input[type=file] CSS样式
input[type=file]这个东西直接放在页面上是这样的。 巨丑!,直接用CSS对这个input改样式的话,它会对按钮以及后面的文字同时动作。因为他们是一个整体。
巨丑!,直接用CSS对这个input改样式的话,它会对按钮以及后面的文字同时动作。因为他们是一个整体。
所以,我们需要先把原来的按钮透明度opacity设置为0,在它的外层用div包裹它,然后对这个div进行样式更改,这样我们就可以来画一个美美的上传文件啦 !
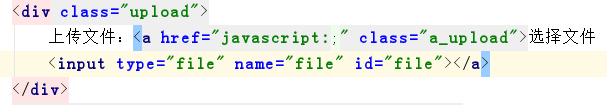
DOM结构:

css样式:
.a_upload {
padding: 4px 10px;
margin-bottom: -10px;
margin-left: 20px;
height: 20px;
line-height: 20px;
position: relative;
cursor: pointer;
color: #888;
background: #fafafa;
border: 1px solid #ddd;
border-radius: 4px;
overflow: hidden;
}
.a_upload input {
position: absolute;
font-size: 100px;
right: 0;
top: 0;
opacity: 0;
filter: alpha(opacity=0);
cursor: pointer
}
.a_upload:hover {
color: #eee;
background: #ebffff;
border-color: #ccc;
text-decoration: none
}
完成以后就是这个样子哒:
 ,也可以根据自己想要的样子去自行更改。
,也可以根据自己想要的样子去自行更改。



