常用标签和模板继承与引用
标签的使用:
在网页中,我们能不能使用python的语法呢?
答案是肯定的,在这里我们叫标签。
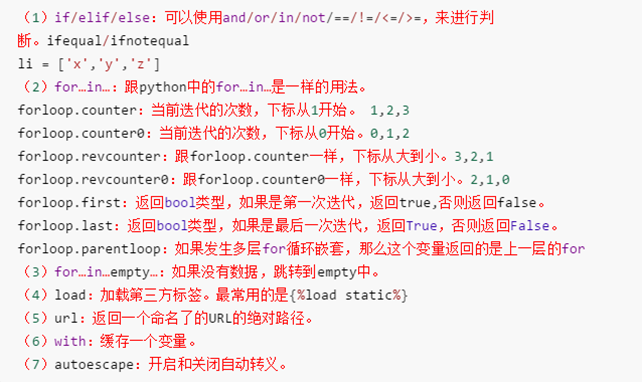
那么我们常用的标签有哪些呢:

那我们如何使用这些标签呢?
其实它的用法和python差不太多,就是在使用的时候,需要用{% %}包起来,再加上一个{% end %}结尾,
比如说for标签, {% for i in py_list %}
{% endfor %}
下面举个栗子吧:
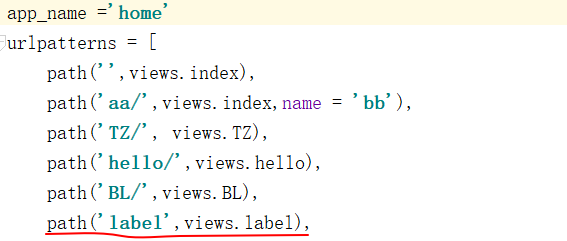
1.定义一个视图函数,指定路由


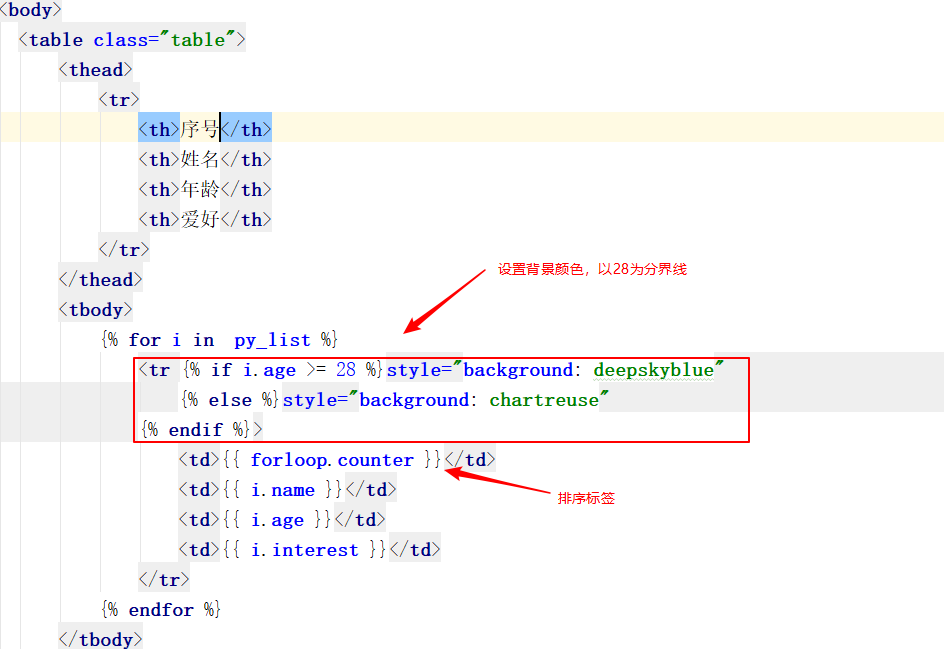
2.编写网页,这里我还加了一个if 标签和一个forloop.counter标签,这里的 class = 'table' 在后面第3点有介绍


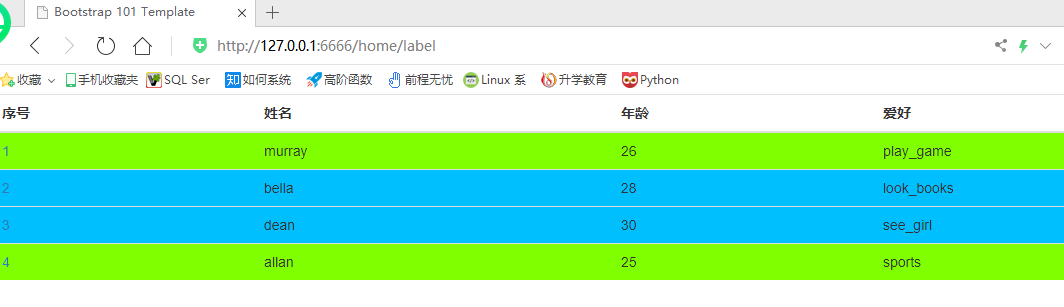
3.然后看看效果吧

4.你会奇怪的是,为什么我画面这么好是吧,那告诉你一个秘密,因为我用了,bootstrap
我这里引用 的是 www.bootcss.com -- Bootsrap3中文文档 -- 起步 --- 基础模板
如图,把基础模板复制下来,修改body的内容,换上自己写的网页中body的内容,它内定了一table class选择器


