【前端】:CSS
前言: 关于前端的第二篇博客,会写关于css的,内容比较基础。写完这篇博客,会做一个类似美乐乐家具的界面。good luck to me~
一、css-引用样式
标签上设置style属性:
1 <body>
2 <div style="background-color: #2459a2;height: 48px;">第一层</div>
3 <div style="background-color: #2459a2;height: 48px;">第二层</div>
4 <div style="background-color: #2459a2;height: 48px;">第三层</div>
5 </body>
引用样式的三种方式:
第一种:在<body>直接定义与引用样式
1 <div style="color: red;font-size: 18px;">aa</div>
第二种: 在<head>头部加上下面代码(类似全局变量),然后在<body>引用: <div class="cc">c1</div>。PS:(如果class="cc", 那它就会去全局里找.cc样式。)
1 <style>
2 .cc{
3 color: red;
4 font-size: 50px;
5 }
6 .ccc{
7 color: green;
8 }
9 </style>
第三种:将需要引用的样式存放在其它文件(eg:commons.css文件)中
然后在head头部导入样式: <link rel="stylesheet" href="commons.css" />, 再在body调用样式: <div class="cc">c1</div>
关于优先级,第一种最高(在body直接定义引用样式),推存使用第三种。如果在head头部定义并且在body引用了两种样式,如下:
1 <head>
2 <meta charset="UTF-8">
3 <title>Title</title>
4 <style>
5 .cc{
6 background-color: blue;
7 }
8 .ccc{
9 background-color: yellow;
10 }
11 </style>
12 </head>
13 <body>
14 <div class="cc ccc">
15 AA
16 </div>
17 </body>
如果样式不冲突,则样式cc和ccc都应用,如果样式有冲突,那是优先应用cc还是ccc样式??
当引用了两种有冲突样式,两种样式都是在head定义的,head头部中后一种定义的样式会把前一种覆盖,故上面代码引用的是ccc样式!!就算把第14行改为<div class="ccc cc">,仍是引用ccc样式。
运行界面: 
二、css-选择器
选择器(即寻找标签): class选择器、标签选择器、ID选择器(这三种是重点,推荐使用class选择器)
1、class选择器(推荐)
1 <head>
2 <meta charset="UTF-8">
3 <title>Title</title>
4 <style>
5 .c1{
6 background-color: #2459a2;
7 height: 48px;
8 }
9 </style>
10 </head>
11 <body>
12 <div class="c1">第一层</div>
13 <div class="c1">第二层</div>
14 <div class="c1">第三层</div>
15 </body>
2、标签选择器
1 <head>
2 <meta charset="UTF-8">
3 <title>Title</title>
4 <style>
5 div{
6 background-color: #2459a2;
7 height: 48px;
8 }
9 </style>
10 </head>
11 <body>
12 <div >第一层</div>
13 <div >第二层</div>
14 <div >第三层</div>
15 </body>
标签选择器,设置div样式,则body里所有的div标签内的内容都会应用此内容
3、id选择器
1 <head>
2 <meta charset="UTF-8">
3 <title>Title</title>
4 <style>
5 #i1{
6 background-color: #2459a2;
7 height: 48px;
8 }
9 </style>
10 </head>
11 <body>
12 <div id="i1">第一层</div>
13 </body>
把样式写到head里面,以#开头命名,调用对应样式在div里用id属性指定相应的id名。
4、层级选择器
1 <head>
2 <meta charset="UTF-8">
3 <title>Title</title>
4 <style>
5 span div{
6 background-color: #2459a2;
7 height: 48px;
8 }
9 </style>
10 </head>
11 <body>
12 <div >第一层</div>
13 <span>
14 <div >span里的div</div>
15 </span>
16 <div >第三层</div>
17 </body>
只让span里面的div标签应用样式,可多层嵌,类似于路径
5、组合选择器
1 <head>
2 <meta charset="UTF-8">
3 <title>Title</title>
4 <style>
5 a,p{
6 background-color: cadetblue;
7 }
8 </style>
9 </head>
10 <body>
11 <a>A</a>
12 <p>P</p>
13 </body>
表示a标签或者p标签可以引用定义的样式。逗号表示 或
运行界面:
6、属性选择器
1 <head>
2 <meta charset="UTF-8">
3 <title>Title</title>
4 <style>
5 input[name="James"]{width: 20px;height: 20px;}
6 </style>
7 </head>
8 <body>
9 <input type="text" name="James">
10 <input type="text">
11 <input type="password">
12 </body>
三、css-应用样式
1、border
1 <body>
2 <div style="border: 1px dotted red;">
3 第一层边框
4 </div>
5 <!--border:边框宽度 solid:边框样式实线(dotted虚线)颜色:red-->
6 </body>
边框其他样式
1 <body>
2 <div style="height: 48px;
3 width: 80%;
4 border: 1px solid brown;
5 font-size: 16px;
6 text-align: center;
7 line-height: 48px;
8 ">第二层边框</div>
9
10 <!--height: 48px 边框高度-->
11 <!--width: 80% 宽度页面的80%-->
12 <!--border: 1px solid brown 边框宽度、样式、颜色-->
13 <!--font-size: 16px; 字体大小-->
14 <!--text-align: center; 水平居中-->
15 <!--line-height: 48px; 垂直居中-->
16 </body>
运行界面:
2、float
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
1 <body>
2 <div style="width:500px;">
3 <div style="background-color:red;float:left;width:20%;">123</div>
4 <div style="background-color:green;float:left;width:50%">123</div>
5 <div style="background-color:yellow;float:right;width:20%">123</div>
6 </div>
7 </body>
里面的div的宽度是以上一层div的宽度的标准的。
运行界面:![]()
如果在父标签加上background-color:blue;会发现结果与上图一样,并没有显示出蓝色。
可以加上<div style="clear:both;"></div>
1 <div style="width:500px;background-color:blue;">
2 <div style="background-color:red;float:left;width:20%;">123</div>
3 <div style="background-color:green;float:left;width:50%">123</div>
4 <div style="background-color:yellow;float:right;width:20%">123</div>
5 <div style="clear:both;"></div>
6 </div>
运行界面:
3、display
块级标签和行内标签相互转换
1 <body>
2 <div style="background-color: red;display: inline">块级</div>
3 <span style="background-color: #2459a2;display: block">行内</span>
4 </body>
运行界面:
注:display:inline 转换为行内标签;display:block转换为块级标签;另还有display:none不显示
行内标签:无法设置高度,宽度,padding margin
块级标签:可以设置高度,宽度,padding margin
1 <body>
2 <span style="background-color: yellow;display: inline-block;height: 50px;width: 70px">行内</span>
3 <div style="background-color: red;display: inline">块级</div>
4 </body>
注:display:inline-block 既有inline的属性(默认自己有多少占多少)又有block的属性(可以设置高度、宽度、padding、margin)
运行界面:
4、margin,padding
margin 外边距 margin-top:上边距
padding 内边距
padding:20px 上下左右边距都是20px
margin:10px 20px 10px 10px 分别指上右下左
padding:10px 20px 指上下与左右)
margin: 同上
1 <div style="height:80px;border:1px solid red;">
2 <div style="height:60px;background-color:blue;margin: 10px;"></div>
3 </div>
运行示意图:
5、position
fixed固定到浏览器界面某个位置
返回顶部按钮:好多页面都有返回顶部的按钮,随着你页面的下拉,按钮永远在页面的右下角,下面就来实现:

1 <body> 2 <div style="width: 50px;height: 50px;background-color: black;color: white; 3 position: fixed; 4 bottom: 20px; 5 right: 20px; 6 ">返回顶部</div> 7 <div style="height: 5000px;background-color: #dddddd";> 8 </div> 9 </body>
实现动态效果,点击返回顶部:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 </head>
7 <body style="margin: auto">
8 <div onclick="GoTop();" style="width: 50px;height: 50px;background-color: black;color: white;
9 position: fixed;
10 bottom: 20px;
11 right: 20px;">
12 返回顶部
13 </div>
14 <div style="height: 5000px;background-color: #dddddd;margin: auto;">
15 ddddddddddddd
16 </div>
17
18 <script>
19 function GoTop() {
20 document.body.scrollTop=0;
21 }
22 </script>
23 </body>
24 </html>
固定菜单栏:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <style>
7 .pg-header{
8 height: 48px;
9 background-color: darkorange;
10 color: #dddddd;
11 position: fixed;
12 top:0;
13 right: 0;
14 left: 0;
15 }
16 .pg-body{
17 background-color: #dddddd;
18 height: 5000px;
19 margin-top: 50px;
20 }
21 </style>
22 </head>
23 <body style="margin: 0">
24 <div class="pg-header">固定头部</div>
25 <div class="pg-body">内容</div>
26 </body>
27 </html>
运行界面:

relative+absolute(相对与relative固定路径)
1 <div style="position:relative;background:green;height:400px;width:500px;">
2 <div style="position:absolute;bottom:30px;right:30px;">123</div>
3 </div>
加了position:relative; 则子标签的位置是相对父标签来定位的;如果去掉positon:relative;则子标签的位置是相对整个界面的定位的;
运行界面:

6、多层模态
用了position样式实现三层页面: 当页面整个浮动在上面的时候,如果想让页面整体覆盖底层页面,要用到top,right,left,bottom属性,而非margin-top、margin-left....
opacity:设置透明度(0~1之间)
z-index:设置层级(z-index越大,越放在顶层)
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 </head>
7 <body>
8 <div style="z-index:10;position: fixed;top: 50%;left: 50%;
9 margin-left:-250px;margin-top:-250px;background-color: wheat;
10 height: 500px;width: 500px"></div>
11
12 <div style="z-index:9;position: fixed;background-color: black;
13 top: 0;
14 right: 0;
15 left: 0;
16 bottom: 0;
17 opacity: 0.5"></div>
18
19 <div style="height: 5000px;background-color: green"></div>
20 </body>
21 </html>
运行界面(top: 50%;left: 50%;margin-left:-250px;margin-top:-250 px是对最顶层的div进行居中处理;):

