Vue_(组件通讯)动态组件结合keep-alive
keep-alive 传送门

<keep-alive> 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。和 <transition> 相似,<keep-alive> 是一个抽象组件:它自身不会渲染一个 DOM 元素,也不会出现在父组件链中。
当组件在 <keep-alive> 内被切换,它的 activated 和 deactivated 这两个生命周期钩子函数将会被对应执行。
主要用于保留组件状态或避免重新渲染
include - 字符串或正则表达式。只有名称匹配的组件会被缓存
exclude - 字符串或正则表达式。任何名称匹配的组件都不会被缓存
Learn
一、不使用<keep-alive>包裹动态组件
二、使用<keep-alive>包裹动态组件
目录结构

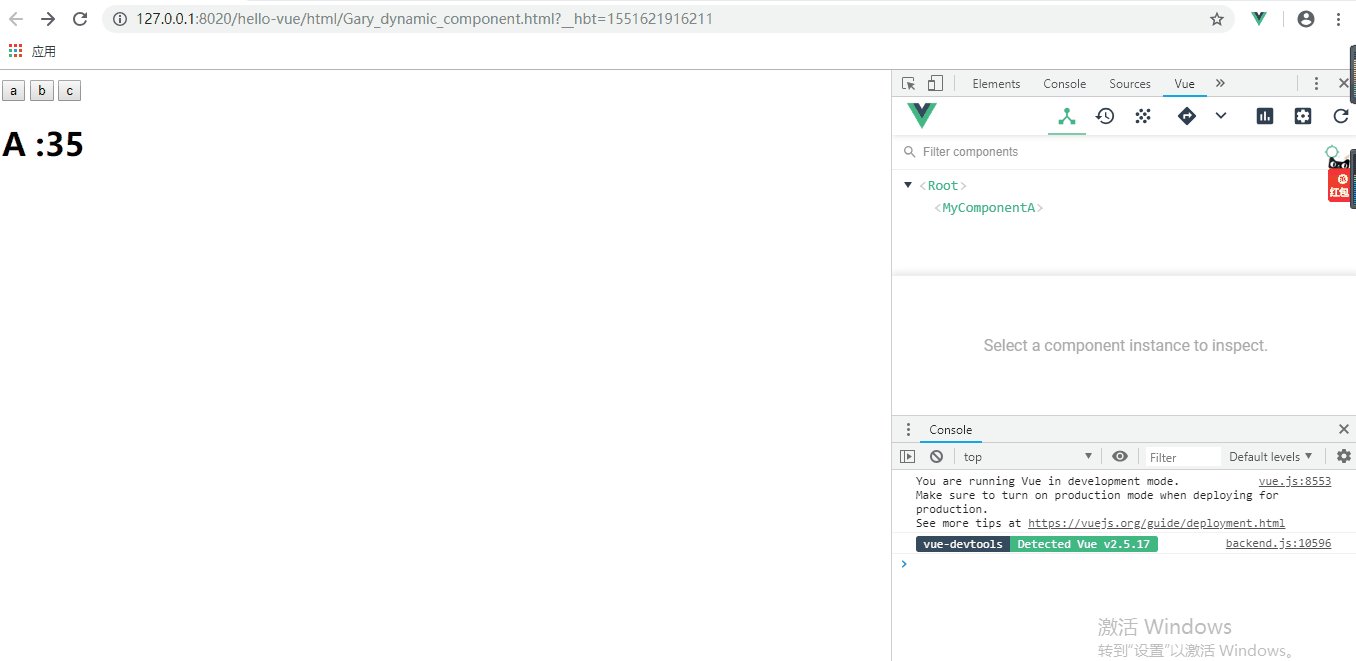
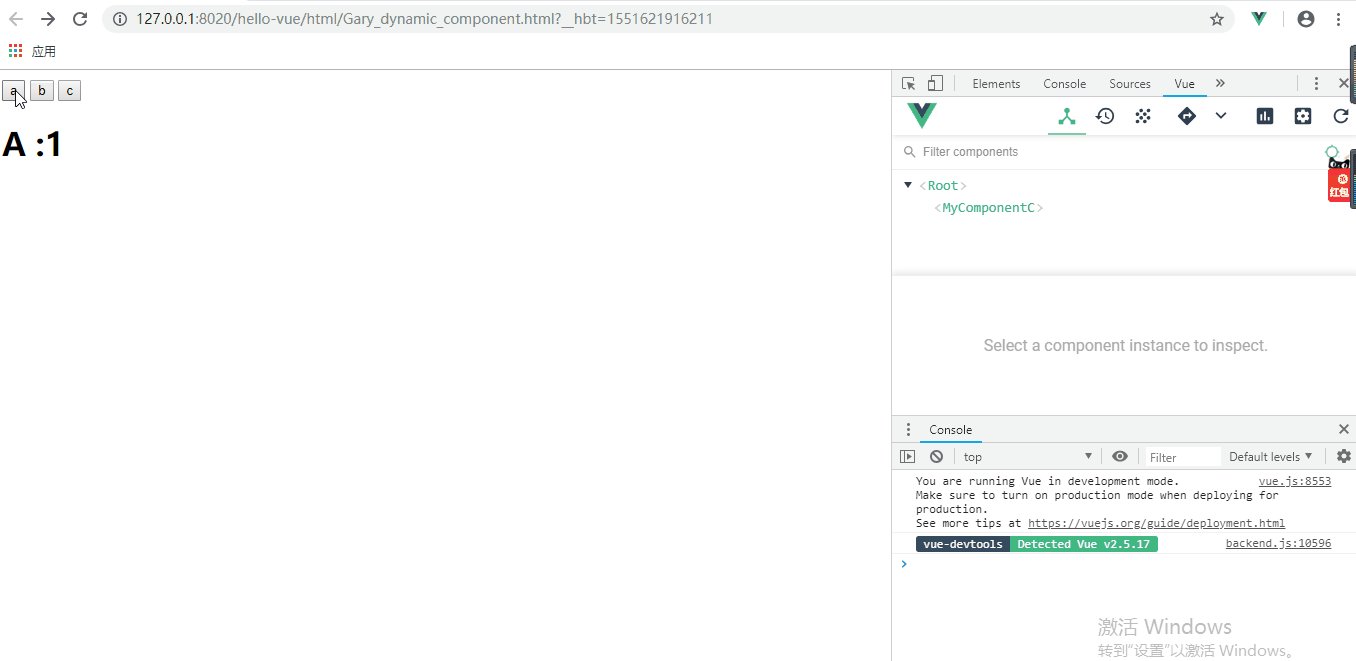
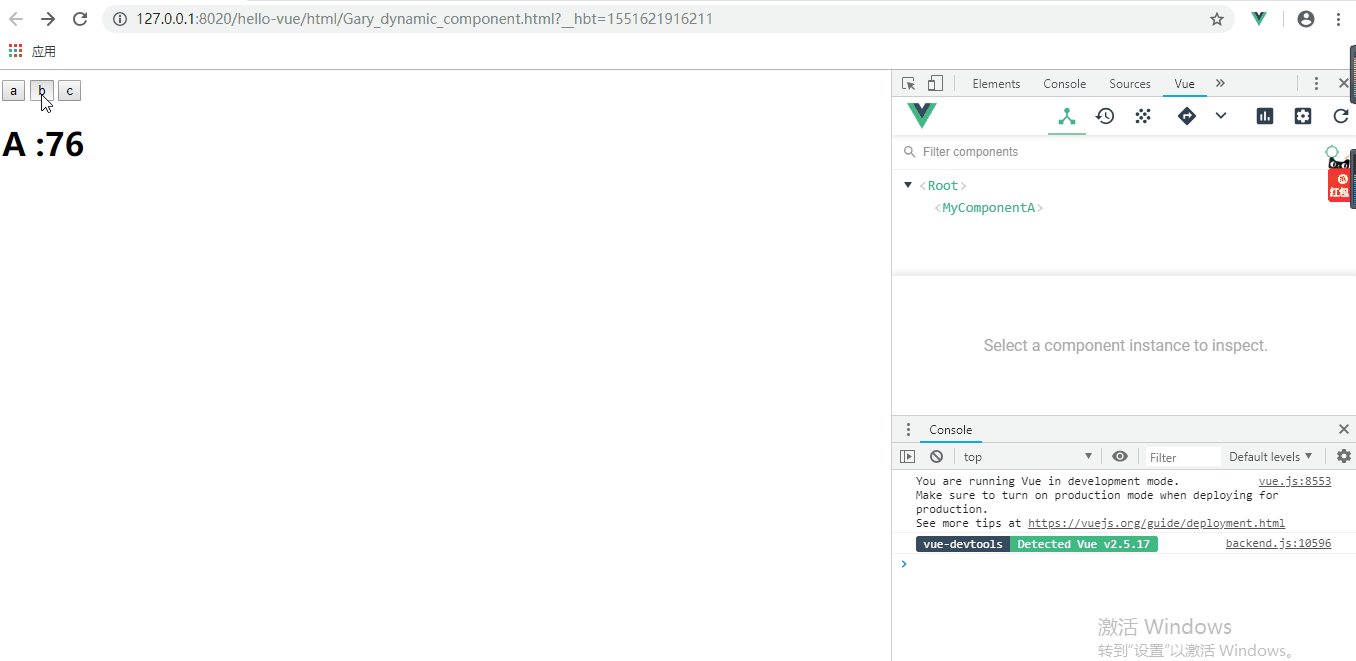