模板的继承与引用
在一个项目中,我们会发现很多页面有些东西是相同的,如果一个一个的写是不是很浪费时间,有没有简单的方法解决这个问题呢?
当然学了模板继承,就可以轻松的解决这个问题了。
1.首先创建三个网页,我这里方便视图函数的时候指明路径,就写在app的templates中了:

2. 再编写网页内容:
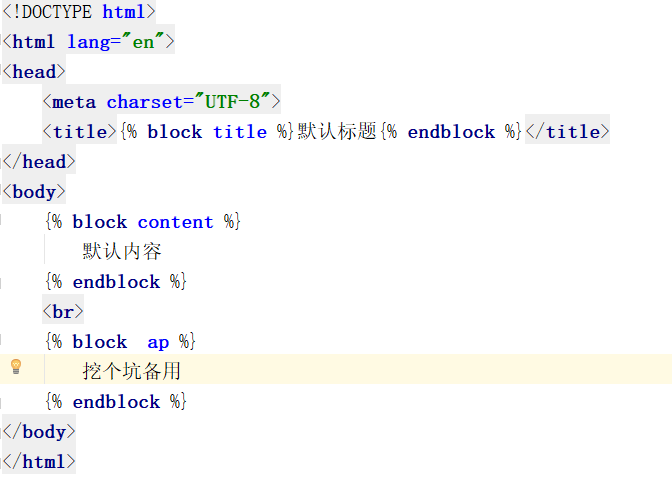
第一个是base.html中的内容,这里讲到一个知识点,
{% block title %}
{% endblock %}
title 可以是自定义名,在继承了base.html之后,如果要更改内容,就首先要定义一个这样的标签。
我挖了三个坑,在后面我就可以使用三个坑了。

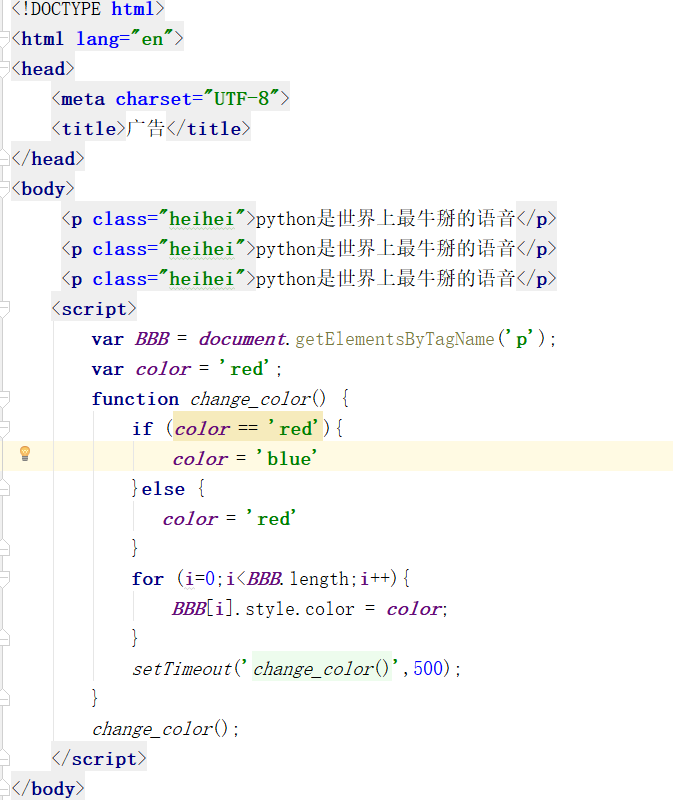
这是ap.html中的内容:

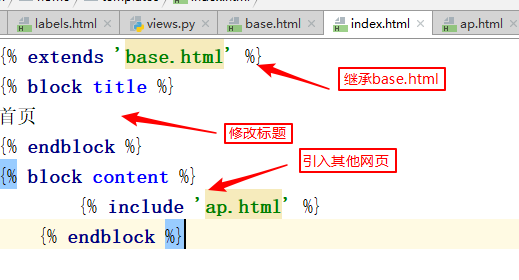
3.使用 {% extends 'base.html' %} 继承模板 base.html ,
然后想要更改内容,把之前挖好坑的标签写上,把改的内容填上就好了。
这里还用了一个include 标签,用来引入其他网页,
如果项目每个网页或者部分网页需要插入一个广告,就可以使用到这个标签
注意:如果不需要修改模板中的内容,就不用引用之后挖坑的标签

4.看看效果图呗:
这里是访问index.html所看到的,
而index.html是继承了base.html,引用了ap.html

还有更多好玩的标签就不一一介绍了,博客主要用于自己复习,不喜勿喷,谢谢!




