微信小程序_(组件)view视图容器
微信小程序view组件官方文档 传送门

Learn
一、hover-class属性
二、hover-start-time与hover-stay-time属性
三、hover-stop-propagation属性
一、hover-class属性
hover-class:指定按下去的样式类。当 hover-class="none" 时,没有点击态效果【默认值none】
定义.a的class颜色为红色,定义.d的class为绿色,当鼠标点击时红色区域变成绿色区域,当鼠标离开时,绿色区域又变回红色区域
background: red; order:1; flex:10; } .d{ background: green; order:4; flex:1; }


<!--index.wxml--> Cynical丶Gary <view class="container"> <view class='a size' hover-class='d'>a</view> </view>

.container{ display: flex; } .size{ width: 100rpx; height: 150rpx; } .a{ background: red; order:1; flex:10; } .b{ background: yellow; order:2; flex:2; } .c{ background: blue; order:3; flex:1; } .d{ background: green; order:4; flex:1; } .e{ background: orange; order:5; flex:1; }
二、hover-start-time与hover-stay-time属性
hover-start-time:按住后多久出现点击态,单位毫秒【默认值50毫秒】
hover-stay-time:手指松开后点击态保留时间,单位毫秒【默认值400毫秒】
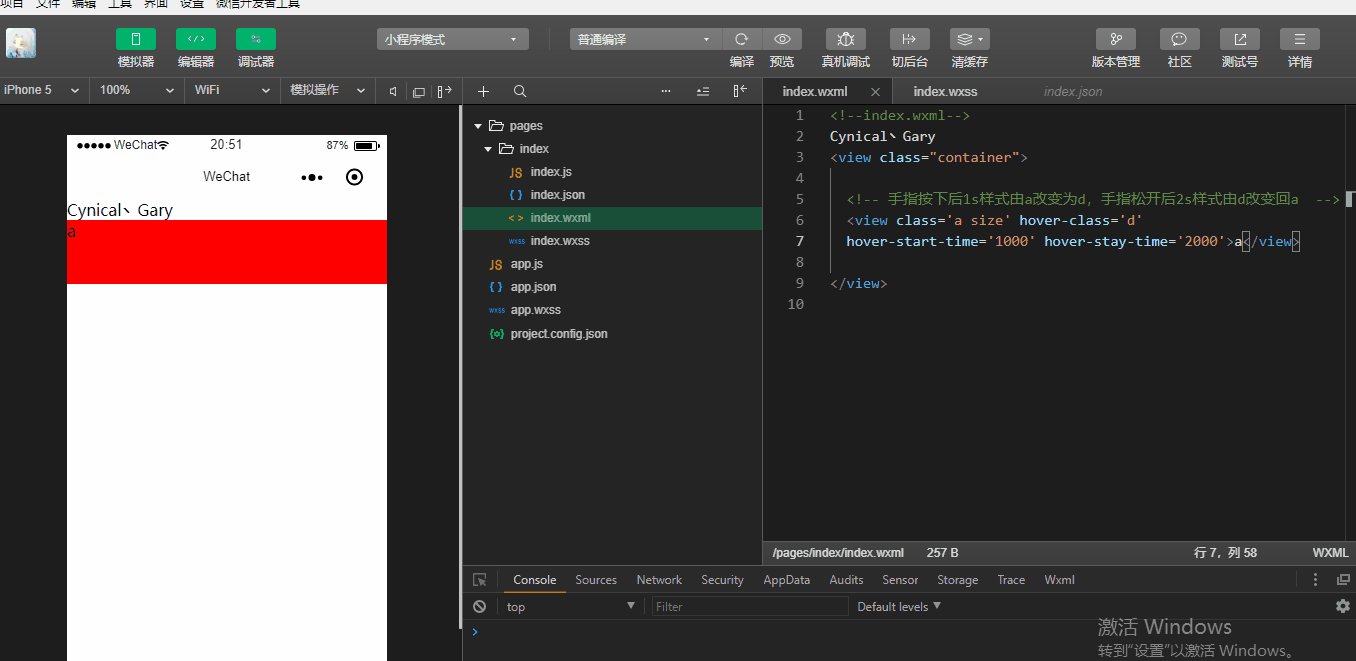
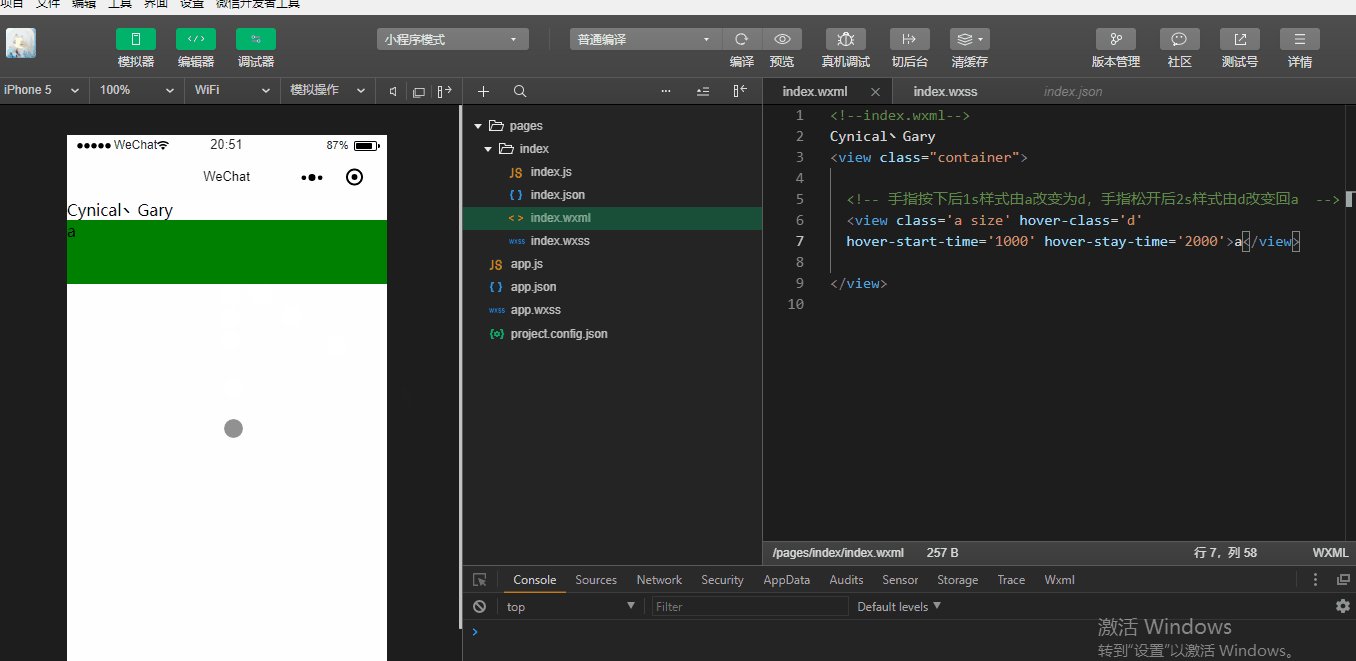
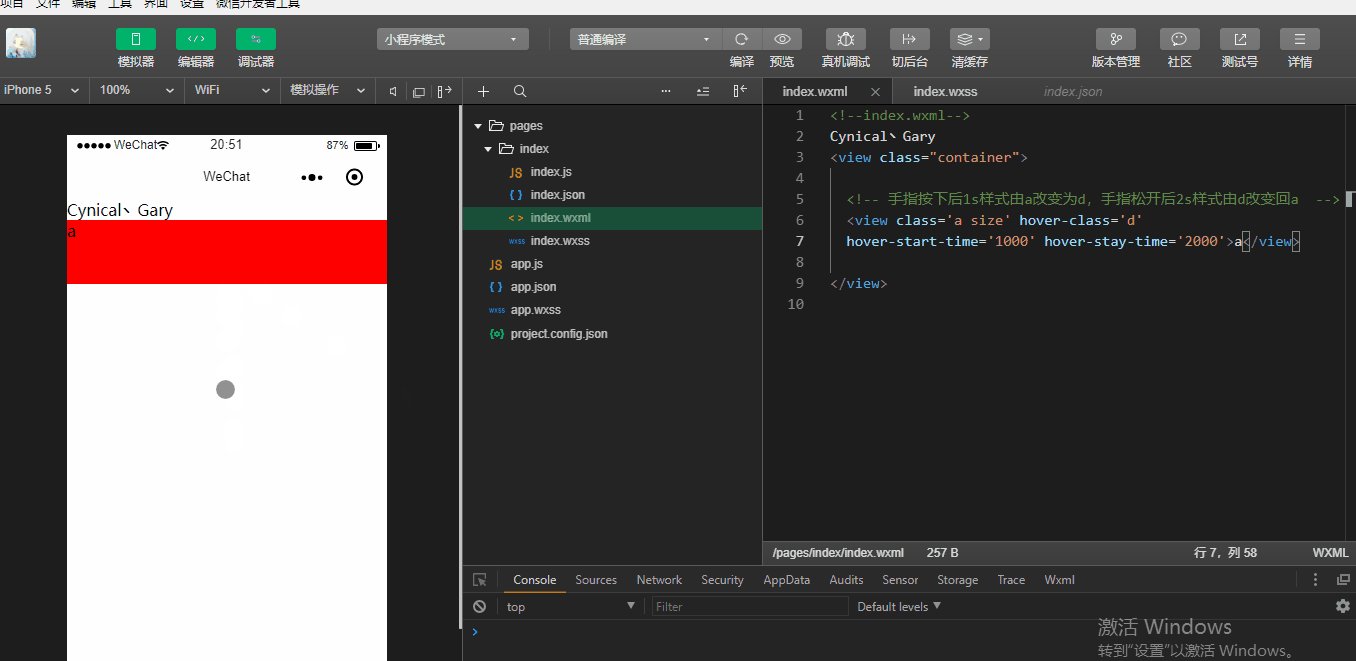
添加hover-start-time='1000' hover-stay-time='2000'两个属性,当手指按下1s后class样式由.a改变为.d,手指松开2s后class样式由d改变回a