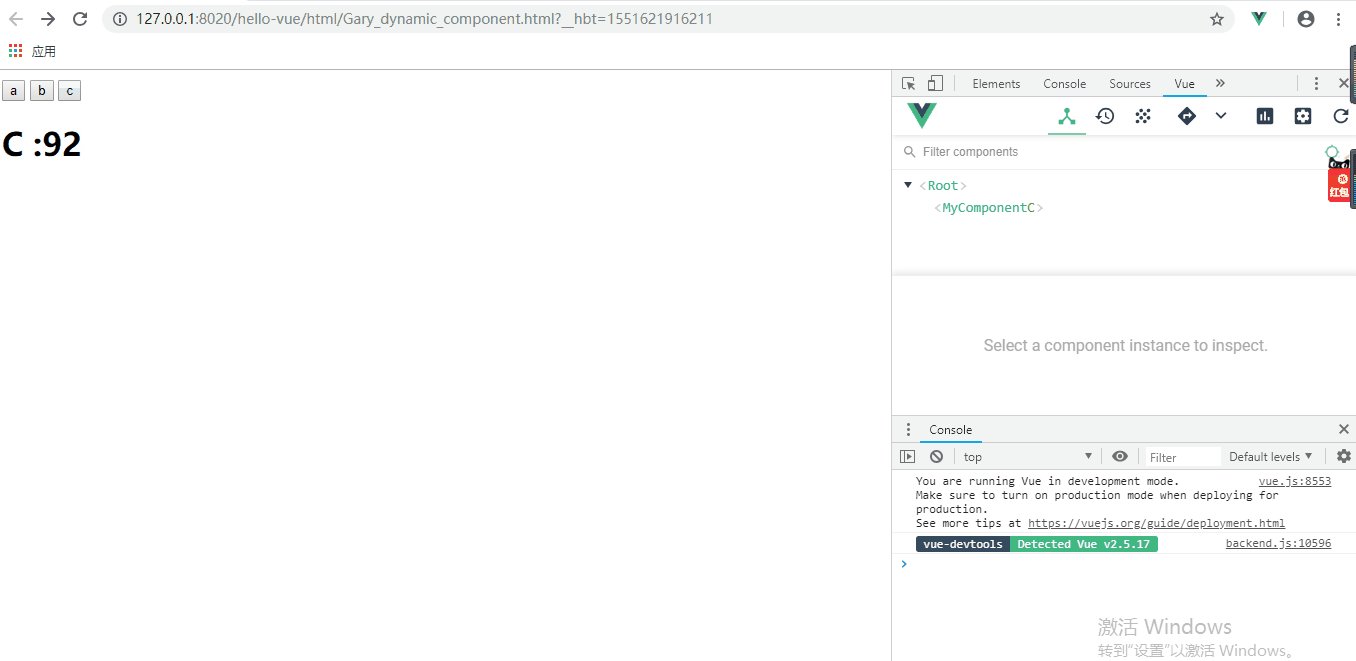
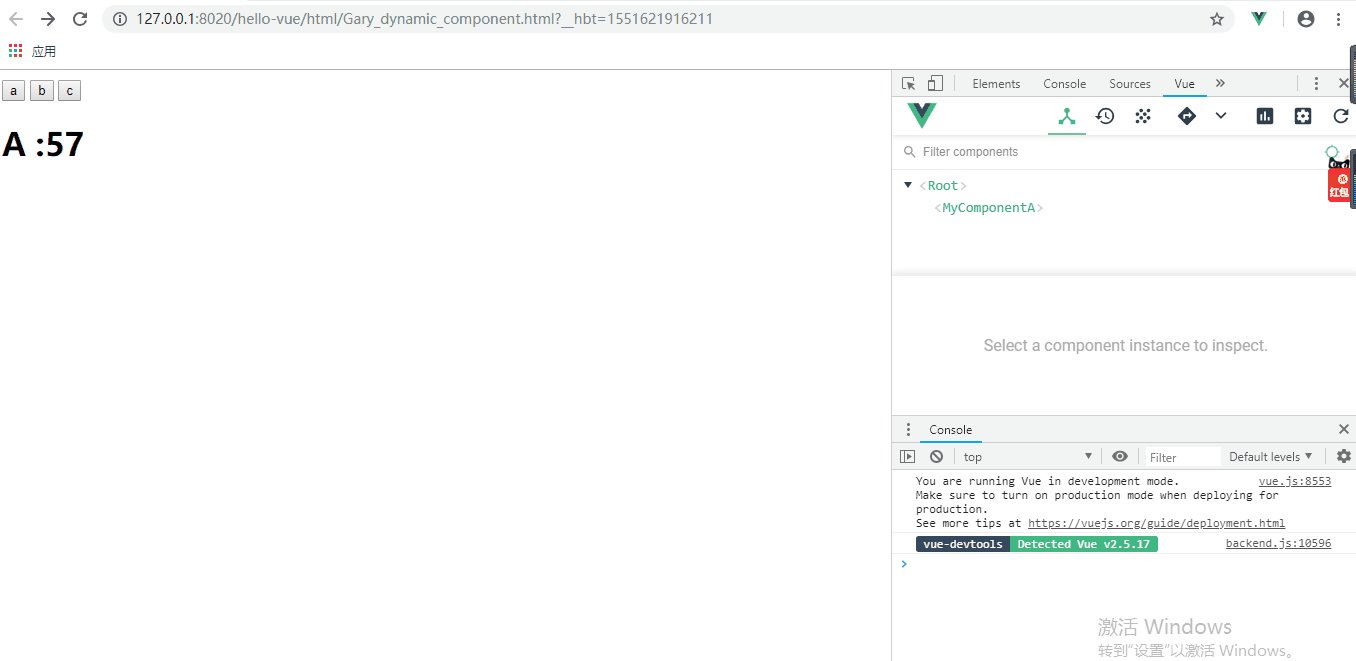
一、不使用<keep-alive>包裹动态组件
此时组件A、B、C组件中的数会一直随机0~100且不重复
<div id="GaryId"> <button @click="selectedName = 'my-component-a'"> a </button> <button @click="selectedName = 'my-component-b'"> b </button> <button @click="selectedName = 'my-component-c'"> c </button> <component :is="selectedName"></component> </div>
"my-component-a":{ template:"<h1>A :{{num}}</h1>", data(){ return{ num:Math.ceil(Math.random()*100) } } },


