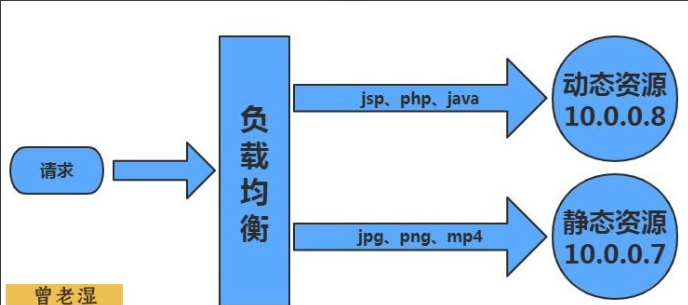
通过中间件将动态请求和静态请求分离,逻辑图如下:

动静分离只有好处:动静分离后,即使动态服务不可用,但静态资源不会受到影响。
Nginx动静分离场景实践
location / {
root /code/wordpress;
index.php;
}
location ~* \.(png|jpg|mp4|)${
root /code/wordpress/images;
gzip on;
.....
}
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
.....
}
多台服务器实现动静分离

1.环境准备
| 系统 | 作用 | 服务 | 地址 |
|---|---|---|---|
| Centos7.5 | 负载均衡 | nginx proxy | 10.0.0.5 |
| Centos7.5 | 静态资源 | nginx static | 10.0.0.7 |
| Centos7.5 | 动态资源 | tomcat server | 10.0.0.8 |
2.web配置静态资源
[root@web01 ~]# cd /etc/nginx/conf.d/
[root@web01 conf.d]# cat ds_oldboy.conf
server {
listen 80;
server_name pic.drz.com;
root /code;
index index.html;
location ~* .*\.(jpg|png|gif)$ {
root /code/images;
}
}
#配置一个主页
[root@web01 conf.d]# echo "zls_test_web01" > /code/index.html
#创建图片目录
[root@web01 conf.d]# mkdir /code/images/
#上传一个静态文件
[root@web01 conf.d]# cd /code/images/
[root@web01 images]# rz cjk.gif
[root@web01 conf.d]# nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
[root@web01 conf.d]# nginx -s reload
3.验证
打开浏览器访问:http://pic.drz.com/

打开浏览器访问:http://pic.drz.com/cjk.gif

4.web02配置动态资源
[root@web02 ~]# yum install -y tomcat
[root@web02 ~]# mkdir /usr/share/tomcat/webapps/ROOT
[root@web02 ~]# cat /usr/share/tomcat/webapps/ROOT/java_test.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<HTML>
<HEAD>
<TITLE>曾老湿JSP Page</TITLE>
</HEAD>
<BODY>
<%
Random rand = new Random();
out.println("<h1>曾老湿随机数:<h1>");
out.println(rand.nextInt(99)+100);
%>
</BODY>
</HTML>
[root@web02 webapps]# systemctl start tomcat
打开浏览器,访问:http://10.0.0.8:8080/java_test.jsp
 

5.负载均衡上调度
[root@lb01 conf.d]# cat proxy_ds.conf
upstream static {
server 172.16.1.7:80;
}
upstream java {
server 172.16.1.8:8080;
}
server {
listen 80;
server_name pic.drz.com;
location ~* \.(jpg|png|gif)$ {
proxy_pass http://static;
proxy_set_header Host $http_host;
}
location ~ \.jsp {
proxy_pass http://java;
proxy_set_header Host $http_host;
}
}
[root@lb01 conf.d]# nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
[root@lb01 conf.d]# nginx -s reload
2.5 配置本地hosts,通过负载访问动态与静态资源
动态资源 ↓