<!--index.wxml--> Cynical丶Gary <view class="container"> <!-- 手指按下后1s样式由a改变为d,手指松开后2s样式由d改变回a --> <view class='a size' hover-class='d' hover-start-time='1000' hover-stay-time='2000'>a</view> </view>

.container{ display: flex; } .size{ width: 100rpx; height: 150rpx; } .a{ background: red; order:1; flex:10; } .b{ background: yellow; order:2; flex:2; } .c{ background: blue; order:3; flex:1; } .d{ background: green; order:4; flex:1; } .e{ background: orange; order:5; flex:1; }
三、hover-stop-propagation属性
hover-stop-propagation:指定是否阻止本节点的祖先节点出现点击态【默认值false】
hover-stop-propagation和JavaScript中的冒泡事件很像
JavaSciprt事件中有两个很重要的特性:事件冒泡以及目标元素。
事件冒泡: 当一个元素上的事件被触发的时候,比如说鼠标点击了一个按钮,同样的事件将会在那个元素的所有祖先元素中被触发。这 一过程被称为事件冒泡;这个事件从原始元素开始一直冒泡到DOM树的最上层。
目标元素: 任何一个事件的目标元素都是最开始的那个元素,在我们的这个例子中也就是按钮,并且它在我们的元素对象中以属性的形 式出现。使用事件代理的话我们可以把事件处理器添加到一个元素上,等待一个事件从它的子级元素里冒泡上来,并且可以很方便地得知这个事件是从哪个元素开始 的。
事件的冒泡和捕获
捕获是从上级元素到下级元素,冒泡是从下级元素到上级元素.
使用方法
<view class='a size' hover-class='d' hover-start-time='1000' hover-stay-time='2000' hover-stop-propagation='true'>a</view>

<!--index.wxml--> Cynical丶Gary <view class="container"> <!-- 手指按下后1s样式由a改变为d,手指松开后2s样式由d改变回a --> <view class='a size' hover-class='d' hover-start-time='1000' hover-stay-time='2000' hover-stop-propagation='true'>a</view> </view>

.container{ display: flex; } .size{ width: 100rpx; height: 150rpx; } .a{ background: red; order:1; flex:10; } .b{ background: yellow; order:2; flex:2; } .c{ background: blue; order:3; flex:1; } .d{ background: green; order:4; flex:1; } .e{ background: orange; order:5; flex:1; }