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Gary</title> </head> <body> <div id="GaryId"> <button @click="selectedName = 'my-component-a'"> a </button> <button @click="selectedName = 'my-component-b'"> b </button> <button @click="selectedName = 'my-component-c'"> c </button> <component :is="selectedName"></component> </div> </body> <script type="text/javascript" src="../js/vue.js" ></script> <script type="text/javascript"> new Vue({ data:{ selectedName:'my-component-a' }, components:{ "my-component-a":{ template:"<h1>A :{{num}}</h1>", data(){ return{ num:Math.ceil(Math.random()*100) } } }, "my-component-b":{ template:"<h1>B :{{num}}</h1>", data(){ return{ num:Math.ceil(Math.random()*100) } } }, "my-component-c":{ template:"<h1>C :{{num}}</h1>", data(){ return{ num:Math.ceil(Math.random()*100) } } } } }).$mount("#GaryId"); </script> </html>
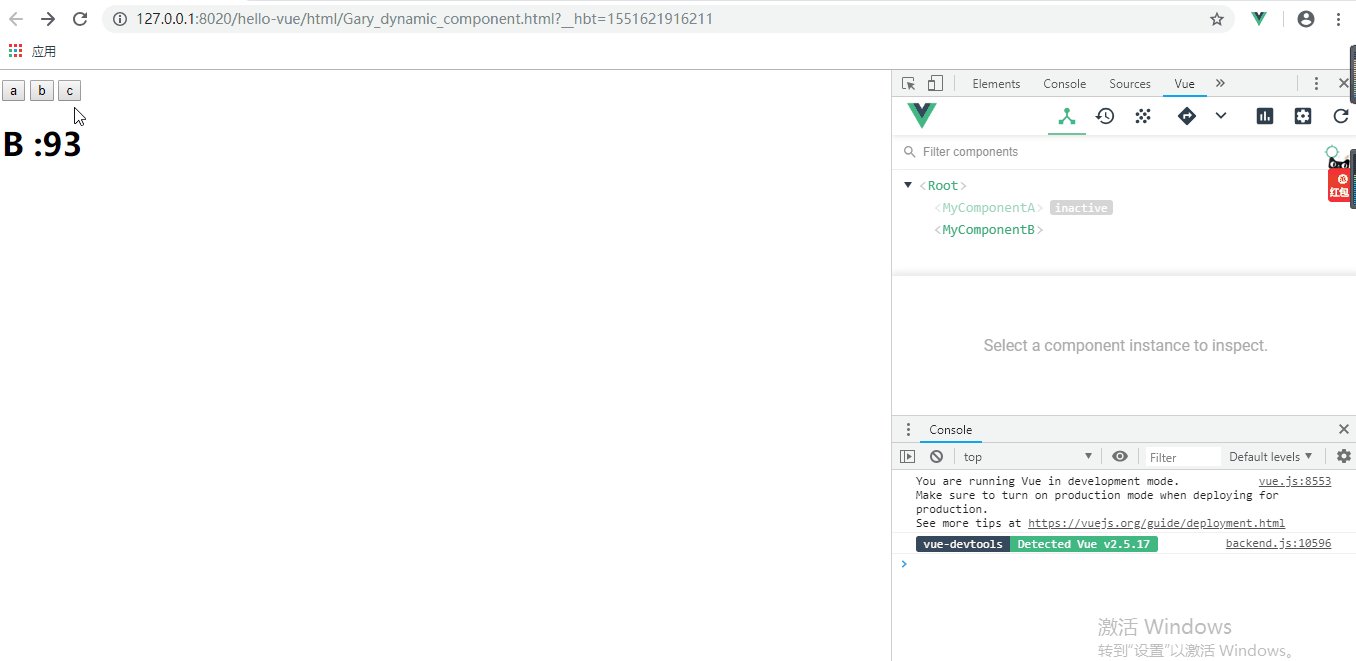
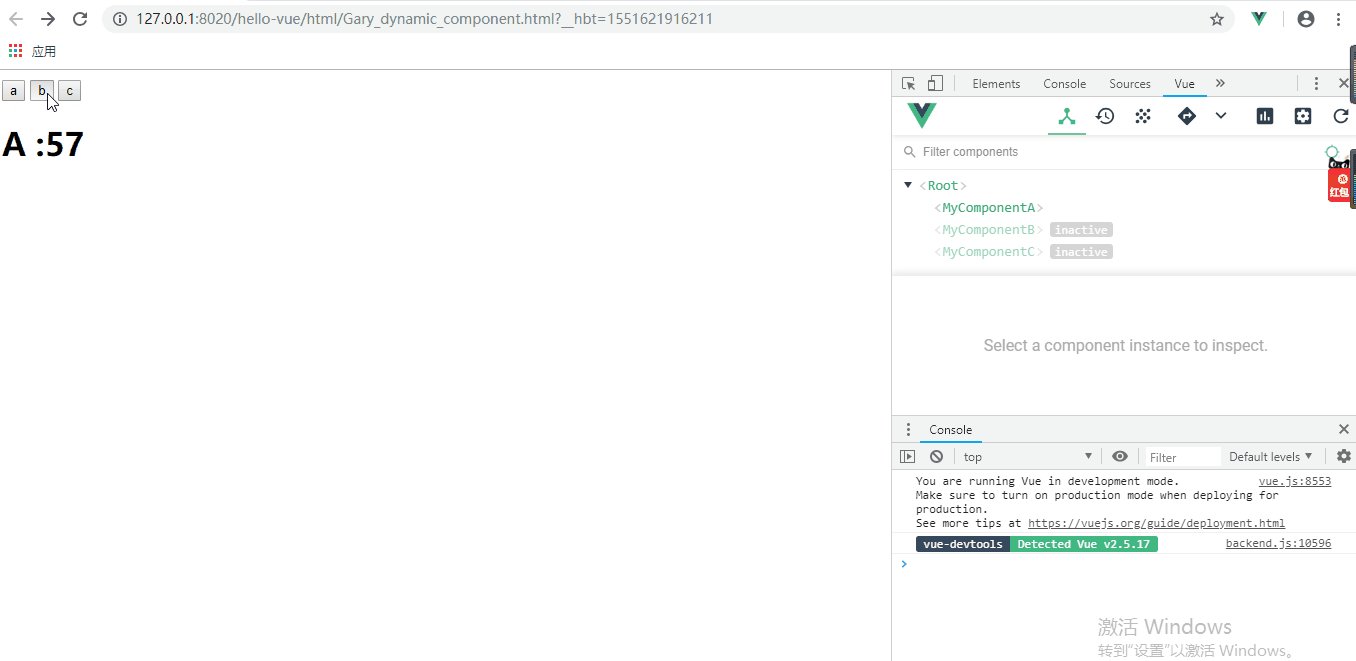
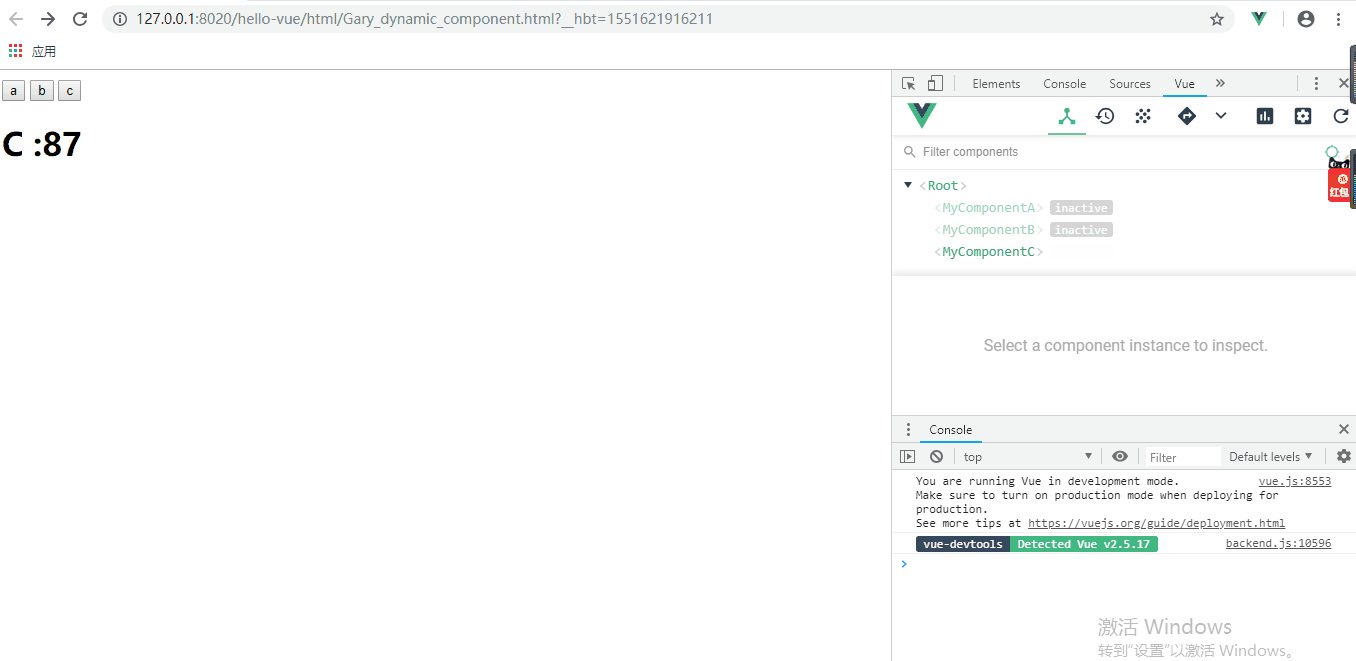
二、使用<keep-alive>包裹动态组件
此时组件A、B、C组件中的数会第一次会随机出现,随后保存到缓存中,第二次再点击的时候它们会读取缓存中的数
