ajax加一般处理程序或ASP.NET 后台生成带着二维码的图片
ajax加一般处理程序生成带着二维码的图片
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> 商品名称:<asp:TextBox ID="TextBox1" runat="server" Width="283px"></asp:TextBox> <br /> <br /> 产品产地:<asp:TextBox ID="TextBox2" runat="server" Width="282px"></asp:TextBox> <br /> <br /> 生产时间:<asp:TextBox ID="TextBox3" runat="server" Width="282px"></asp:TextBox> <br /> <br /> 二 维 码:<asp:TextBox ID="TextBox4" runat="server" Width="281px"></asp:TextBox> <br /> <br /> <br /> <asp:Button ID="Button1" runat="server" Text="生成" Height="35px" Width="77px" /> <asp:Button ID="Button2" runat="server" Text="打印" Height="34px" Width="82px" /> <br /> <br /> <asp:Image ID="Image1" runat="server"/> </form> </body> </html>
后台——在bin文件夹添加zxing.dll文件
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using System.Drawing; using ZXing; using ZXing.Common; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { Button1.Click += Button1_Click; } void Button1_Click(object sender, EventArgs e) { string mingzi = TextBox1.Text; string chandi = TextBox2.Text; string shijian = TextBox3.Text; string ewm = TextBox4.Text; MultiFormatWriter mutiWriter = new MultiFormatWriter(); BitMatrix bitMatrix = mutiWriter.encode(ewm, BarcodeFormat.QR_CODE, 150, 150);//生成的内容,要生成的样式(这里是二维码),图片大小 //bitMatrix. Bitmap img = new BarcodeWriter().Write(bitMatrix); Rectangle rg = new Rectangle(0, 0, 150, 150);//二维码开始画的位置,二维码的大小 Bitmap bitImei = new Bitmap(500, 150);//图片大小 Graphics gr = System.Drawing.Graphics.FromImage(bitImei); Font font = new Font("微软雅黑", 12); Brush brush = new SolidBrush(Color.Black); int x = 150, y = 20; PointF pointf = new PointF(x, y); gr.Clear(Color.White); gr.DrawImage(img, rg); gr.DrawString("名称:" + mingzi, font, brush, pointf.X, pointf.Y);//字体及其大小,画刷颜色,画图开始的坐标 pointf.Y += 30; gr.DrawString("产地:" + chandi, font, brush, pointf.X, pointf.Y); pointf.Y += 30; gr.DrawString("时间:" + shijian, font, brush, pointf.X, pointf.Y); string name = mingzi; string fileName = Server.MapPath("img/") + name + ".jpg"; bitImei.Save(fileName); Image1.ImageUrl = "img/" + name + ".jpg"; } }
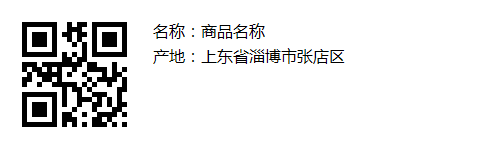
效果图:

ASP.NET 后台生成带着二维码的图片
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="jquery-1.7.2.min.js"></script> <style type="text/css"> #sc { height: 43px; width: 92px; } </style> </head> <body> <from runat="server"> <br /> 商 品 名 称:<input type="text" id="mc"/> <br /> <br /> 商 品 产 地:<input type="text" id="cd"/> <br /> <br /> 二维码内容: <input type="text" id="ewm"/> <br /> <br /> <br /> <input type="button" value="生 成" id="sc" style="font-family:微软雅黑;font-size:20px;"/> <br /> <br /> <br /> <br /> <img src="" id="img"/> </from> <script type="text/javascript"> $("#sc").click(function () { var mc = $("#mc").val(); var cd = $("#cd").val(); var ewm = $("#ewm").val(); $.ajax({ url: "Handler.ashx", data: { "mc": mc, "cd": cd, "ewm": ewm }, type: "post", dataType: "json", success: function (da) { var imgsrc = da.end; $("#img").attr("src",imgsrc); }, error: function () { alert("失败!"); } }); }); </script> </body> </html>
一般处理程序:
<%@ WebHandler Language="C#" Class="Handler" %> using System; using System.Web; using System.Collections.Generic; using System.Linq; using System.Web.UI; using System.Web.UI.WebControls; using System.Drawing; using ZXing; using ZXing.Common; public class Handler : IHttpHandler { string mc, cd, ewm; public void ProcessRequest(HttpContext context) { mc = context.Request["mc"]; cd = context.Request["cd"]; ewm = context.Request["ewm"]; MultiFormatWriter mutiWriter = new MultiFormatWriter(); BitMatrix bitMatrix = mutiWriter.encode(ewm, BarcodeFormat.QR_CODE, 150, 150);//生成的内容,要生成的样式(这里是二维码),图片大小 //bitMatrix. Bitmap img = new BarcodeWriter().Write(bitMatrix); Rectangle rg = new Rectangle(0, 0, 150, 150);//二维码开始画的位置,二维码的大小 Bitmap bitImei = new Bitmap(500, 150);//图片大小 Graphics gr = System.Drawing.Graphics.FromImage(bitImei); Font font = new Font("微软雅黑", 12); Brush brush = new SolidBrush(Color.Black); int x = 150, y = 20; PointF pointf = new PointF(x, y); gr.Clear(Color.White); gr.DrawImage(img, rg); gr.DrawString("名称:" + mc, font, brush, pointf.X, pointf.Y);//字体及其大小,画刷颜色,画图开始的坐标 pointf.Y += 25; gr.DrawString("产地:" + cd, font, brush, pointf.X, pointf.Y); string name = mc; string fileName = context.Server.MapPath("img/") + name + ".jpg"; bitImei.Save(fileName); string end = "img/" + name + ".jpg"; end = "{\"end\":\"" + end + "\"}"; context.Response.Write(end); } public bool IsReusable { get { return false; } } }