静态资源 ↓

网站主页 ↓

6.负载均衡上整合动态和静态的html文件
#编辑配置文件
[root@lb01 ~]# cat /etc/nginx/conf.d/proxy_ds.conf
upstream static {
server 172.16.1.7:80;
}
upstream java {
server 172.16.1.8:8080;
}
server {
listen 80;
server_name pic.drz.com;
location / {
root /code;
index index.html;
}
location ~* \.(jpg|png|gif)$ {
proxy_pass http://static;
proxy_set_header Host $http_host;
}
location ~ \.jsp {
proxy_pass http://java;
proxy_set_header Host $http_host;
}
}
[root@lb01 ~]# mkdir -p /code
#编辑整合后的index.html
[root@lb01 ~]# cat /code/index.html
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>曾老湿测试ajax和跨域访问</title>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type: "GET",
url: "http://pic.drz.com/java_test.jsp",
success: function(data){
$("#get_data").html(data)
},
error: function() {
alert("哎呦喂,失败了,回去检查你服务去~");
}
});
});
</script>
<body>
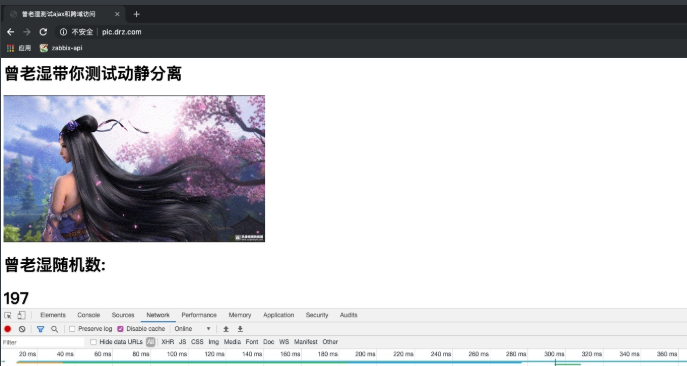
<h1>曾老湿带你测试动静分离</h1>
<img src="http://pic.drz.com/cjk.gif"># 上传的图片名
<div id="get_data"></div>
</body>
</html>
7.浏览器访问测试动静分离是否成功

可以尝试关掉静态或者动态的服务,测试是否互不影响
Nginx资源分离场景实践
Nginx通过负载均衡实现手机与PC调度至不通的后端节点应用案例
根据iphone、安卓,pc跳转不通的页面环境规划
| 系统版本 | 主机角色 | 外网IP | 内网IP | 提供端口 |
|---|---|---|---|---|
| CentOS7.5 | 负载均衡 | 10.0.0.5 | 172.16.1.5 | 80 |
| CentOS7.5 | 提供Android页面 | 172.16.1.7 | 9090 | |
| CentOS7.5 | 提供Iphone页面 | 172.16.1.7 | 9091 | |
| CentOS7.5 | 提供pc页面 | 172.16.1.7 | 9092 |
1.配置后端WEB节点的Nginx配置
[root@web01 conf.d]# vim sj.conf
server {
listen 9090;
location / {
root /code/android;
index index.html;
}
}
server {
listen 9091;
location / {
root /code/iphone;
index index.html;
}
}
server {
listen 9092;
location / {
root /code/pc;
index index.html;
}
}
2.为后端WEB节点配置对应的网站目录及代码
[root@web01 conf.d]# mkdir /code/{android,iphone,pc}
[root@web01 conf.d]# echo "我是安卓" > /code/android/index.html
[root@web01 conf.d]# echo "我是iphone" > /code/iphone/index.html
[root@web01 conf.d]# echo "我是computer" > /code/pc/index.html
3.配置负载均衡服务,根据不同的浏览器调度到不同的资源地
[root@lb01 conf.d]# vim /etc/nginx/conf.d/proxy_sj.conf
upstream android {
server 172.16.1.7:9090;
}
upstream iphone {
server 172.16.1.7:9091;
}
upstream pc {
server 172.16.1.7:9092;
}
server {
listen 80;
server_name sj.drz.com;
charset 'utf-8';
location / {
#如果客户端来源是Android则跳转到Android的资源;
if ($http_user_agent ~* "Android") {
proxy_pass http://android;
}
#如果客户端来源是Iphone则跳转到Iphone的资源;
if ($http_user_agent ~* "Iphone") {
proxy_pass http://iphone;
}
#如果客户端是IE浏览器则返回403错误;
if ($http_user_agent ~* "MSIE") {
return 403;
}
#默认跳转pc资源;
proxy_pass http://pc;
}
}
4.使用浏览器访问,查看结果
实际上的配置
server {
listen 80;
server_name www.drz.com;
if ($http_user_agent ~* "Android|Iphone") { #修改负载,wel上也改
rewrite ^/$ https://sj.drz.com redirect;
}
}
掌握—》熟悉—》了解
- 掌握:倒背如流。
- 熟悉:正背如流。
- 了解:看到能够想起。
如果喜欢本篇博文,博文左边可以点个赞,谢谢您啦!
如果您喜欢厚颜无耻的博主我,麻烦点个
关注