<div id="GaryId"> <button @click="selectedName = 'my-component-a'"> a </button> <button @click="selectedName = 'my-component-b'"> b </button> <button @click="selectedName = 'my-component-c'"> c </button> <keep-alive> <component :is="selectedName"></component> </keep-alive> </div>


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Gary</title> </head> <body> <div id="GaryId"> <button @click="selectedName = 'my-component-a'"> a </button> <button @click="selectedName = 'my-component-b'"> b </button> <button @click="selectedName = 'my-component-c'"> c </button> <keep-alive> <component :is="selectedName"></component> </keep-alive> </div> </body> <script type="text/javascript" src="../js/vue.js" ></script> <script type="text/javascript"> new Vue({ data:{ selectedName:'my-component-a' }, components:{ "my-component-a":{ template:"<h1>A :{{num}}</h1>", data(){ return{ num:Math.ceil(Math.random()*100) } } }, "my-component-b":{ template:"<h1>B :{{num}}</h1>", data(){ return{ num:Math.ceil(Math.random()*100) } } }, "my-component-c":{ template:"<h1>C :{{num}}</h1>", data(){ return{ num:Math.ceil(Math.random()*100) } } } } }).$mount("#GaryId"); </script> </html>
当只想缓存A组件
<keep-alive include="my-component-a"> <component :is="selectedName"></component> </keep-alive>
当想缓存A组件和B组件时候
<keep-alive :include="['my-component-a','my-component-b']"> <component :is="selectedName"></component> </keep-alive>
排除缓存A组件和B组件的时候
<keep-alive :exclude="['my-component-a','my-component-b']"> <component :is="selectedName"></component> </keep-alive>
(如需转载学习,请标明出处)


