利用视频分享的嵌入代码直接调用播放器
在网页中直接播放已审批过的视频,可以复制视频下方的分享链接:如我直接插入一段嵌入链接:
<iframe src="//player.bilibili.com/player.html?aid=11267507&cid=20137217&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
在页面中会显示视频,而且是以播放器的形式出现,也就是说其中进度条,全屏等功能完好,这样用起来非常方便。
在数据表中添加一个字段用来存储链接,在前台显示时会直接显示为视频。

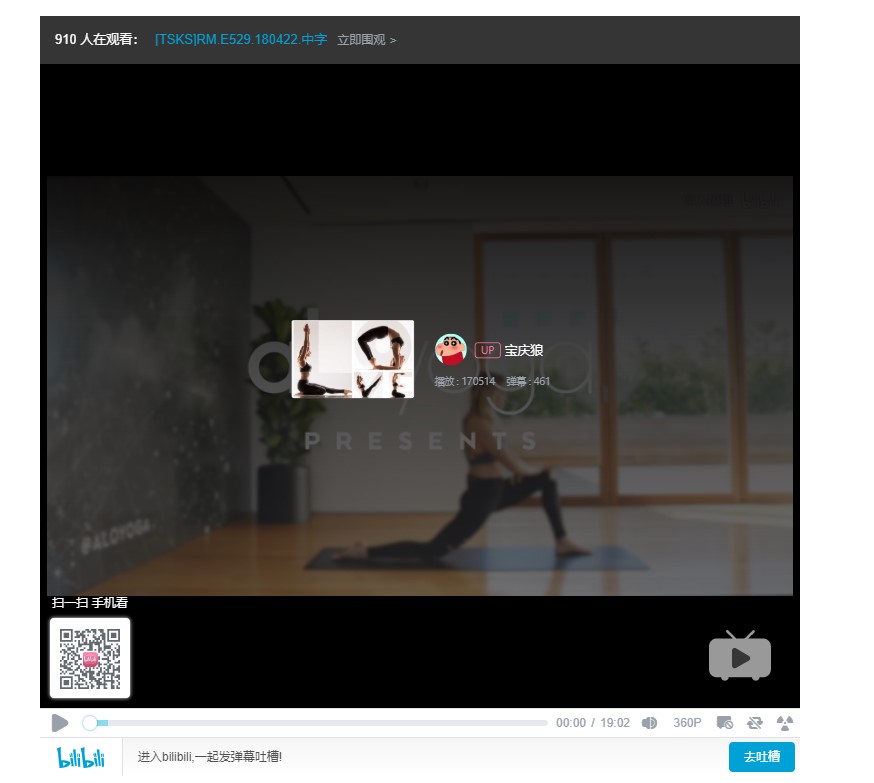
前台显示:

可以修改iframe的样式,不然有可能会出现视频大小不一的情况
$('#F_ClassType iframe').addClass("video-style"); //F_ClassType为字段名
<style>
.video-style {
width: 95%;
height: 95%;
margin:0 auto;
}
</style>
样式根据需要更改就可以了。有些视频是不大喜欢被嵌入其他网页的,可能会提示跳转到他的官方网站。
ps:上边的嵌入链接大概是不会起作用的,富文本框中的内容通常都会被自动追加一层<p>标签,大概是不会起作用的。
菜鸟更要有野心呐!


