Web版记账本开发记录(一)
//index.js
var util = require("../../utils/util.js");
//获取应用实例
var app = getApp();
Page({
data: {
userInfo: {},
buttonLoading: false,
accountData: [],
accountTotal: 0
},
onLoad: function () {
console.log('onLoad')
var that = this;
// 获取记录
var tempAccountData = wx.getStorageSync("accountData") || [];
this.caculateTotal(tempAccountData);
this.setData({
accountData: tempAccountData
});
},
// 计算总额
caculateTotal: function (data) {
var tempTotal = 0;
for (var x in data) {
tempTotal += parseFloat(data[x].amount);
}
this.setData({
accountTotal: tempTotal
});
},
//表单提交
formSubmit: function (e) {
this.setData({
buttonLoading: true
});
var that = this;
setTimeout(function () {
var inDetail = e.detail.value.inputdetail;
var inAmount = e.detail.value.inputamount;
if (inDetail.toString().length <= 0 || inAmount.toString().length <= 0) {
console.log("can not empty");
that.setData({
buttonLoading: false
});
return false;
}
//新增记录
var tempAccountData = wx.getStorageSync("accountData") || [];
tempAccountData.unshift({ detail: inDetail, amount: inAmount });
wx.setStorageSync("accountData", tempAccountData);
that.caculateTotal(tempAccountData);
that.setData({
accountData: tempAccountData,
buttonLoading: false
});
}, 1000);
},
//删除行
deleteRow: function (e) {
var that = this;
var index = e.target.dataset.indexKey;
var tempAccountData = wx.getStorageSync("accountData") || [];
tempAccountData.splice(index, 1);
wx.setStorageSync("accountData", tempAccountData);
that.caculateTotal(tempAccountData);
that.setData({
accountData: tempAccountData,
});
}
})
{
"usingComponents": {}
}
<!--index.wxml-->
<view class="container">
<form catchsubmit="formSubmit" >
<view class="account-detail">
<input placeholder="账目详情" name="inputdetail" type="text" />
</view>
<view class="account-amount">
<input placeholder="账目数额" name="inputamount" type="number" />
</view>
<view class="add-one">
<button formType="submit" type="primary" loading="{{buttonLoading}}"> 记一笔 </button>
</view>
</form>
<view class="account-list-text">
<text>账单列表:</text>
</view>
<view class="account-list-all-amount">
<text>合计:{{accountTotal}}</text>
</view>
<block wx:for="{{accountData}}" >
<view class="account-list">
<view class="account-list-detail">
{{item.detail}}
</view>
<view class="account-list-amount">
{{item.amount}}
</view>
<view class="account-list-del">
<button size="mini" type="warn" data-index-key="{{index}}" bindtap="deleteRow" >删除</button>
</view>
</view>
</block>
</view>
.account-detail{
height: 100rpx;
padding: 0 30rpx;
}
.account-amount{
padding: 0 30rpx;
}
.add-one{
margin-top: 20rpx;
}
.account-list-text{
color:gray;
margin:30rpx 0 0 30rpx;
}
.account-list-all-amount{
color:gray;
align-self: flex-end;
padding-right: 25rpx;
}
.account-list{
color:gray;
margin:30rpx 0 0 30rpx;
display: flex;
flex-direction: row;
">wheat;
line-height: 70rpx;
}
.account-list-detail{
flex:1;
}
.account-list-amount{
width: 100rpx;
}
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo: function (cb) {
var that = this
if (this.globalData.userInfo) {
typeof cb == "function" && cb(this.globalData.userInfo)
} else {
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData: {
userInfo: null
}
})
{
"pages": [
"pages/index/index"
],
"window": {
"backgroundTextStyle": "dark",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "记账",
"navigationBarTextStyle": "black",
"backgroundColor": "gray"
},
"debug": true
}
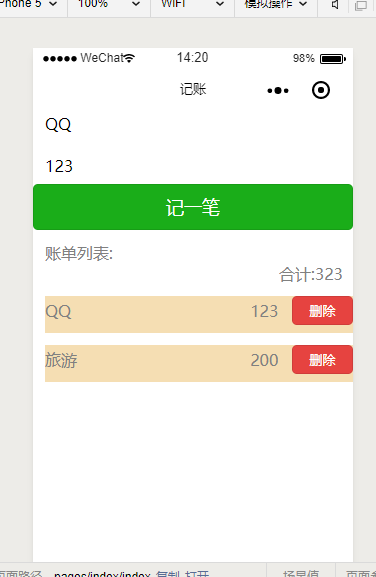
测试截图