7、hover
可以看一下抽屉网的顶部条栏,当鼠标移动到选项栏时,背景颜色会出现变化;下面就来试试搞一下这个
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <style>
7 .pg-header{
8 position: fixed;
9 right: 0;
10 left: 0;
11 top: 0;
12 height: 48px;
13 background-color: #2459a2;
14 line-height: 48px;
15 color: white;
16 }
17 .pg-body{
18 margin-top: 50px;
19 }
20 .w{
21 width: 980px;
22 margin: auto;
23 }
24 .pg-header .menu{
25 display:inline-block;
26 padding: 0 10px 0 10px;
27 }
28 .pg-header .menu:hover{
29 background-color: #BF1919;
30 }
31 </style>
32 </head>
33 <body>
34 <div class="pg-header">
35 <div class="w">
36 <a >LOGO</a>
37 <a class="menu">全部</a>
38 <a class="menu">42区</a>
39 <a class="menu">段子</a>
40 <a class="menu">1024</a>
41 <a class="menu">爆文</a>
42 </div>
43 </div>
44 <div class="pg-body">
45 </div>
46 </body>
47 </html>
其中.pg-header .menu:hover{background-color: #BF1919}指定当鼠标滑过引用.menu字段时,字段样式变成新定义的样式
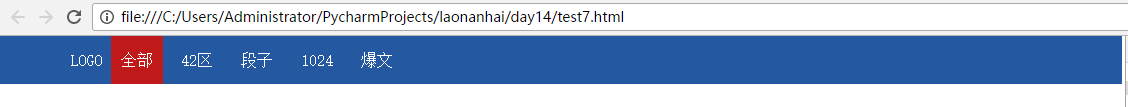
运行界面:

8、background
background-image
之前一直在用backgroud样式基本上都是设置背景颜色什么,其实background还可以设置背景为图片.
默认情况下,背景图像进行平铺重复显示,以覆盖整个元素实体.
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 </head>
7 <body>
8 <div style="background-image: url('bg.png');height:600px;width: 600px;
9 border: 1px solid red;"></div>
10 </body>
11 </html>
运行示意图(实际图片只有3 X 789):

background-repeat
background-repeat有四个属性repeat(默认,重复占满)、no-repeat(不重复)、repeat-x(只横着重复放)、repeat-y(只竖着重复放)
默认情况下 background-image 属性会在页面的水平与垂直方向平铺。一些图像如果在水平方向与垂直方向平铺,这样看起来很不协调,如下所示:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>菜鸟教程(runoob.com)</title> 6 <style> 7 body 8 { 9 background-image:url('gradient2.png'); 10 } 11 </style> 12 </head> 13 14 <body> 15 <h1>Hello World!</h1> 16 </body> 17 18 </html>
运行示意图:

如果图像只在水平方向平铺 (repeat-x), 页面背景会更好些:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>菜鸟教程(runoob.com)</title> 6 <style> 7 body 8 { 9 background-image:url('gradient2.png'); 10 background-repeat:repeat-x; 11 } 12 </style> 13 </head> 14 15 <body> 16 <h1>Hello World!</h1> 17 </body> 18 19 </html>
运行示意图:

background-position-x、background-position-y
为了让页面排版更加合理,不影响文本的阅读,我们可以改变图像的位置。可以利用 background-position 属性改变图像在背景中的位置:
1 <body>
2 <div style="background-image: url('icon.png');height: 20px;width: 20px;
3 border: 1px solid red;background-position-x:20px;background-position-y: 40px"></div>
4 </body>
background-position-x表示看背景图片的窗口水平方向向右移动,background-position-y表示看背景图片的窗口垂直向下移动
CSS 背景属性总结
| Property | 描述 |
|---|---|
| background | 简写属性,作用是将背景属性设置在一个声明中。 |
| background-attachment | 背景图像是否固定或者随着页面的其余部分滚动。 |
| background-color | 设置元素的背景颜色。 |
| background-image | 把图像设置为背景。 |
| background-position | 设置背景图像的起始位置。 |
| background-repeat | 设置背景图像是否及如何重复。 |
本博文参考自:
博主的OneNote笔记
博客:http://www.cnblogs.com/lianzhilei/p/6046131.html
菜鸟教程:CSS background
昨天就开始写了,昨晚开始做些简单的排版,发现一些漏的知识,于是去参考了菜鸟教程。写完之后发现挺多的,能截图的我已经尽量截图了~~
出处:http://www.cnblogs.com/0zcl
文章未标明转载则为原创博客。欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.
1.非系统的学习也是在浪费时间
2.做一个会欣赏美,懂艺术,会艺术的技术人






